Горизонтальная линия
Простой новый тег <hr> рисует в окне горизонтальную линию, не требует закрывающего тега. Часто применяется при верстке страницы в качестве декоративного элемента.
Имеет ряд атрибутов, align -выравнивание с одним из трёх значений (center, left, right) может быть применен, если задана длина линии атрибут width в пикселях или процентах. Так же можно задать толщину линии атрибут - size, цвет атрибут - color, и при необходимости отключить тень линии noshade.
Пример:
<html>
<head>
<title>Горизонтальная линия</title>
</head>
<body>
Это просто линия по умолчанию: <hr>
<hr>
Это линия без тени: <hr noshade >
<hr noshade>
Это линия окрашенная в кранный цвет: <hr color="#ff0000">
<hr color="#ff0000">
Линия длиной 250 пикселей: <hr width="250">
<hr width="250">
Линия длиной 250 и толщиной 5 пикселей: <hr width="250" size="5">
<hr width="250" size="5">
Линия длиной 500, толщиной 50, синяя: <hr width="500" size="50" color="#0000ff">
<hr width="500" size="50" color="#0000ff">
Примеры выравнивания:
<hr align="left" width="250" size="5">
<hr align="center" width="250" size="5">
<hr align="right" width="250" size="5">
<hr>
</body>
</html>
Смотреть пример
По моему достаточно просто и эффективно.
Бегущая строка
Тег <marquee> заставляет текст помещённый в него двигаться в том или ином направлении, проще говоря делает его бегущей строкой. Бегущая строка имеет ряд настроек скроллинга, которые задаются следующими атрибутами:
behavior - определяет тип скроллинга, может иметь следующие значения:
- alternate - колебательные движения от края к краю
- scroll - прокручивание текста. текст будет выходить за рамки экрана и снова появляться с противоположной его стороны
- slide - прокручивание текста c остановкой.
scrollamount - скорость бегущей строки от 1 до 10.
loop задает количество прокруток бегущей строки.
direction - направление движения текста. значения:
- up - вверх,
- down - вниз,
- left - влево,
- right - вправо.
bgcolor - цвет фона бегущей строки,
height - высота строки,
width - ширина строки.
Пример:
<html>
<head>
<title>Бегущая строка</title>
</head>
<body>
<div align="center"><h2>Бегающие строки</h2></div>
<marquee>Бегущая строка по умолчанию</marquee>
<marquee direction="right">Бегущая строка слева направо</marquee>
<marquee behavior="alternate">Бегущая строка бегает от края к краю</marquee>
<marquee scrollamount="10">Бегущая строка со скоростью 10</marquee>
<marquee scrollamount="1">Бегущая строка со скоростью 1</marquee>
<marquee direction="right" loop="2">Эта строка будет прокручиваться только два раза</marquee>
<marquee behavior="slide">Бегущая строка с остановкой</marquee>
<marquee bgcolor="#b40000">Бегущая строка с фоном</marquee>
<marquee width=400>Бегущая строка с ограничением ширены прокрутки</marquee>
<marquee direction="up">Бегущая строка снизу вверх</marquee>
<marquee hspace="300">Бегущая строка с отступами от границ</marquee>
</body>
</html>
Смотреть пример
Ну думаю, сами разберётесь, что к чему. Попробуйте использовать различные сочетания атрибутов для достижения нужного Вам эффекта. Добавлю лишь то, что с текстом бегущей строки можно делать то же самое, что и с обыкновенным текстом: менять размер, цвет, стиль, шрифт, сделать фразу из строки ссылкой.. прописывая нужные теги внутри тега <marquee>
Комментарии
Комментарии используются для того, чтобы облегчить свой собственный труд, а так же упростить понимание другим человеком кода Вашей странички. Пишутся они непосредственно в коде html документа, однако браузер не выводит эти "пометки" на экран. Для того чтобы заставить браузер игнорировать какой либо текст его необходимо заключить вот в такой набор символов:
<!-- -->
По принципу:
<!-- здесь может быть любой текст -->
Использовать комментарии очень полезно, разрабатывая большие и сложные по своей структуре документы, для того, чтобы потом самому с легкостью в нём ориентироваться..
Пример:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body text="#484800" bgcolor="#ffffff" background="graphics/fon.jpg">
<center>
<!-- Начало таблицы -->
<table width="640" height="480" cellpadding="5" cellspacing="2" border="1">
<tr>
<td colspan="3" height="30" bgcolor="#b2ff80">
<center><img src="graphics/privet.jpg" width="200" height="40" alt="Привет мир!!!"></center>
</td>
</tr>
<!-- Строка с меню -->
<tr>
<td height="30" width="33%" bgcolor="#ffa0cf">
<center><b><a href=" index.html">Обо мне!!!</a></b></center>
</td>
<td width="33%" bgcolor="#c0e4ff">
<center><b><a href=" myfoto.html">Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor="#c0e4ff">
<center><b><a href="mailto:karlson@kruha.ru">Напишите мне письмо..</a></b></center>
</td>
</tr>
<!-- Конец меню -->
<!-- Основное содержание -->
<tr>
<td colspan="3" valign="top" bgcolor="#b2ff80">
<img src="graphics/foto.jpg" align="left" hspace="10" width="100" height="90" alt="Это моя фотка!!!">
<p align="justify"> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
<!-- Конец оновному содержанию -->
</table>
<!-- Конец таблицы -->
</center>
</body>
</html>
Смотреть пример
Как видите старый пример ничем не изменился зато ориентироваться в его коде стало значительно легче.
Полезные советы:
· Писать сайты на своём компьютере конечно дело хорошее, но пора задумываться о том, как Ваше творчество разместить в сети Интернет. О том как это сделать читайте в статье "Публикация сайта". А совет собственно заключается в том, что на данном этапе обучения Вам пора обзавестись своим собственным местом (хостом) "тренировочным плацдармом" на каком либо сервере.. а также собственным именем сайта (доменом)... для начала, это место и имя могут быть бесплатными, даже я бы сказал должны быть бесплатными.. Там, в этом месте на сервере, Вы будите тренироваться выкладывать свои страницы., смотреть как и с какой скоростью они загружаются, так же Вы сможете показать своё творение миру (а можете и не показывать) и друзьям. Почему этим стоит заняться именно на данной стадии обучения? Да потому что с помощью того, что мы изучили, Вы уже можете делать вполне пристойные сайты!! нет конечно до конца обучения ещё рано, да и предела совершенствования мастерства как известно нет.., но это послужит хорошей тренировкой и так сказать поднимет Ваш морально боевой дух!!)) Знаете как это приятно, увидеть свою работу в действии!? Но, ещё раз повторюсь, о том как это дело провернуть читайте в статье "Публикация сайта".
Глава 7
Фреймы.
Итак, фреймы.. для чего они нужны и какую пользу в себе несут? Об этом я и постараюсь рассказать в этой главе, ну и естественно о том, как их внедрять и работать с ними..
Часто при создании сайта возникает необходимость открывать в одном окне браузера одновременно несколько HTML документов.. так вот фреймы как раз таки и созданы для того чтобы определить рабочие области для каждого документа. Кроме того, фреймы - это хороший инструмент, с помощью которого можно заниматься версткой страницы, они служат достойной "альтернативой" табличному способу верстки страницы.. в кавычки взял слово "альтернатива" потому, что это совершенно иной способ построения сайта со своими достоинствами и недостатками и его достаточно трудно сопоставлять с доселе привычным построением сайта.. но обо всем по порядку..
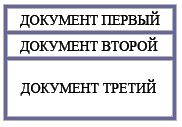
Ну что, начнем? Допустим нам необходимо в одном окне браузера открыть сразу три HTML документа и расположить их к примеру вот таким способом:

Что нам для этого нужно? Для начала естественно нам необходимо создать три отдельных html документа которые мы собственно и будем открывать в одном окне.. Пусть первый документ будет нести в себе графическое изображение и будет выполнять роль логотипа назовём его logotype.html , вторым документом будет некое содержание.. назовём menu.html , ну и третьим документ с кучей текста. text.html. Конечно Вы можете придумать свои названия, как впрочем и содержание документов, но пока лучше всё же копируйте мои.. так будет удобнее и мне и Вам.
Итак, есть три файла logotype.html, menu.html и text.html.. которые нам необходимо разместить под одной крышей, а крыши у нас как раз таки ещё пока и нет..
Пишем "крышу", главный документ к которому будем подключать наши файлы. Раз он будет главным, присваиваем ему имя index.html.
<html>
<head>
<title>фреймы</title>
</head>
<body>
</body>
</html>
Вот привычная для нас структура документа которую мы пережевали ещё в самом начале нашего обучения.. Фреймы ломают сложившиеся стереотипы! Структура фрейм документа имеет вот такой вид:
<html>
<head>
<title>фреймы </title>
</head>
<frameset>
</frameset>
</html>
Отсутствие тега <body> компенсирует новый тег <frameset> - установить фрейм или набор фреймов.. с этим товарищем мы собственно и будем работать дальше.
Тег <frameset> имеет атрибуты rows и cols - эти атрибуты указывают браузеру на то, как следует размещать фреймы в окне браузера
rows - горизонтально cols - вертикально

В нашем случае нам необходимо горизонтальное размещение фреймов.. значит пишем так:
<html>
<head>
<title>фреймы </title>
</head>
<frameset rows="15%,15%,70%">
</frameset>
</html>
Проценты после знака равенства - это не что иное, как размеры наших окошек- фреймов в одном большом окне браузера, у нас предполагается размещение трёх окон - следовательно и значений через запятую тоже три. Вспомните как мы задавали размеры ячеек для таблицы, здесь тот же принцип.. Как и в случае с ячейками таблицы, размеры фреймов можно указывать в процентах от общей площади и в пикселях.
Вот несколько примеров написания:
<frameset rows="15%,15%,70%"> - такая запись говорит о том, что будет три горизонтальных окошка где последнее займет 70% площади окна браузера, а первые два по 15%.
<frameset cols ="200,240,200"> - здесь три окна расположены вертикально ширина которых указана в пикселях.
<frameset rows="100,*,180"> - такая запись значит, что первое и третье окно будут иметь ширину 100 и 180 пикселей соответственно, а второй фрейм займет всю оставшеюся площадь.
С размещением документов покончили, теперь собственно осталось их подключить и насладится первым результатом..
Тег <frame> и его атрибут src укажет браузеру путь к html документу который следует открыть в отведенном для него месте. У нас имеется три отдельных документа logotype.html, menu.html и text.html теперь к каждому нужно прописать путь, что мы собственно и делаем. (предполагаю, что у Вас все четыре файла находятся в одной папке и пути к ним имеют самую простую запись по типу: <frame src="logotype.html">)
Пример:
Файл index.html
<html>
<head>
<title>фреймы</title>
</head>
<frameset rows="15%,15%,70%">
<frame src="logotype.html">
<frame src="menu.html">
<frame src="text.html">
</frameset>
</html>
Файл logotype.html
<html>
<head>
<title>фреймы</title>
</head>
<body>
<img src="logotype.jpg" width="800" height="120" alt="Кулинария">
</body>
</html>
Файл menu.html
<html>
<head>
<title>фреймы</title>
</head>
<body bgcolor="#e8e8e8" background="fon1.jpg">
<font face="Monotype Corsiva" size="6"color="#ff0000">Меню:</font><br>
<font face="Comic Sans MS" size="3">
<a href="text.html">Суп из шампиньонов</a><br>
<a href="text1.html">Бобы в горшочке по-итальянски</a><br>
<a href="text2.html">Австралийский летний салат</a><br>
... ... ...
</font>
</body>
</html>
Файл text.html
<html>
<head>
<title>фреймы</title>
</head>
<body bgcolor="#f5f5f5">
<center><font face="Comic Sans MS" size="3">Суп из шампиньонов</font></center>
<br>
куча текста..
</body>
</html>
Смотреть пример
В данном примере я выложил все четыре HTML документа где index.html является основным, а остальные три, это подключаемые страницы, каждая из которых в принципе может работать автономно и содержать в себе всё что угодно картинки, таблицы, тексты, ссылки.. сделал я это для того что бы дать Вам понять принцип работы с фреймами. В дальнейших примерах я буду выкладывать лишь головной файл с фреймами, (а то уж больно много места на странице они все вместе занимают), а Вы знайте что у меня "где то там" есть все остальные файлы содержащие в себе графику, тексты, может быть ещё что ни будь.. ну и не отставайте за мной потихоньку редактируйте свои собственные странички к будущему тренировочному сайту.. Не знаю про что Вы будите писать свой, а я тут пообещался помочь одной девушке в написании сайта посвящённого кулинарии..)) так что решил так сказать сразу на двух зайцев замахнуться.. на девушку зайку и сайт..)) как-то так..))
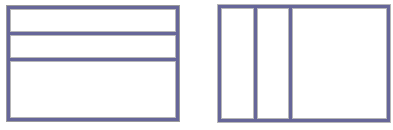
В выше изложенном примере мы расположили все окна горизонтально, поменяв атрибут rows на cols можно расположить их в вертикальном порядке. А как быть, если требуется разместить наши окна
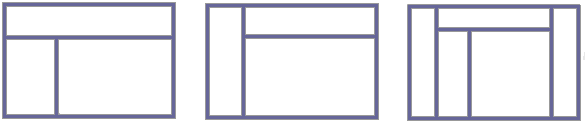
вот так?: или так?: или даже так?:

Выход есть. Разберём на примерах.
Начнём с первого случая.. что мы видим? А видим мы две строки, где вторая поделена на два столбца.
A теперь по порядку:
<frameset rows="20%,80%"> - делим окно браузера на две строки
<frame src="logotype.html">- в первую строку загружаем наш логотип
<frameset cols="30%,70%">- а вторую строку делим на два столбца
<frame src="menu.html"> - в первом будет меню
<frame src="text.html">- а во втором куча текста
</frameset> - закрываем тег деления на столбцы
</frameset> - закрываем тег деления на строки
Вообще то говорить столбцы и строки неверно, так как фреймы никакого отношения к таблицам не имеют кроме как визуального подобия, правильно говорить горизонтальные и вертикальные фреймы.. ну это я так изрекаюсь что б Вам понятнее было..
Ну да ладно, смотрим пример:
<html>
<head>
<title>фреймы</title>
</head>
<frameset rows="15%,85%">
<frame src="logotype.html">
<frameset cols="20%,80%">
<frame src="menu.html">
<frame src="text.html">
</frameset>
</frameset>
</html>
Смотреть пример
Во втором случае у нас имеется два столбца в котором второй поделен на две строки, значит будем писать так:
<frameset cols="30%,70%"> - делим окно на два столбца
<frame src="menu.html"> - в первом будет содержание
<frameset rows="20%,80%"> - а второй делим на две строки
<frame src="logotype.html"> - логотип
<frame src="text.html"> - и основной текст
</frameset> - закрываем деление на строки
</frameset> - закрываем деление на столбцы
Пример:
<html>
<head>
<title>фреймы</title>
</head>
<frameset cols="20%,80%">
<frame src="menu.html">
<frameset rows="15%,85%">
<frame src="logotype.html">
<frame src="text.html">
</frameset>
</frameset>
</html>
Смотреть пример
Третий случай немного посложней, но бояться его не стоит.. тем более что именно такое построение лично я выбрал для сайта про кулинарное искусство, чуть ниже объясню почему. Что мы имеем? три столбца причем во второй столбец по сути заключён наш первый случай..
<frameset cols="*,800,*"> - делим окно на три столбика (обратите внимание второй столбец занимает ровно 800 пикселей а два крайних точного размера не имеют и поделят пополам оставшееся место)
<frame src="dekor.html"> -в первый столбец загружаем html документ который будет выполнять сугубо декоративную функцию
<frameset rows="15%,85%"> -
<frame src="logotype.html"> -
<frameset cols="20%,80%"> - во второй столбец вставляем наш "первый случай"
<frame src="menu.html"> -
<frame src="text.html"> -
</frameset> -
</frameset> -
<frame src="dekor.html"> - в третий столбец загружаем всё тот же файл с декорациями
</frameset> - захлопываем
Посмотрите пример, а потом я объясню почему избрал путь с пятью окнами
Пример:
<html>
<head>
<title>фреймы</title>
</head>
<frameset cols="*,800,*">
<frame src="dekor.html">
<frameset rows="120,*">
<frame src="logotype.html">
<frameset cols="200,600">
<frame src="menu.html">
<frame src="text.html">
</frameset>
</frameset>
<frame src="dekor.html">
</frameset>
</html>
Смотреть пример
Так почему пять окон? Помнится мне, я уже писал про то, что у разных пользователей сети Интернет на мониторах выставлены разные разрешения и соответственно на разных экранах наш сайт будет выглядеть по разному.. и если нет конкретных размеров все наши рисунки, тексты, таблицы что называется "поплывут" у тех пользователей, разрешения мониторов которых отлично от Вашего. Когда мы верстали сайт с помощью таблицы, вопрос с размерами страницы решался при помощи присуждения этой таблице конкретной ширины и высоты, к сожалению, с фреймами так поступить нельзя.. даже если указывать ширину фреймов не в процентах, а в пикселях, всё равно последний столбец растянется на оставшеюся ширину окна браузера и страница, что называется, потеряет "товарный вид". Так как же быть? Приходится идти на маленькие хитрости.. Задав центральному столбцу (в котором у нас собственно и размещена вся страница) размер 800 пикселей мы раз и навсегда определи его ширину, а безразмерные первый и третий столбцы помимо декора выполняют роль своего рода "пружин" на которых подвешен центральный столбец.. Так, у людей с маленьким разрешением монитора эти окна/поля будут узкими, а людей с большим разрешением широкими, таким образом центральный столбец никак не пострадает и теперь мы можем с полной уверенностью размещать в нём какие либо объекты, с точной привязкой по месту, не переживая за их дальнейшую судьбу. Сравните первый пример, где три окна и третий, где их уже пять, неправда ли так лучше?
На этом с размещением и размерами фреймов закончим.. и так здесь долго задержались.. идём дальше.
Дата добавления: 2015-11-06; просмотров: 1317;
