Регулярные выражения
Регулярные выражения — система поиска текстовых фрагментов в электронных документах, основанная на специальной системе записи образцов для поиска. Образец, задающий правило поиска, называется "шаблоном". Применение регулярных выражений принципиально преобразило технологии электронной обработки текстов.
Многие языки программирования уже поддерживают регулярные выражения для работы со строками либо в виде отдельных функций, либо имеют уже встроенный в их синтаксис механизм обработки регулярных выражений, например, Perl и Tcl. Популяризации понятия регулярных выражений способствовали утилиты, поставляемые в дистрибутивах Unix.
С помощью регулярных выражений можно задавать структуру искомого шаблона и его позицию внутри строки (например, в начале или в конце строки, на границе или не на границе слова).
При описании структуры шаблона используются:
· гибкая система квантификаторов (операторов повторения);
· операторы описания наборов символов и их типа (числовые, нечисловые, специальные).
· 6. Лабораторная работа: Введение в JavaScript. Программное взаимодействие с HTML документами на основе DOM API
Цель работы: знакомство с языком разработки клиентских веб-сценариев JavaScript. Изучение основ языка и его применения для автоматизации процесса разметки и добавления интерактивных возможностей веб-страниц.
Элементы языка JavaScript
JavaScript позволяет "оживить" веб-страницу. Это реализуется путем добавления к статическому описанию фрагмента исполняемого кода. JavaScript-сценарий может взаимодействовать с любыми компонентами HTML-документа и реагировать на изменение их состояния.
JavaScript не является строго типизированным языком, в переменных могут храниться практически любые типы данных.
Как и программа на языке Java, сценарий JavaScript выполняется под управлением интерпретатора. Однако если Java-приложение или Java-аплет компилируется в байтовый код, то сценарий JavaScript интерпретируется на уровне исходного текста.
Следует отметить, что языковые конструкции JavaScript совпадают с соответствующими средствами C++ и Java.
Структура сценария
Сценарием JavaScript считается фрагмент кода, расположенный между дескрипторами <SCRIPT> и </SCRIPT>:
Текст HTML-документа
<SCRIPT> Код сценария</SCRIPT>Текст HTML-документаПеременные
В сценариях JavaScript переменные могут хранить данные любых типов: числа, строки текста, логические значения, ссылки на объекты, а также специальные величины, например "нулевое" значение null или значение NaN, которое сообщает о недопустимости операции.
Переменная в языке JavaScript объявляется с помощью ключевого слова var. Так, например, выражение
var selected = "first item";создает переменную с именем selected и присваивает ей в качестве значения строку символов "first item". Переменные могут объявляться также автоматически. Это происходит при присвоении значения переменной, не встречавшейся ранее в данном сценарии. Так, в следующем примере создается переменная с именем rating, которой присваивается числовое значение, равное 512.5:
rating = 512.5;Объекты
В языке JavaScript не предусмотрены средства для работы с классами в том виде, в котором они реализованы в C++ или Java. Разработчик сценария не может создать подкласс на основе существующего класса, переопределить метод или выполнить какую-либо другую операцию с классом. Сценарию, написанному на языке JavaScript, в основном доступны лишь готовые объекты. Построение нового объекта приходится выполнять лишь в редких случаях.
Объекты содержат свойства (свойства объектов можно сравнить с переменными) и методы. Объекты, а также их свойства и методы идентифицируются именами. Объектами являются формы, изображения, гипертекстовые ссылки и другие компоненты веб-страницы, HTML-документ, отображаемый в окне браузера, окно браузера и даже сам браузер. В процессе работы JavaScript сценарий обращается к этим объектам, получает информацию и управляет ими.
Кроме того, разработчику сценария на языке JavaScript доступны объекты, не связанные непосредственно с HTML-документом. Их называют предопределенными, или независимыми объектами. С помощью этих объектов можно реализовать массив, описать дату и время, выполнить математические вычисления и решить некоторые другие задачи.
Первый объект, с которым необходимо познакомиться, чтобы написать простейший сценарий, - это объект document, который описывает HTML документ, отображаемый в окне браузера. Ниже приведен исходный текст веб-страницы, содержащей сценарий, действия которого сводятся к выводу строки текста в окне браузера.
<HTML> <НЕАD> <ТIТLЕ>Первый сценарий JavaScript</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE="JavaScript"> document.write("Проверка сценария JavaScript"); </SCRIPT> </BODY> </HTML>Имена чувствительны к регистрам символов, и если вы попытаетесь обратиться к текущему документу по имени Document, интерпретатор JavaScript отобразит сообщение об ошибке.
Основное назначение сценариев JavaScript - создавать динамически изменяющиеся объекты, корректировать содержимое HTML-документов в зависимости от особенностей окружения, осуществлять взаимодействие с пользователем и т.д.
Операции
Набор операторов в JavaScript, их назначение и правила использования в основном совпадают с принятыми в языке С++. Исключением является операция задаваемая символом "+".
В JavaScript символ "+" определяет как суммирование числовых значений, так и конкатенацию строк.
Так, например, в результате вычисления выражения
sum = 47 + 21;переменной sum будет присвоено значение 68, а после выполнения операции
sum = "строка 1 " + "строка 2";в переменную sum будет записана последовательность символов "строка 1 строка 2".
Рассмотрим еще один пример:
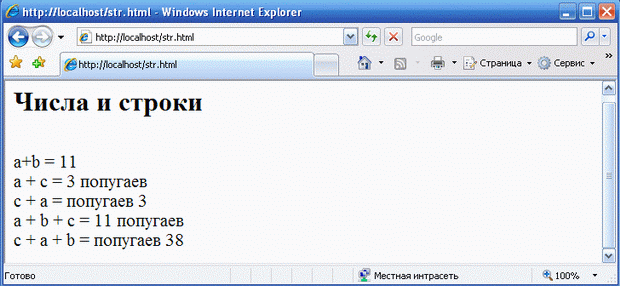
<HTML> <BODY> <H2>Числа и строки</H2><BR> <SCRIPT LANGUAGE="JavaScript"> var a = 3; var b = 8; var c = " попугаев "; document.write("a+b="); document.write(a + b); document.write("<BR>"); document.write( "a + с = "); document.write(a+c); document.write("<BR>"); document.write("c + a = "); document.write (c + a); document.write ("<BR>"); document.write ("a + b + с = "); document.write(a + b + c); document.write("<BR>"); document.write("c + a + b = "); document.write(c + a + b); document.write("<BR>"); </SCRIPT> </BODY> </HTML>В окне браузера приведенный выше HTML-код выглядит так, как показано на скриншоте

Первая строка отображает результат суммирования двух числовых значений, вторая и третья - результат конкатенации строки и символьного представления числа. Если операция суммирования чисел предшествует конкатенации, JavaScript вычисляет сумму чисел, представляет ее в символьном виде, затем производит конкатенацию двух строк. Если же первой в выражении указана операция конкатенации, то JavaScript сначала преобразует числовые значения в символьный вид, а затем выполняет конкатенацию строк.
Дата добавления: 2015-12-29; просмотров: 859;
