Классы Choice и List
Компонент Choice служит для выбора пользователем одного из нескольких возможных вариантов (выпадающий список). Рассмотрим пример:
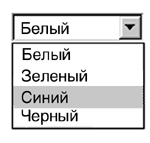
Choice color = new Choice();color.add("Белый");color.add("Зеленый");color.add("Синий");color.add("Черный");add(color);В обычном состоянии компонент отображает только выбранный вариант. В процессе выбора отображается весь набор вариантов. На рисунке представлен выпадающий список в обоих состояниях:

Обратите внимание, что для компонента Choice всегда есть выбранный элемент.
Компонент List, подобно Choice, предоставляет пользователю возможность выбирать варианты из списка предложенных. Отличие заключается в том, что List отображает сразу несколько вариантов. Количество задается в конструкторе:
List accessories = new List(3);accessories.add("Чехол");accessories.add("Наушники");accessories.add("Аккумулятор");accessories.add("Блок питания");add(accessories);Вот как выглядит такой компонент (верхняя часть рисунка):

В списке находится 4 варианта. Однако в конструктор был передан параметр 3, поэтому только 3 из них видны на экране. С помощью полосы прокрутки можно выбрать остальные варианты.
Рисунок иллюстрирует еще одно свойство List – возможность выбрать сразу несколько из предложенных вариантов. Для этого надо либо в конструкторе вторым параметром передать булевское значение true ( false соответствует выбору только одного элемента), либо воспользоваться методом setMultipleMode.
Дата добавления: 2016-03-22; просмотров: 749;
