Подготовка графики для Web-страниц
Подготовка и оптимизация графики для Web-страниц
Интернет не была бы столь популярна в мире, если бы Web-страницы содержали только текст. Мир Интернет — это мир красок, фотографий, анимационных эффектов, видео- и аудиоклипов. Благодаря разумному использованию данных средств авторам Web-страниц удается передать пользователям не только сухие данные, но и вызвать необходимый эмоциональный настрой. Впрочем, безвкусное оформление и перегруженность специальными эффектами также гарантированно вызывает раздражение у посетителя Web-страницы и неприятие любой информации, представленной в документе.
В этой главе мы рассмотрим принципы оптимизации использования графики и элементов мультимедиа на Web-страницах.
Рисунки, фотографии и декоративные графические элементы наиболее часто используются на Web-страницах. Ранее, в главе 3, вы узнали, что в коде HTML графика добавляется с помощью дескриптора <IMG>.В этом разделе мы детально рассмотрим возможности управления графикой на Web-страницах. Но прежде всего мы остановимся на форматах графических файлов, доступных для просмотра в обозревателях.
Графические форматы, поддерживаемые обозревателями Интернет
Из множества форматов графики в Интернет используются только три.
♦ GIF(Graphics Interchange Format — формат графического обмена). Пожалуй, является основным форматом графики в Интернет, поскольку он поддерживает сжатие без потери данных, передает прозрачность и позволяет сохранять в одном файле серии рисунков для воспроизведения эффектов анимации. Файлы этого формата сохраняются с расширением .gif.
JPEG(Joint Photography Experts Group — Объединенная группа экспертов в области фотографии). Получил название от разработавшей его компании. Отличается максимальной скоростью передачи, но сжатие файла происходит с потерей данных. Файлы этого формата сохраняются с расширением . jpg.
♦ PNG(Portable Network Graphics — переносимая сетевая графика) является альтернативой формата GIF. В формате PNG реализован метод эффективного сжатия изображений. Предполагалось, что данный формат станет универсальным для Интернет и заменит все остальные форматы, но этого не произошло. Файлы данного формата сохраняются с расширением .png.
Выбор формата файла зависит от цели использования, размеров и качества изображения. Формат GIF идеально подходит для сохранения элементов декоративного оформления Web-страниц, поскольку в этом формате можно реализовать эффект прозрачности и анимацию рисунков. Но данный формат не подходит для сохранения фотографий, так как его палитра ограничена всего 256 цветами. Для полноцветных больших изображений используйте формат JPEG, который поддерживает передачу 16,7млн. цветов, при этом максимально эффективно упаковывает данные в сравнительно небольших файлах. Правда, за сжатие данных приходится платить незначительной потерей качества изображения.
Формат PNG объединяет в себе преимущества форматов GIF и JPEG. Он позволяет отображать полноцветные изображения, при этом поддерживает прозрачность и сжимает данные без потери качества. Но, к сожалению, при таких качествах формат PNG не стал стандартом для графики в Интернет. Не все обозреватели поддерживают в полной мере графику, сохраненную в формате PNG.

Любой имеющийся у вас графический файл, независимо от его исходного формата, может быть сохранен для использования в Интернет. Большинство графических редакторов позволяют выполнять преобразования форматов файлов, но лучше всего воспользоваться для этого программой Adobe Photoshop. Сохраните фотографию для вашей Web-страницы.
1. Откройте графический файл в приложении Adobe Photoshop.
2. При необходимости внесите изменения в файл до того, как формат файла будет изменен.

При сохранении изображений в форматах GIF или JPEG автоматически выполняется сжатие данных, чтобы добиться минимального размера файла. Сжатие в формате JPEG происходит с потерей данных, что приводит к ухудшению качества изображения. Причем качество будет ухудшаться при каждом сохранении. Поэтому в формате JPEG нужно сохранять только окончательные варианты изображений.
3. Выберите команду File=>Save For Web (Файл=>Сохранить для Web). Программа автоматически проверит цвета и параметры изображения на совместимость со стандартами Интернет, после чего предложит свой оптимальный вариант в открывшемся диалоговом окне Save For Web, как показано на рис. 6.1.

Рис. 6.1. Выбор формата файла и параметров сохранения изображения для Web
4. В верхнем левом раскрывающемся списке в разделе Settingsвыберите требуемый формат файла: GIF,JPEGили PNG.При этом автоматически поменяются параметры сохранения файла, соответствующие выбранному формату. Чтобы получить сведения обо всех параметрах, обратитесь к специальной литературе по Adobe Photoshop. Ниже представлены наиболее важные установки.
● Флажок Transparency— отвечает за поддержку прозрачности.
● Флажки Interlaced и Progressive— первый применяется при работе с графическими файлами в форматах GIFили PNGдля установки чересстрочного режима вывода изображения в окне обозревателя, а второй применяется с файлами JPEGдля установки прогрессивного режима выгрузки.

Время передачи рисунка по сети Интернет зависит от размера файла. Использование больших фотографий может существенно задержать время выгрузки документа в окно обозревателя, что раздражает пользователей или даже делает вашу страницу недоступной для многих пользователей с медленной Интернет. Режимы чересстрочного и прогрессивного вывода изображения позволяют решить данную проблему. В этих режимах изображения выгружаются в фоновом режиме с постепенным улучшением качества. Пользователь может работать с документом, не дожидаясь, пока весь рисунок будет выгружен в обозреватель.
● Закладка Image Size в нижней части панели инструментов. С помощью элементов управления, собранных на этой закладке, можно изменять размер изображения.

Как вы узнаете далее в этой главе, размер изображения можно контролировать непосредственно в коде HTML. Но изменение размера изображения таким способом значительно в большей степени повлияет на его качество, чем в случае изменения размера средствами графического редактора.
● При сохранении файла в формате JPEG предоставляется возможность установить значение качества изображения в пределах от 0 до 100 с помощью бегунка Quality.Чем выше качество, тем меньше степень сжатия данных, а соответственно — больше размер файла.
5.Установив все параметры сохранения, щелкните на кнопке Save.Программа предложит вам выбрать имя файла и место на диске.
После того как вы сохраните файл изображения в одном из форматов, поддерживаемых обозревателями, добавьте изображение в Web-страницу с помощью редактора документов HTML,или непосредственнр в коде HTMLс помощью дескриптора <IMG sгс='имя файла'>.

Пользователь может отключить показ графики в свойствах обозревателя. Чтобы указать пользователю, что в данном месте страницы располагается рисунок, воспользуйтесь атрибутом alt. Текст, присвоенный атрибуту alt, будет отображаться в окне обозревателя только в том случае, если обозреватель не поддерживает показ графики. Пример использования атрибута alt показан ниже:
<IMG src='Mylmage.jpg' alt='Ha этом месте показан логотип компании'>
Подготовка графики для Web-страниц
Требования к графике на Web-страницах отличаются от требований к рисункам в печатных документах. Основная проблема состоит в том, что выгрузка большого рисунка по сети Интернет на компьютер пользователя может занять слишком много времени. Следует также учесть, что цветность и качество рисунка во многом зависит от аппаратного и программного обеспечения конечного пользователя. Ниже будут рассмотрены некоторые этапы подготовки графических изображений для использования на Web-страницах.
Размер изображения
Для показа изображения на экране обозреватель резервирует часть площади окна. По умолчанию размер рисунка в окне обозревателя соответствует размеру самого изображения. Но вы можете увеличить, уменьшить или изменить пропорции изображения с помощью атрибутов widthи height.Значения этих атрибутов устанавливаются в пикселях или в процентах от размера окна обозревателя, например:
<IMG src='Mylmage.gif' width='100' height='75'>
Или
<IMG src='MyImage.gif height='25%'>
При установке размера изображения в процентах от размера окна обозревателя нет необходимости устанавливать оба атрибута. Размер изображения будет изменен с сохранением пропорций.

Имеет смысл устанавливать атрибуты width и height, особенно для больших изображений, даже если вы не хотите изменять его размер. Автоматическое определение размера изображения обозревателем увеличивает время его выгрузки.

Гораздо проще управлять размерами рисунков в редакторах, позволяющих работать с документами HTML в режиме WYSIWYG. Например, если над Web-страницей вы работаете в приложении Word, то для добавления и настройки рисунка выполните следующие действия.
1. Добавьте рисунок в документ, воспользовавшись командой меню Вставка=>Рисунок=>Из файла.
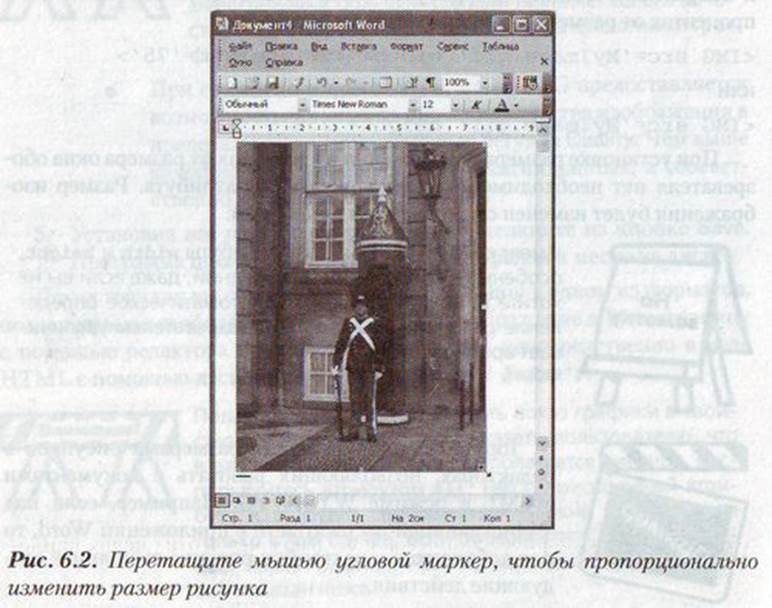
2. Выделите рисунок с помощью мыший измените его размер, перемещая манипуляторы по углам и краям рамки рисунка. Используйте угловые маркеры, чтобы сохранить пропорции рисунка, как это показано на рис. 6.2.
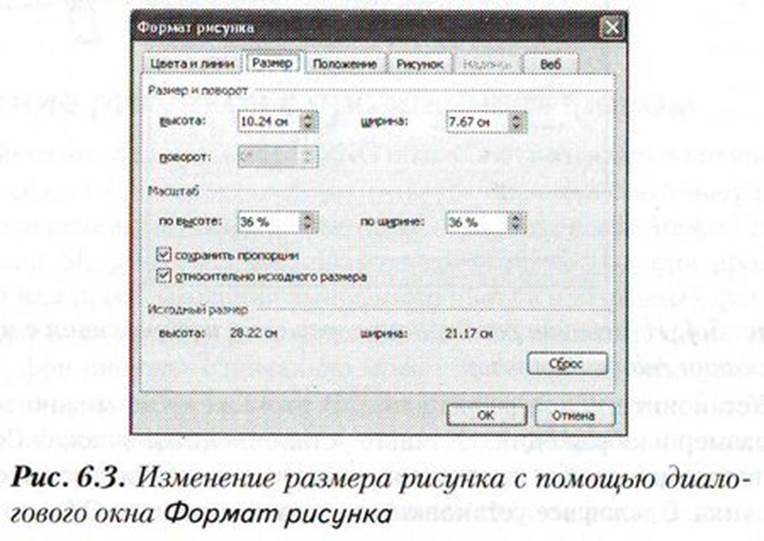
3.Щелкните на рисунке правой кнопкой мыши и в контекстном меню выберите команду Формат рисунка. В открывшемся диалоговом окне перейдите на вкладку Размер, как показано на рис. 6.3. Установите размер рисунка в сантиметрах или в процентах от исходного размера. Оставьте установленным флажок сохранять пропорции, чтобы изменения размера не привели к искажению рисунка. Сделав все установки, щелкните на кнопке ОК.
4.Выберите команду Файл=>Сохранить как веб-страницу. Если исходный графический файл был в формате, не поддерживаемом обозревателями Интернет, то при сохранении документа как Web-страницы Word автоматически создаст новую папку имя_файла.files и поместит в нее копию файла изображения в формате JPEG, а также миниатюрную версию изображения в этом же формате.

Рис. 6.2. Перетащите мышью угловой маркер, чтобы пропорционально изменить размер рисунка

При копировании на Web-сервер страницы, созданной с помощью приложений MS Office, не забудьте скопировать также папку имя_файла.files со всеми дополнительными файлами страницы.

Рис. 6.3. Изменение размера рисунка с помощью диалогового окна Формат рисунка
При подготовке графического файла к демонстрации на Web-странице старайтесь максимально уменьшить размер файла, чтобы ускорить его выгрузку. Например, изображения с разрешением 72 dpi (dot-per-inch — пикселей на дюйм) вполне прилично смотрятся на экране компьютера, тогда как для печати обычно используются изображения с разрешением более 200 dpi. Уменьшение разрешения существенно скажется на размере графического файла.
Основной объем графического файла занимает информация о цвете пикселей. Но полноцветность необходима только для высококачественных фотографий. Большинство рисунков и элементов оформления содержат лишь несколько цветов. Кроме того, в большинстве случаев сокращение количества цветов с 16,7 млн. до 256 незначительно сказывается на качестве изображения при его просмотре на экране компьютера, но размер файла при этом сокращается существенно.

Чтобы изменить разрешение изображения и выполнить индексирование цветов, воспользуйтесь средствами вашего графического редактора. Ниже приведен пример использования в этих целях приложения Adobe Photoshop.
1. Откройте графический файл в приложении Adobe Photoshop.
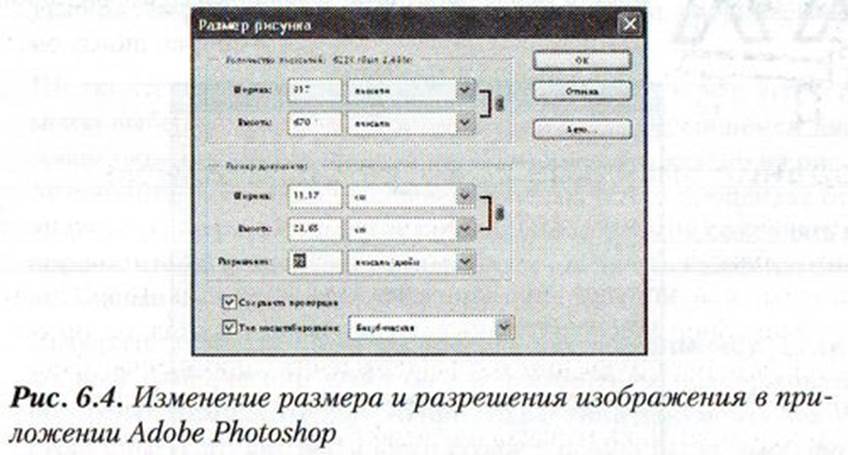
2. Выберите команду меню Изображение=>Размер изображения. Откроется диалоговое окно Размер рисунка, показанное на рис. 6.4.

Рис. 6.4. Изменение размера и разрешения изображения в приложении Adobe Photoshop
3. Установите новое разрешение. В этом же окне можно изменить размер изображения. Оставьте установленным флажок Сохранять пропорции, чтобы изменения размера не привели к искажению рисунка. Сделав все установки, щелкните на кнопке ОК.
4. Выберите команду Изображение=>Режим=>Индексированный. Откроется диалоговое окно Цвет с индексом, показанное на рис. 6.5.

Рис. 6.5. Индексирование цветов в приложении Adobe Photoshop
5.В раскрывающемся списке Палитра выберите опцию Web. Установите флажок Прозрачность, чтобы сохранить прозрачные участки изображения во время индексирования цветов. Щелкните на кнопке ОК. Программа сведет все похожие оттенки к ближайшему цвету в выбранной палитре.

Палитра Web содержит 216 цветов (или 217, если был установлен флажок Прозрачность), которые являются стандартными для всех обозревателей Интернет. Правильная передача других цветов не гарантирована, поэтому всегда при индексировании цветов рисунка выбирайте палитру Web.
Дата добавления: 2016-01-29; просмотров: 2479;
