Создание структуры Web-сайта
Структура Web-сайта создается в режиме Навигация. Щелкните правой кнопкой на пиктограмме домашней страницы и в контекстном меню выберите команду Новая страница, чтобы создать новую пустую страницу.Пиктограмма новой страницы разместится под пиктограммой домашней страницы и между ними установлена связь (они соединены вертикальной линией). Это означает, что новая страница является дочерней по отношению к домашней странице.
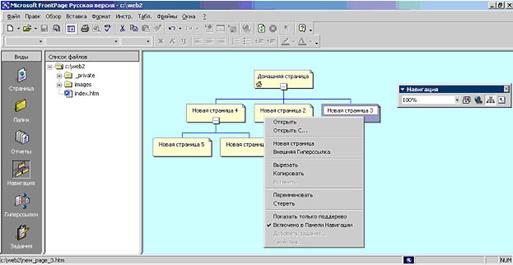
Теперь давайте создадим ту структуру сайта, которую спроектировали ранее. Если мы хотим создать страничку более низкого уровня, то необходимо щелкнуть правой кнопкой на страничку выше, выбрать в контекстном менюНовая страница(рис. 9.2).Как только создается новая страница, ее следует тут же переименовать. Щелкните дважды на пиктограмме страницы (промежуток между щелчками должен быть таким, чтобы система не интерпретировала эти два нажатия как двойной щелчок) или в контекстном меню выберите пункт Переименовать. Имя должно быть набрано только латиницей и только маленькими буквами.

Рисунок 9.2
Так же можно изменять связи между страницами. Для этого выберете любую страницу самого нижнего уровня и, удерживая кнопку мыши, перетяните ее на одну ступеньку выше. Вы увидите, что связи изменятся. Верните страницу на прежнее место.
Внимание!Все это делается только в режиме просмотра Навигация.
Если у вас есть страницы третьего уровня и ниже, то лучше всего эти страницы поместить в отдельные папки, у которых имена будут такие же, как у файлов, с которых будут организованы ссылки на данные страницы.
В нашем случае создадим папку PROBA. Для этого перейдем в режим просмотра Папки. На левой панели Список файловв любом месте нужно щелкнуть правой кнопкой мыши и в появившемся контекстном меню выбрать опцию Новая папка. Созданную папку переименовываем в PROBA.
Затем перейдем обратно в режим просмотра Навигация и перенесем файлы нижних уровней одной из страниц в созданную папку. Затем переименуем папку. Присвоим ей имя родительской страницы. Родительской называется страница, которая связана с другой страницей и расположена выше.
Общие области
Создавайте страницы сайта на основе одного макета. Макет всего сайта создается с помощью общих областей. Их размещают на верхнем, нижнем, левом и (реже) правом краях страницы. Они называются общими, потому что по умолчанию отображаются на всех страницах Web-сайта.
Общие области часто включают навигационные панели. Обычно:
§ Верхняя общая область содержит заголовок страницы
§ Нижняя общая область содержит информацию об авторских правах, контактную информацию и др.
§ Левая - содержит ссылки на каждую страницу
Примечание. Общие области редко размещают в правой части страницы Web-сайта, поскольку в этом случае пользователи могут их не увидеть.
Дата добавления: 2015-12-26; просмотров: 876;
