Классы Checkbox и CheckboxGroup
Компонент Checkbox имеет два способа применения.
Когда он используется сам по себе, он представляет checkbox – элемент, который может быть выделен или нет (например, нужна доставка для оформляемой покупки или нет). В этом случае в конструктор передается лишь текст – подпись к checkbox.
Рассмотрим пример, в котором в теле контейнера добавляется два checkbox:
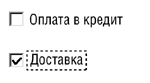
Checkbox payment = new Checkbox("Оплата в кредит");payment.setBounds(10, 10, 120, 20);add(payment);Checkbox delivery = new Checkbox("Доставка");delivery.setBounds(10, 30, 120, 20);add(delivery);Ниже приведен внешний вид такого контейнера:

Обратите внимание, что размер Checkbox должен быть достаточным для размещения не только поля для "галочки", но и для подписи.
Второй способ применения компонент Checkbox предназначен для организации "переключателей" ( radio buttons ). В этом случае несколько экземпляров объединяются в группу, причем лишь один из переключателей может быть выбран. В роли такой группы выступает класс CheckboxGroup. Он не является визуальным, то есть никак не отображается на экране. Его задача – логически объединить несколько Checkbox. Группу, к которой принадлежит переключатель, можно указывать в конструкторе:
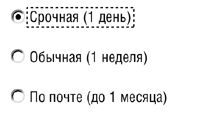
CheckboxGroup delivery = new CheckboxGroup();Checkbox fast = new Checkbox( "Срочная (1 день)", delivery, true);fast.setBounds(10, 10, 150, 20);add(fast);Checkbox normal = new Checkbox( "Обычная (1 неделя)", delivery, false);normal.setBounds(10, 30, 150, 20);add(normal);Checkbox postal = new Checkbox( "По почте (до 1 месяца)", delivery, false);postal.setBounds(10, 50, 150, 20);add(postal);Ниже приведен внешний вид такого контейнера:

В примере при вызове конструктора класса Checkbox помимо текста подписи и группы, указывается состояние переключателя (булевский параметр). Обратите внимание на изменение внешнего вида компонента (форма поля сменилась с квадратной на круглую, как и принято в традиционных GUI ).
Дата добавления: 2016-03-22; просмотров: 959;
