Формы в HTML-документах и их обработка.
Форма используются для обмена данными между пользователем и сервером. В виде данных, передающиеся серверу, могут быть различного вида анкеты, вроде тех, что заполняет пользователь интернета при регистрации на сайте. Форма обозначается парным тегом <FORM> … </FORM>. В HTML-странице может одновременно находится несколько форм, но одновременно на сервер может быть отправлена только одна. Форма содержит управляющие элементы интерфейса:
текстовое поле (text)
многострочное поле (textarea)
поле с паролем (password)
переключатель (radiobutton)
флажок (checkbox)
скрытое поле (hidden)
кнопка (button)
кнопка для отправки формы (submit)
кнопка для очистки формы (reset)
поле для отправки файла (file)
кнопка с изображением (image)
Все управляющие элементы вводятся в форму с помощью тега <input>, а их тип определяется параметром type.
Приведем небольшой пример вывода в форме элемента text.
<FORM>
Текстовое поле txt <input type="text" name="txt" maxlength="20">
</FORM>
Отображаться данная форма в браузере, будет следующим образом:

В нашем примере в теге <input> для текстового поля мы использовали ещё два параметра name (имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать) и maxlenght (максимальное количество символов разрешенных в тексте).
Разберем ещё два элемента интерфейса, которые используются в форме, это списки с одним или множественным выбором, а так же выпадающие списки. Вводятся в форму они с помощь тега <select>…</select>, который имеет следующие параметры:
disabled - блокирует доступ и изменение элемента.
multiple - этот параметр позволяет одновременно выбирать сразу несколько элементов списка.
name - имя элемента для отправки на сервер или обращения через скрипты.
size - количество отображаемых строк списка.
value - значение элемента.
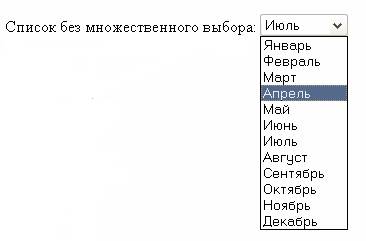
Выпадающий список отображается в браузере следующим образом:

HTML-код этого списка:
<FORM>
Список без множественного выбора:
<select name="month" size=1>
<option value=01> Январь </option>
…….
<option value=12> Декабрь </option>
</select>
</FORM>
Обработка форм.
Что бы увидеть результат заполнения формы, необходимо произвести её обработку. Для этого мы будем использовать PHP. Разберем на примере, как обрабатываются элементы формы. Предположим, что нам не обходимо создать анкету для рассмотрения кандидатур для приема на работу. Нам понадобится текстовое поле для ввода Ф.И.О., два переключателя для выбора пола, выпадающие списки числа, месяца и года рождения, многострочное текстовое поле для описания личностных качеств и соответственно две кнопки, отправка формы и сброс формы.
HTML-код нашей анкеты будет иметь следующий вид:
<HTML>
<HEAD>
<TITLE> Анкета </TITLE>
</HEAD>
<BODY>
<div align="center"><b>Анкета</b></div>
<form action="http://localhost/form.php" method="POST">
Ф.И.О. <input name="FIO" type="text" size="50" maxlength="100"> <br>
<hr>
<input type="radio" name="pol" value="male" > Мужчина
<input type="radio" name="pol" value="female" > Женщина
<hr>
<p> Дата рождения:
<select name="mes" size=1>
<option value=Январь> Январь </option>
……
<option value=Декабрь> Декабрь </option>
</select>
<select name="den" size=1>
<option value=1> 1 </option>
……
<option value=5> 5 </option>
</select>
<select name="god" size=1>
<option value=1986> 1986 </option>
<option value=1987> 1987 </option>
<option value=1988> 1988 </option>
</select>
<hr>
<p>Личные качества:</p>
<p>
<textarea name="har" cols="20" rows="3" wrap="VIRTUAL"> Текст по умолчанию </textarea>
</p>
<hr>
<input type="submit" name="go" value="Отправить">
<input type="reset" value="Сброс">
</blockquote>
</form>
</BODY>
</HTML>
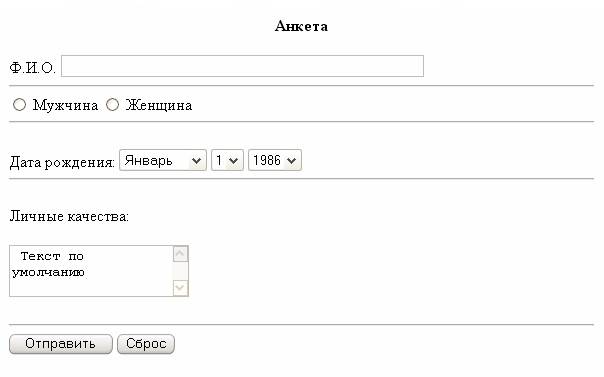
А выглядеть в браузере так:

Теперь создадим обрабатывающий PHP-сценарий. Он создаётся в виде отельного файла с расширением .php и ссылка на этот файл прописывается в строке <form action="http://localhost/form.php" method="POST">.
Обработка происходит следующим образом. Первое, что мы делаем, это проверяем, существует ли кнопка отправки, используя для этого цикл if-else. Если кнопка не существует или все объекты формы не заполнены, то выводится следующее сообщение «Форма не заполнена» (isset - определяет, установлена ли переменная, а «!» – выступает в роли логического выражения «не»). Во всех остальных случаях начинаем обработку данных. Под ней мы должны понимать следующее, что создаётся новая страница с внесенными пользователем данными в форму. Вывод значений, которые были ведены в текстовые поля и значения, которые выбраны в списках и переключателях осуществляются с помощью оператора echo. Как мы помним каждому элементу мы дали своё уникальное имя, которое в PHP-сценарии мы представляем виде переменной и ставим её после оператора echo.
PHP-скрипт выглядит следующим образом:
<?
/* проверяем, нажал ли пользователь кнопку go */
if (!isset ($go))
{
echo " Форма не заполнена \n";
exit (1);
}
else
{ /* начинаем обработку параметров */
echo "<html> <body>";
echo "<br> <b> Ф.И.О.: </b> <br>";
echo "$FIO <br>";
echo "<br> <b> Пол </b> <br>";
echo "$pol";
echo "<br> <b> Дата рождения: </b> $den";
echo "<br> $mes";
echo "<br> $god";
echo "<br> <b> Личные качества </b> <br>";
echo "$har";
}
?>
Массивы и списки.
Массив – это упорядоченный набор данных. Каждый элемент массива имеет свой уникальный индекс или ключ, который не повторяется у других элементов. Т.е. в одном массиве не может быть двух элементов с одинаковыми индексами. Массивы очень удобны, когда мы работаем с большим количеством однотипных элементов.
Пример создания самого простого массива:
$people[0]=”Коля”;
$people[1]=”Вова”;
$people[2]=”Дима”;
$people[3]=”Сергей”;
Квадратные скобки означают, что это массив. Числа, которые стоят в них, являются уникальными ключами элементов. Элементами являются слова в кавычках. Имя массива будет $people.
Обратится к любому элементу можно по имени массива и индексу. Например:
echo $people[0];
Если у нас возникает необходимость вывести все элементы массива, то мы можем воспользоваться функцией count и циклом for. Выглядеть это будет следующим образом:
For ($i=0: $i<count($people); $i++) echo “$people[$i] <br>”;
Списки – это особый класс массивов, у которых индексы элементов являются числами и начинаются с нуля без пропусков. Приведенный выше пример массива $people является списком. PHP позволяет не прописывать номера индексов. Он создает их автоматически. Это позволяет нам не совершить ошибку и не присвоить двум элементам разные индексы.
$people[]=”Коля”;
$people[]=”Вова”;
$people[]=”Дима”;
$people[]=”Сергей”;
Существует ещё один класс массивов ассоциативные. У них вместо чисел индексами является строка, состоящая из любых символов и любого их количества.
$people[Веселов]=”Сергей Александрович”;
$people[Бережанский]=”Павел Вячеславович”;
$people[Морозов]=”Дмитрий Олегович ”;
Иногда возникает необходимость создания массива, у которого каждый элемент имеет несколько параметров. Такой массив называется многомерным и обычно создается с помощью инструкции ARRAY. Пример:
$A=array (
“Veselov” = array (“name”=>”Веселов С.” , “pol”=>”M” , “email”=>Veselov@ya.ru),
“Ivanov” = array (“name”=>”Иванов И.” , “pol”=>”M” , “email”=>Ivanov@mail.ru),
“Esakov” = array (“name”=>”Есаков А.” , “pol”=>”M” , “email”=>Esakov@rambler),
);
Выбрать элемент можно следующим образом:
Echo $a[“Ivanov”][“name”]; // выведет Иванов И.
Echo $a[“Veselov”][“email”]; // выведет Veselov@ya.ru
Дата добавления: 2016-01-03; просмотров: 985;
