Программирование в программе-функции циклических алгоритмов
Циклические алгоритмы (или проще циклы) содержат повторяющиеся вычисления, зависящие от некоторой переменной. Такая переменная называется параметром цикла, а сами повторяющиеся вычисления составляют тело цикла.
Классификация циклов.Циклы можно условно разделить на две группы:
· циклы типа арифметической прогрессии;
· итерационные циклы.
Характерной чертой первой группы циклов является то, что количество повторений тела цикла можно определить до начала выполнения программы, реализующей цикл, т.е. априори.
Для итерационных циклов нельзя априори определить количество повторений тела цикла. Это обусловлено тем, что окончание таких циклов определяется не выходом параметра цикла за конечное значение, а более сложными условиями. Это иллюстрирует следующий пример.
ПримерВычислить значение x=  , используя итерационную процедуру
, используя итерационную процедуру
xn=0.5(xn--1+a/xn-1), n=1,2,3,..,x0=a.
В качестве приближенного значения корня квадратного берется такое значение xn, которое удовлетворяет условию

 ,
,
где  - заданная точность вычисления.
- заданная точность вычисления.
Видно, что задав исходные данные, например, a = 9,  = 10-3, нельзя, не выполняя итерационные вычисления, определить количество повторений тела цикла.
= 10-3, нельзя, не выполняя итерационные вычисления, определить количество повторений тела цикла.
Программирование цикла типа арифметической прогрессии.Для программирования таких циклов используется оператор цикла for. Для ввода такого оператора необходимо выполнить следующие действия:
· щелкнуть на кнопке for наборной панели Программирования. На экране появятся поля ввода, изображенные на рис. 2.4.
 |  |


Рис. 2.4. Структура оператора цикла for
· в поле ввода 1 введите имя параметра цикла;
· в поле ввода 2 ввести диапазон значений параметра цикла, используя для этого дискретный аргумент ;
· в поле ввода 3 вводятся операторы, составляющие тело цикла. Если одной строки недостаточно, то дополнительные поля ввода (дополнительные строки) создаются щелчком на кнопке “Add line” в панели программирования и тогда слева от тела цикла появляется вертикальная черта.
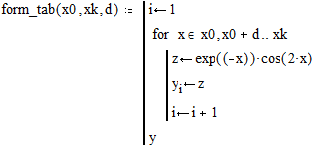
ПримерДля x меняющего от -2 до 2 с шагом 0.5 вычислить значение f(x) = e-x . Cos ( 2x ) и сформировать из этих значений вектор y, т.е. y1 = f(-2), y2 = f(-1.5) и т.д.
В этом примере количество повторений определяется по формуле

|
где xk , x0 - конечное и начальное значение параметра цикла, d - шаг его изменения. Подставив значения, получаем (2 - (-2) )/0.5+1=9.
Описание программы-функции имеет вид

В этом варианте описания программы-функции формальные параметры используются для задания диапазона изменения параметра цикла (переменная x). Для изменения индекса у элемента массива y вводится переменная i целого типа внутри программы-функции. Обращение к описанной программе-функции может иметь вид
 n
n
ЗамечаниеЕсли значение индексов у элементов массива меняется начиная с 1 ( как в этом примере ), то начальное значение индекса необходимо установить равным 1 ( для этого обратиться к пункту MATHкоманде Built-inVariables, а затем в поле ввода Originввести значение 1 ( вместо установленного по умолчанию значения 0 ).
Программирование итерационных циклов. Для программирования таких циклов используется оператор цикла while. Для ввода этого оператора необходимо выполнить следующие действия:
· щелкнуть на кнопке while панели Программирования. На экране появляются элементы, показанные на рис. 2.5.



Рис. 2.5. Структура оператора цикла while
· в поле 1 ввести условие выполнения цикла;
в поле 2 ввести операторы тела цикла. В теле цикла должны присутствовать операторы делающие условие цикла ложным иначе цикл будет продолжаться бесконечно.
Оператор цикла while выполняется следующим образом: обнаружив оператор while, Mathcad проверяет указанное условие. Если оно истинно, то выполняется тело цикла и снова проверяется условие. Если оно ложно, то цикл заканчивается.
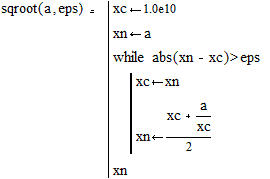
ПримерСоставим программу-функцию, реализующую итерационную процедуру приближенного вычисления корня квадратного, описанную в примере 2.9.

|
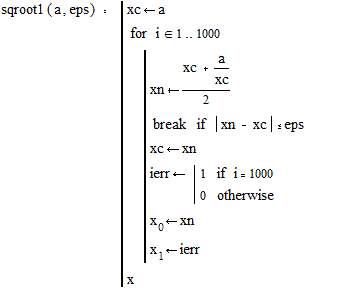
Как видно из текста программы-функции нет необходимости хранить в памяти все приближенные решения x0, x1, x2 , ... , и т.д. Достаточно хранить предыдущее ( “старое” ) значение xc и последующее (“новое”) значение xn.
Обращение к описанной программе будет иметь вид


 n
n
К сожалению организация итерационного цикла с помощью оператора while , без дополнительных средств контроля может привести к зацикливанию. Например, задав при обращении к программе eps < 0 получаем зацикливание.
Поэтому в Mathcad имеется специальный оператор break, который позволяет выйти из цикла или приостановить исполнение программы при выполнении заданного в операторе break условии. Для ввода оператора break необходимо щелкнуть на кнопке break панели Программирования(нельзя вводить этот оператор с клавиатуры по символам). Оператор breakиспользуется в левом поле ввода условного оператор if, а в правом размещается
условие, при выполнении которого происходит прекращение работы цикла или программы, в нижнем поле - оператор, выполняемый если условие не выполнено.Поэтому первоначально вводится оператор if ,а затем заполняются поля этого оператора.
Следующий пример показывает написание не зацикливающей программы с оператором break.
Пример 2.13.Составим программу-функцию, реализующую итерационную процедуру вычисления корня квадратного (см. пример 2.9) без зацикливания. Описание такой программы-функции имеет вид :

В этой программе число повторений тела ограничено 1000. Если за это число итераций приближенное значение корня с заданной точностью не найдено, то параметр ierr получает значение 1, что говорит об ошибке вычислительного процесса ( если были выполнены 1000 итераций ) . Так как через имя программы передается значение только одной переменной, то для передачи двух значений xn, ierr используется вектор, проекции которого формируются внутри программы.
 Значение ierrнужно проверять после обращения к программе sqroot1. Например,
Значение ierrнужно проверять после обращения к программе sqroot1. Например,







Графические редакторы.
Отметим некоторые области применения компьютерной графики: оформление визиток и объявлений, иллюстративная и деловая графика, подготовка рисунков для отчетов, статей, книг; моделирование реально не существующих объектов; построение трехмерных сцен и анимационных фильмов; создание рекламных роликов и др.
Для составления подобных документов служат специальные прикладные программы — графические редакторы (ГР).
ГР снабжены набором инструментов для инвертирования, зеркального отображения, ретуширования изображения, формирования текстовых сообщений, имитации различных манер живописи, изменения яркости и контрастности, создания иллюзии движения и др.
Разработаны ГР для построения двумерных (плоских) и трехмерных, статических и динамических объектов.
Все ГР можно разделить на два класса: растровые и векторные. В растровыхГР (по-другому называются Bitmap — графические редакторы) изображение строится на растре маленьких, равных по величине, квадратиков (элементов изображений, пикселей).
В векторныхГР все линии определяются начальными точками и формулами, описывающими эти линии.
Растровая графика (РГ) получается в результате сканирования фотографий, иллюстраций, в результате съемки с помощью цифрового фотоаппарата или цифровой видеокамеры. Растровый рисунок можно создать с помощью растрового графического редактора.
Основным элементом РГ является точка (ее положение, яркость, цвет). Растровое изображение формируется из множества отдельных точек (пикселей), расположенных на пересечении столбцов и строк. Слева показана буква, нарисованная с помощью растровой графики.
Термину «растровая графика» в английском языке соответствует термин «Bitmap — графика». В переводе это означает графику, основанную на карте (плане) расположения битов. Приведенный рисунок подтверждает справедливость такого на  звания.
звания.
Качество точечного изображения характеризует разрешающая способность,которая измеряется в точках на дюйм (dotsperinch — dpi). Поли-Тафическое качество печати требует разрешения порядка 250 dpi
Фотоснимок размером 10x12 см будет содержать примерно 1000 х 1200 пикселей. Если для кодирования цвета каждого пикселя использовать 24 бита (это дает более 16 миллионов цветовых оттенков), то для хранения всей информации о такой фотографии потребуется более 3,4 Мбайта. Приведенное число говорит о том, что для запоминания растрового изображения требуется большой объем памяти. Большой объем файла является первым недостатком растровых рисунков.
Еще одним недостатком растровых рисунков является искажение изображения при изменении масштаба изображения. При увеличении появляются пиксели, а при уменьшении происходит искажение пропорций. При использовании растровой графики на линиях и кривых, имеющих наклон, просматриваются более или менее заметные «ступеньки».
Достоинства растрового способа представления информации заключаются в почти неограниченных возможностях изменения формы и цвета объекта.
Типичным представителем этого класса ГР является графический редактор Paint, входящий в состав операционной системы Windows.
Растровымиредакторамитакжеявляются Adobe Photoshop, Pho-tostyler, Adobe Photo-Paint, Picture Publisher, Corel Photo-paint идр.
В векторной графике при изменении масштаба объекта пропорции точно выдерживаются благодаря запоминанию математической модели объекта, а не карты (таблицы, матрицы) расположения разноцветных пикселей.
Векторными графическими редакторами являются AdobeIllustrator, MacromediaFreehand и CorelDraw и др.
Основным элементом векторной графики (ВГ) являются линия и математическая формула, которая описывает эту линию.
При использовании растровой графики линия создается из множества последовательно расположенных точек, и чем длиннее линия, тем больший объем памяти она требует для своего хранения.
При использовании векторной графики запоминается формула, поэтому независимо от длины все линии одинаковой формы занимают одинаковое место в памяти. С помощью дополнительных параметров задаются цвет, толщина линии и ее вид (сплошная, пунктирная, штрих-пунктирная и т. д.).
Изменение масштаба изображения не приводит к искажениям векторного изображения.
Векторы представляют собой математическое описание объектов. Чтобы компьютер нарисовал прямую линию, нужно указать координаты Двух точек. Для изображения окружности достаточно указать координаты Центра и радиус и т. д.
Наибольшее распространение в векторной графике получили кривыеБезье — разновидность кривых третьего порядка.
Динамическое изображение создают с помощью редакторов 3D StudioMAX, CorelDraw и AnimatorPro.
В пакете 3D StudioMAX используется следующая схема формирования изображения: задается небольшое количество ключевых кадров (keyframes), а все остальные связывающие их кадры пакет строит автоматически посредством интерполяции (математическая операция восстановления, Реконструкции недостающих данных).
Редактор 3D StudioMAX позволяет выполнять следующие преобразо-Вания изображаемых объектов: перемещение вдоль заданной траектории; вРащение; деформацию (сжатие или растяжение); морфинг (плавная транс-
формация одного объекта в другой). Пакет позволяет использовать несколько источников света для освещения объектов и несколько камер для наблюдения за объектами с разных точек зрения. Грани объектов могут быть прорисованы (заполнены) различными фактурами, образцы которых хранятся в библиотеке.
Форматы графический файлов
Знание файловых форматов и их возможностей является одним из ключевых факторов в допечатной подготовке изданий, подготовке изображений для web и в компьютерной графике вообще. Да, сегодня нет такого калейдоскопа расширений, как в начале 90-х, когда каждая компания-производитель редакторов изображений считала своим долгом создать свой файловый тип, а то и не один, однако это не означает, что "все нужно сохранять в TIFF, а сжимать JPEG'ом". Каждый, из утвердившихся сегодня форматов, прошел естественный отбор, доказал свою жизнеспособность и нужность. Все они имеют какие-то характерные особенности и возможности, делающие их незаменимыми в работе. Знание особенностей, тонкостей технологии важно для современного дизайнера так же, как для художника необходимо разбираться в различиях химического состава красок, свойствах грунтов, типов металлов и породах дерева.
Основное назначение Знания, по большому счету, это расширение возможностей человека, увеличение степени его свободы, когда человек поступает так, как считает нужным, а не так, как вынуждают его обстоятельства.
Все графические данные в компьютере можно разделить на на две большие ветви: растровую и векторную. Векторы представляют из себя математическое описание объектов относительно точки начала координат. Проще говоря, чтобы компьютер нарисовал прямую нужны координаты двух точек, которые связываются по кратчайшей, для дуги задается радиус и т.д. Таким образом, векторная иллюстрация это набор геометрических примитивов. Большинство векторных форматов могут так же содержать внедрённые в файл растровые объекты или ссылку на растровый файл (технология OPI). Сложность при передаче данных из одного векторного формата в другой заключается в использовании программами различных алгоритмов, разной математики при построении векторных и описании растровых объектов.
OPI (Open Prepress Interface) — технология, разработанная фирмой Aldus, позволяющая импортировать не оригинальные файлы, а их образы, создавая в программе лишь копию низкого разрешения (эскиз) и ссылку на оригинал. В процессе печати на принтер, эскизы подменяются на оригинальные файлы. Применение OPI, вместо простого внедрения, (embedding) дает возможность экономить ресурсы компьютера (прежде всего, память), заметно повышая его производительность. OPI является основной работы с импортированными графическими файлами в таких программах, как FreeHand и QuarkXPress, широко применяется в других продуктах.
Растровый файл устроен проще (для понимания, по крайней мере). Он представляет из себя прямоугольную матрицу (bitmap), разделенную на маленькие квадратики - пикселы (pixel - picture element). Растровые файлы можно разделить на два типа: предназначенные для вывода на экран и для печати.
Разрешение файлов таких форматов как GIF, JPEG, BMP зависит от видеосистемы компьютера. В старых Маках на квадратный дюйм экрана приходилось 72 пиксела (экранное разрешение), на Windows единого стандарта не сложилось, но сегодня чаще всего употребляется значение 96 пикселов на квадратный дюйм экрана. Реально, однако, эти параметры теперь стали довольно условными, так как почти все видеосистемы современных компьютеров позволяют изменять количество отображаемых на экране пикселов. Растровые форматы, предназначенные исключительно для вывода на экран, имеют только экранное разрешение, то есть один пиксел в файле соответствует одному экранному пикселу. На печать они выводятся так же с экранным разрешением.
Растровые файлы, предназначенные для допечатной подготовки изданий имеют, подобно большинству векторных форматов, параметр Print Size - печатный размер. С ним связано понятие печатного разрешения, которое представляет из себя соотношение количества пикселов на один квадратный дюйм страницы (ppi, pixels per inch или dpi - dots per inch, - термин не совсем верный, но часто употребимый). Печатное разрешение может быть от 130 dpi (для газеты) до 300 (высококачественная печать), больше почти никогда не нужно.
Растровые форматы, так же отличаются друг от друга способностью нести дополнительную информацию: различные цветовые модели, вектора, Альфа-каналы или каналы плашковых (spot)-цветов, слои различных типов, интерлиньяж (черезстрочная подгрузка), анимация, возможности сжатия и другое.
оглавление
GIF (CompuServe Graphics Interchange Format)
Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GIF87a) фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
Метод сжатия LZW (Lempel-Ziv-Welch) разработан в 1978 году израильтянами Лемпелом и Зивом и доработан позднее в США. Сжимает данные путем поиска одинаковых последовательностей (они называются фразы) во всем файле. Выявленные последовательности сохраняются в таблице, им присваиваются более короткие маркеры (ключи). Так, если в изображении имеются наборы из розового, оранжевого и зеленого пикселов, повторяющиеся 50 раз, LZW выявляет это, присваивает данному набору отдельное число (например, 7) и затем сохраняет эти данные 50 раз в виде числа 7. Метод LZW, так же, как и RLE, лучше действует на участках однородных, свободных от шума цветов, он действует гораздо лучше, чем RLE, при сжатии произвольных графических данных, но процесс кодирования и распаковки происходит медленнее.
GIF позволяет записывать изображение "через строчку" (Interlaced), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Это достигается за счет записи, а затем подгрузки, сначала 1, 5, 10 и т.д. строчек пикселов и растягивания данных между ними, вторым проходом следуют 2, 6, 11 строчки, разрешение изображения в интернетовском браузере увеличивается. Таким образом, задолго до окончания загрузки файла пользователь может понять, что внутри и решить, стоит ли ждать, когда файл поднимется весь. Черезстрочная запись незначительно увеличивает размер файла, но это, как правило, оправдывается приобретаемым свойством.
В GIF’e можно назначить один или более цветов прозрачными, они станут невидимыми в интернетовских браузерах и некоторых других программах. Прозрачность обеспечивается за счет дополнительного Alpha-канала, сохраняемого вместе с файлом. Кроме того файл GIF может содержать не одну, а несколько растровых картинок, которые браузеры могут подгружать одну за другой с указанной в файле частотой. Так достигается иллюзия движения (GIF-анимация).
Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Для полиграфии этого явно недостаточно.
Читайте также:
Д. Кирсанов "Неисчерпаемый GIF"
оглавление
JPEG (Joint Photographic Experts Group)
Строго говоря JPEG’ом называется не формат, а алгоритм сжатия, основанный не на поиске одинаковых элементов, как в RLE и LZW, а на разнице между пикселами. Кодирование данных происходит в несколько этапов. Сначала графические данные конвертируются в цветовое пространство типа LAB, затем отбрасывается половина или три четверти информации о цвете (в зависимости от реализации алгоритма). Далее анализируются блоки 8х8 пикселов. Для каждого блока формируется набор чисел. Первые несколько чисел представляют цвет блока в целом, в то время, как последующие числа отражают тонкие делали. Спектр деталей базируется на зрительном восприятии человека, поэтому крупные детали более заметны.
На следующем этапе, в зависимости от выбранного вами уровня качества, отбрасывается определенная часть чисел, представляющих тонкие детали. На последнем этапе используется кодирование методом Хафмана для более эффективного сжатия конечных данных. Восстановление данных происходит в обратном порядке.
Таким образом, чем выше уровень компрессии, тем больше данных отбрасывается, тем ниже качество. Используя JPEG можно получить файл в 1-500 раз меньше, чем ВМР! Формат аппаратно независим, полностью поддерживается на РС и Macintosh, однако он относительно нов и не понимается старыми программами (до 1995 года). JPEG не поддерживает индексированные палитры цветов. Первоначально в спецификациях формата не было и CMYK, Adobe добавила поддержку цветоделения, однако CMYK JPEG во многих программах делает проблемы. Лучшим решением является использование JPEG-сжатия в Photoshop EPS-файлах, которое описывается ниже.
Существуют подформаты JPEG. Baseline Optimized - файлы несколько лучше сжимаются, но не читаются некоторыми программами. JPEG Baseline Optimized разработан специально для Интернета, все основные браузеры его поддерживают. Progressive JPEG так же разработан специально для Сети, его файлы меньше стандартных, но чуть больше Baseline Optimized. Главная особенность Progressive JPEG в поддержке аналога черезстрочного вывода.
Из сказанного можно сделать следующие выводы. JPEG’ом лучше сжимаются растровые картинки фотографического качества, чем логотипы или схемы - в них больше полутоновых переходов, среди однотонных заливок же появляются нежелательные помехи. Лучше сжимаются и с меньшими потерями большие изображения для web или с высокой печатной резолюцией (200-300 и боее dpi), чем с низкой (72-150 dpi), т.к. в каждом квадрате 8х8 пикселов переходы получаются более мягкие, за счет того, что их (квадратов) в таких файлах больше. Нежелательно сохранять с JPEG-сжатием любые изображения, где важны все нюансы цветопередачи (репродукции), так как во время сжатия происходит отбрасывание цветовой информации. В JPEG’е следует сохранять только конечный вариант работы, потому что каждое пересохранение приводит ко все новым потерям (отбрасыванию) данных и превращении исходного изображения в кашу.
Цветовое пространство LAB представляет цвет в трех каналах: один канал выделен для значений яркости (L - Lightnes) и два других - для цветовой информации (А и В). Цветовые каналы соответствуют шкале, а не какому-нибудь одному цвету. Канал А представляет непрерывный спектр от зеленого к красному, в то время как канал В - от синего к желтому. Средние значения для А и В соответствуют реальным оттенкам серого.
Существует похожая цветовая модель YCC, используемая в форматах Kodak Photo CD и FlashPix, здесь не описываемых.
Метод сжатия Хаффмана (Huffman) разработан в 1952 году и используется как составная часть в ряде других схем сжатия, таких как LZW, Дефляция, JPEG. В методе Хаффмана берется набор символов, который анализируется, чтобы определить частоту каждого символа. Затем для наиболее часто встречающихся символов используется представление в виде минимально возможного количества битов. Например, буква "е" чаще всего встречается в английских текстах. Используя кодировку Хаффмана вы можете представить "е" всего лишь двумя битами (1 и 0), вместо восьми битов, необходимых для представления буквы "е" в кодировке ASCII.
оглавление
PNG (Portable Network Graphics)
PNG - разработанный относительно недавно формат для Сети, призванный заменить собой устаревший GIF. Использует сжатие без потерь Deflate, сходное с LZW (именно из-за патентования в 1995-м году алгоритма LZW возник PNG). Сжатые индексированные файлы PNG, как правило, меньше аналогичных GIF'ов, RGB PNG меньше соответствующего файла в формате TIFF.
Глубина цвета файлах PNG может быть любой, вплоть до 48 бит. Используется двумерный interlacing (не только строк, но и столбцов), который, так же, как и в GIF'е, слегка увеличивает размер файла. В отличие от GIF'а, где прозрачность как мед - либо есть, либо нет, PNG поддерживает также полупрозрачные пикселы (то есть в диапазоне прозрачности от 0 до 99%) за счет Альфа-канала с 256 градациями серого.
В файл формата PNG записывается информация о гамма-коррекции. Гамма представляет собой некое число, характеризующее зависимость яркости свечения экрана вашего монитора от напряжения на электродах кинескопа. Это число, считанное из файла, позволяет ввести поправку яркости при отображении. Нужно оно для того, чтобы картинка, созданная на Мас’е, выглядела одинаково и на Windows, и на различных UNIX'ах. Таким образом, эта особенность помогает реализации основной идеи WWW - одинакового отображения информации независимо от аппаратуры пользователя.
PNG поддерживается в Microsoft Internet Explorer начиная с версии 4 для Windows и с версии 4.5 на Макинтош. Netscape добавила поддержку PNG для своего браузера в версиях, начиная с 4.0.4 для обеих платформ. Тем не менее до сих пор не реализована поддержка таких важных функций формата, как плавно переходящая прозрачность и гамма-коррекция.
оглавление
TIFF (Tagged Image File Format)
Аппаратно независимый формат TIFF, на сегодняшний день, является одним из самых распространенных и надежных, его поддерживают практически все программы на РС и Macintosh так или иначе связанные с графикой. TIFF является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных цветов Pantone. TIFF может сохранять обтравочные контуры, Альфа-каналы, другие дополнительные данные.
TIFF имеет две разновидности: для Macintosh и РС. Это связано с тем, что процессоры Motorola читают и записывают числа слева направо, а процессоры Intel - наоборот. Современные программы могут без проблем использовать оба варианта формата.
В формате TIFF может быть использована LZW-компрессия. Ряд старых программ (например, QuarkXPress 3.x, Adobe Streamline, многие программы-распознаватели текста) не умеют читать сжатые файлы TIFF, однако, если вы пользуетесь новым программным обеспечением, нет причины не использовать компрессию.
оглавление
Дата добавления: 2015-10-09; просмотров: 921;
