Порядок выполнения лабораторной работы. 1.Использование элемента GridView (DataGrid). В следующем ниже примере в качестве источника данных используется база данных в формате MS ACCESS
1.Использование элемента GridView (DataGrid).
- В следующем ниже примере в качестве источника данных используется база данных в формате MS ACCESS, содержащая таблицу lesson с полями:
- id (тип - счетчик)
- Title (тип - текст)
- Teacher (тип - текст)
- Type (тип - текст)
Создайте файл в формате MS ACCESS, содержащий эту таблицу.
- Создайте новый проект по шаблону ASP.NET Web Application.
- Для страницы Default.aspx выберите режим отображения Split
- Из панели элементов управления Toolbox (отображается с помощью меню View > Toolbox) перетащите в форму элемент GridView (из группы Data).
- Для элемента GridView настройте источник данных (Choose Data Source, Configure Data Source) и форматирование (можно выбрать один из шаблонов автоформатирования – Auto Format).

увеличить изображение
- Автоматически сгенерированный код представления (файл Default.aspx) может выглядеть следующим образом:
7. <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
8. Inherits="ASPNETGView2._Default" %>
9.
10.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
11. "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
12.
13.<html xmlns="http://www.w3.org/1999/xhtml" >
14.<head runat="server">
15. <title>Untitled Page</title>
16.</head>
17.<body>
18. <form id="form1" runat="server">
19. <div>
20.
21. <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
22. BackColor="White" BorderColor="#E7E7FF" BorderStyle="None" BorderWidth="1px"
23. CellPadding="3" DataKeyNames="id" DataSourceID="AccessDataSource1"
24. GridLines="Horizontal">
25. <FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />
26. <RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />
27. <Columns>
28. <asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
29. ReadOnly="True" SortExpression="id" />
30. <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
31. <asp:BoundField DataField="Teacher" HeaderText="Teacher"
32. SortExpression="Teacher" />
33. <asp:BoundField DataField="Type" HeaderText="Type" SortExpression="Type" />
34. </Columns>
35. <PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />
36. <SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />
37. <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />
38. <AlternatingRowStyle BackColor="#F7F7F7" />
39. </asp:GridView>
40. <asp:AccessDataSource ID="AccessDataSource1" runat="server"
41. DataFile="D:\CSharp\ASPNETDataGrid\lessons.mdb"
42. SelectCommand="SELECT * FROM [lesson]"></asp:AccessDataSource>
43.
44. </div>
45. </form>
46.</body>
47.</html>
В данном примере использован элемент управления <asp:DataGrid>, имеющий идентификатор "GridView1".
- Если источник данных не настроен автоматически (при описании кода представления):
49.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
50. "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
51.
52.<html xmlns="http://www.w3.org/1999/xhtml" >
53.<head runat="server">
54. <title>Untitled Page</title>
55.</head>
56.<body>
57. <form id="form1" runat="server">
58. <div>
59.
60. <asp:DataGrid ID="GridView1" runat="server" BackColor="White"
61. BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3"
62. CellSpacing="1" GridLines="None" >
63.
64. <FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
65. <SelectedItemStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
66. <PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
67. <ItemStyle BackColor="#DEDFDE" ForeColor="Black" />
68. <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" />
69.
70. </asp:DataGrid>
71.
72. </div>
73. </form>
74.</body>
</html>
то это можно сделать программно в соответствующем программном коде, например:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.OleDb;
namespace ASPNETDataGrid
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// Подключение к источнику данных
OleDbConnection cn = new OleDbConnection();
cn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;"
+ @"data source = D:\From-Nb-D\Work\method\CSharp\ASPNETDataGrid\Lessons.mdb";
cn.Open();
// Формируется строка SQL запроса данных из источника
string str = "SELECT * from lesson";
// Происходит соединение с базой данных
// с помощью управляемого провайдера OLE DB
OleDbDataAdapter dAdapt = new OleDbDataAdapter(str, cn);
// Получение данных из источника
DataSet myDS = new DataSet("lessons");
dAdapt.Fill(myDS, "lesson");
// Заполнение таблицы данными
GridView1.DataSource = myDS.Tables["lesson"].DefaultView;
GridView1.DataBind();
cn.Close();
}
}
}
}
Пример 19.1. (html, txt)
Следует обратить внимание на то, что в программе добавлено пространство имен:
using System.Data.OleDb;
Свойство объекта Page - IsPostBack показывает, была ли страница клиента загружена в первый раз или повторно в ответ на переданные клиентом данные.
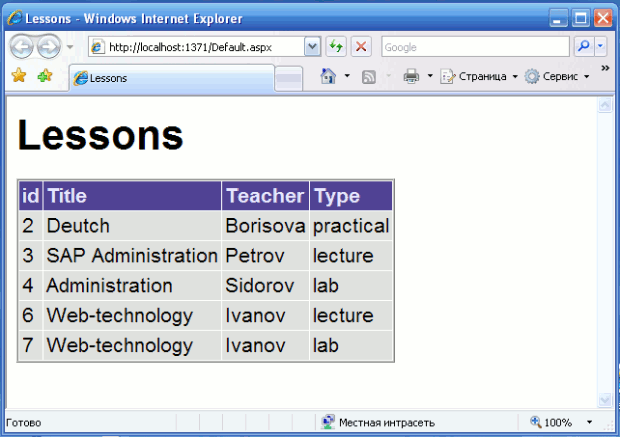
Результат выполнения выглядит следующим образом:

Дата добавления: 2015-12-29; просмотров: 1147;
