Порядок выполнения лабораторной работы
Для работы с примерами, приводимыми в данной лабораторной работе, потребуется установка среды разработки Microsoft Visual Studio 2005+ и веб-сервера IIS 5+ (Internet Information Server).
- Cоздание нового проекта в среде Microsoft Visual Studio с использованием шаблона ASP.NET Web Application:

увеличить изображение
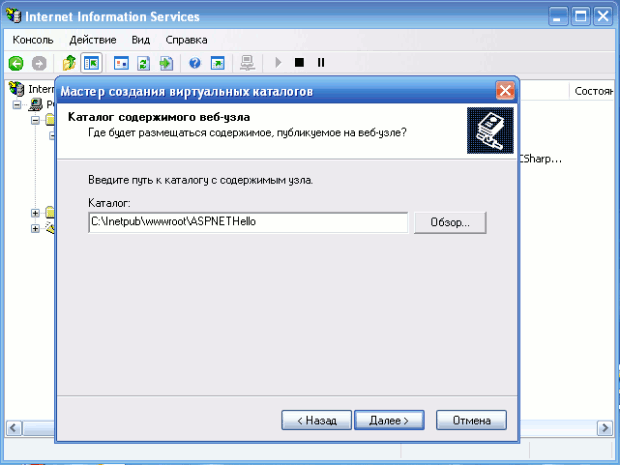
- Каждое из веб-приложений для IIS должно размещаться в своем виртуальном каталоге, которому соответствует физический каталог на диске. Для создания виртуального каталога необходимо:
- открыть оснастку Microsoft Internet Information Services (Пуск > Панель управления > Администрирование > Internet Information Services);
- раскрыть ветку "Веб-узлы" и, перейдя в "Веб-узел по умолчанию", создать новый виртуальный каталог:

- в свойствах созданного виртуального каталога выбрать закладку "Документы" и добавить в список документов, используемых по умолчанию, документ Default.aspx.
После завершения создания проекта, он будет содержать файлы Default.aspx, Default.aspx.cs и Default.asp.designer.cs.
Первый из них будет содержать примерно следующий код:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="
Default.aspx.cs" Inherits="ASPNETHello._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Из этого кода видно, что, во-первых, для создания кода HTML, возвращаемого браузеру, будет использован язык C# (см. атрибут Language). Во-вторых, код C# содержится в отдельном файле, который будет выполняться на веб-сервере (см. атрибут CodeBehind). И, наконец, атрибут Inherits указывает на имя класса, определенного в CodeBehind.
Важным новшеством в ASP.NET является атрибут runat="server", размещенный в тэге <form>. Он означает, что данный элемент должен быть обработан средой выполнения ASP.NET.
- Теперь между тэгами <div> и </div> вставить код
4. <h1>Hello!</h1>
5. <h1>I am</h1>
6. <%=Request.ServerVariables["HTTP_USER_AGENT"] %>>
В данном примере было использовано свойство Request объекта, производного от Page, для получения значения переменной окружения HTTP_USER_AGENT.
Код C#, который содержится в файле Default.aspx.cs может выглядеть примерно следующим образом:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace ASPNETHello
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
Здесь содержится описание метода Page_Load, который вызывается при загрузке веб-страницы Default.aspx из виртуального каталога для данного проекта. В данном примере метод содержит пустое тело.
- После компиляции проекта (опция меню "Build" или <Shift+F6>) и его выполнения (<Ctrl+F5>) можно будет увидеть в браузере страницу примерно следующего вида:
8.
9. Hello!
10.I am
11.Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; .NET CLR 1.1.4322;
12. .NET CLR 2.0.50727; .NET CLR 3.0.04506.30; InfoPath.2;
13. .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
14.
15.
Дата добавления: 2015-12-29; просмотров: 909;
