Выравнивание текста
Для выравнивания текста обычно используется атрибут align, который может принимать следующие значения:
left — выравнивает текст по левому краю, это значение задается по умолчанию;
right — выравнивает текст по правому краю;
center — выравнивает текст по центру;
justify — выравнивает текст по ширине (одновременно по правому и левому краю).
Чтобы лучше освоить технику применения атрибутов в тексте, приведу вам небольшой пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание текста в документе</title>
</head>
<body>
<h1 align="center">Выравниваем заголовок первого уровня по центру</h1>
<h2 align="right">Выравниваем заголовок второго уровня по
правому краю</h2>
<p align="justify">Выравнивание небольшой части текста статьи по ширине происходит одновременно по правому и левому краю. Это значение работает только для текста, длина которого более, чем одна строка. Поэтому этот факт следует учитывать при
использовании этого значения.</p>
</body>
</html>
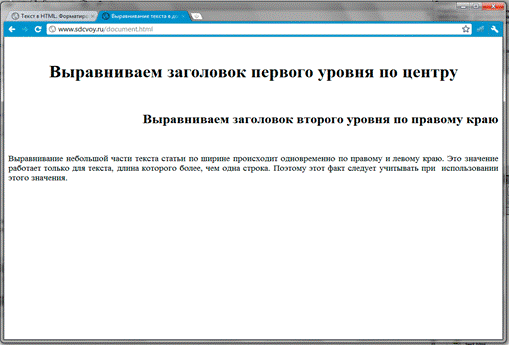
Результат вы можете увидеть на рисунке:

Заголовки текста
Далее рассмотрим теги заголовков статей. Теги h1, h2 .... h6 являются парными, требуют обязательного закрытия. В них помещаются заголовки статей. Причём h1 - заголовок первого уровня. В стандарте html 4.01 рекомендуется использовать его один раз. Лучше всего его помещать сверху страницы. Остальные теги h2, h3 ... h6 вы можете использовать сколько угодно раз. Тексты в заголовках вы также можете выравнивать также, как и тег <p>.
Начертание текста
Для различного начертания текста используются следующие теги:
strong - выделяет важный текст (не рекомендую использовать его много раз). Текст будет выделен жирным шрифтом;
b - просто выделяет текст жирным шрифтом, причём выделенный текст не будет иметь значимости, а просто будет выделен. Этот тег следует использовать только для смысловой нагрузки;
em - выделяет значимый текст курсивным шрифтом;
i - просто выделяет текст курсивным шрифтом.
Следует учитывать разницу между этими тегами, порой лучше использовать теги <b> и <i>, нежели <strong> и <em>. Хотя многие пренебрегают этими тегами. Также вам могут понадобиться при написании каких-нибудь формул или выражений теги верхнего и нижнего индекса:<sup> — верхний индекс;
<sub> — индекс нижний. Оба тега являются парными и требуют обязательного закрытия.
Если вы хотите вставить текст из word или еще откуда-нибудь, то проще всего вставить текст в тег <pre>. Этот тег используется обычно для вставки форматируемого текста в другом текстовом редакторе.
Ссылки в HTML
Наверное, каждый из вас знает, что такое ссылки. Говоря обычным языком ссылки в HTML нужны для связи документов, как на самом сайте, так и вне сайта. Причём ссылаться можно не только на другие странички, но и на любые файлы. Для гиперссылок в любой версии HTML используется тег <a>. Общий принцип взаимодействия документов такой:
<a href="URL">Название (анкор) ссылки</a>
Где href - атрибут указывающий на адрес ссылки. А название (анкор) ссылки вставляется между <a></a>. По умолчанию текст ссылки имеет синий цвет (который можно изменить) и подчеркивается. Давайте с вами рассмотрим вот такой вот пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;
charset=utf-8">
<title>Ссылки на странице</title>
</head>
<body>
<p><a href="#">Битая ссылка</a></p>
<p><a href="http://www.sdcvoy.ru/">Переход на сайт sdcvoy.ru
(абсолютная ссылка)</a></p>
</body>
</html>
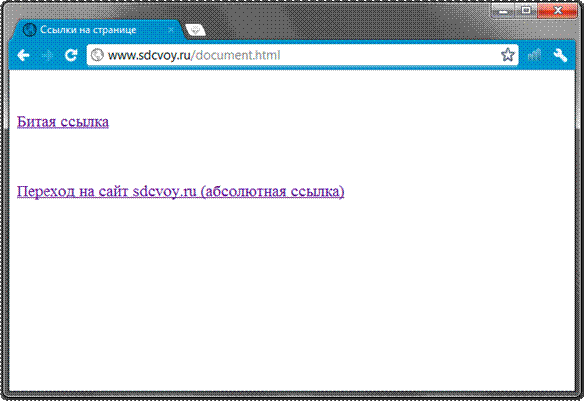
Результат должен быть таким:

Если вы нажмете на "Битую ссылку" то на экране появится ошибка 404 или никакого перехода не произойдет. Просто такой страницы не создано или вы указали неверный путь URL. Так что будьте очень внимательны при создании сайта. Проверяйте все ссылки на работоспособность. Вторая ссылка является абсолютной и ведет, как вы уже догадались, на этот сайт. Но в основном на сайте используют относительные ссылки, которые устанавливают связь между страницами сайта. Их как правило используют для навигации по сайту. При этом необходимо правильно указывать путь документа HTML (файла). Например допустим что файл document.html лежит у вас в корневой папке сайта, тогда путь к нему будет таким:
<a href="document.html">наш файл</a>Если этот файл лежит не в корневой папке, а в папке на порядок ниже, тогда вы должны указать такой путь:
<a href="../document.html">наш файл</a>Следует также знать про вложенность ссылки. Порой все мы делаем ошибки. И одной из самых распространенных ошибок является как раз то что пользователь пытается вложить блок в ссылку. Вот один из таких примеров:
<a href="../document.html"><h2>Вы не правильно используете ссылку</h2></a>Здесь ошибкой считается то, что блок h2 с заголовком вложили в ссылку. Этого ни в коем случае нельзя допускать. Правильно будет, если вы сделаете так:
<h2><a href="../document.html">Это правильный пример вложенности ссылки</a></h2>Как и у текстовых тегов у тега <a> есть свои атрибуты.
Атрибуты ссылок
С основным атрибутом тега <a> вы уже познакомились в предыдущем уроке - это атрибут href. Давайте с вами рассмотрим еще несколько атрибутов, которые вы также сможете использовать, но которые не являются обязательными.
Первым атрибутом, который мы будем с вами рассматривать является атрибут target. По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме, но используя атрибут target вы с легкостью с можете контролировать где откроется данная ссылка.
В качестве значения этого атрибута используется имя окна или фрейма, которое задаётся атрибутом name. В качестве зарезервированных имен применяются следующие значения:
_blank — загружает страницу в новое окно браузера.
_self — загружает страницу в текущее окно (это значение задается по умолчанию).
_parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
_top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Вот вам небольшой пример, как используется данный атрибут:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="document.html" target="_blank">Открываем ссылку в новом окне</a></p>
</body>
</html>
Для того, чтобы пользователям дать дополнительную информацию о ссылке придумали очень полезный атрибут - title. Для наглядности его использования приведу ещё один пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Дополнение к ссылке</title>
</head>
<body>
<p><a href="document.html" title="Этот документ является
файлом HTML">Документ</a></p>
</body>
</html>
При наведении на ссылку вы должны увидеть надпись, заключенную в title. Думаю, вам полезно будет знать, что для ссылки на почтовый адрес, необходимо перед адресом почты в href поставить ключевое слово malito.
<a href="mailto:nightgremlin2007@rambler.ru">Можете отправить мне письмо</a>
Для создания используется атрибут name. В качестве примера перехода на другую страницу с использованием якоря может послужить следующий пример:
Страница на которую следует перейти, назовем её index.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Быстрый переход внутри документа</title>
</head>
<body>
<p><a name="top"></a></p>
<p>Контент</p>
<p><a href="#top">Наверх</a></p>
<p><a name="bottom"></a></p>
</body>
</html>
А эта страница с которой мы делаем переход, назовем её document.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Якорь в другом документе</title>
</head>
<body>
<p><a href="document.html#bottom">Перейти к нижней части
текста главной страницы</a></p>
</body>
</html>
Как вы могли заметить, на главной странице тоже есть переход с помощью якоря, но этот переход осуществляется в рамках данной страницы.
Изображения в HTML
Изображения и графика в HTML позволяют разнообразить страницу картинками, менять фон страницы, ну и всё в таком духе. Вообще говоря о графике в нынешнее время нельзя говорить только об HTML, следовало бы упомянуть ещё и CSS, но в данном учебнике я рассказываю только об HTML. Поэтому начнём!
Для вставки изображения на страницу документа HTML используется одиночный тег<img>, с обязательным атрибутом scr, который показывать путь к файлу изображения. Вот вам небольшой пример, того как используется данный тег:
<p><center><img src="../img/logotip.jpg" alt="Это логотип сайта"></center></p>
В результате вы увидите такое изображение:

Вы, должно быть заметили что данное изображение выровнено по центру. Задать расположение, точнее сказать обтекание текстом данное изображение можно с помощью знакомого вам атрибута align со следующими значениями:
right - обтекание текстом изображения слева;
left - обтекание текстом изображения справа;
top - выравнивание текста относительно верхушки изображения;
middle - выравнивание текста относительно середины изображения;
bottom - выравнивание текста относительно нижней кромки изображения.
Также используются такие атрибуты тега img, как HSPACE и VSPACE, которые задают ширину текста относительно картинки по горизонтали и вертикали соответственно.
Следует почти всегда использовать такие атрибуты как width и height, которые задают ширину и высоту изображения, причем можно задавать значения как в относительной величине - в процентах (%), так и в абсолютной - в пикселях (px).
Фон в HTML
Для фона в HTML документе используются два атрибута - это bgcolor и background. Атрибут bgcolor используется для создания сплошного фона из выбранного цвета:
<body bgcolor="green">
<p>Этот текст будет расположен на зеленом фоне</p>
</body>
Универсальный атрибут background используется для вставки изображения в фон документа, причем если изображение имеет меньший размер, чем сама страничка документа, то это изображение автоматически повторяется и заполняет всю страничку сайта:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;
charset=utf-8">
<title>Фон сайта</title>
</head>
<body background="../img/logotip.jpg">
<p>Этот текст будет расположен на фоне с логотипом</p>
</body>
</html>
Результат будет примерно таким:

Списки в HTML
В этом уроке мы поговорим с вами о списках. Списки бывают трех типов: маркированные, нумерованные и списки определений. Списки очень удобно использовать для навигации по сайту, да и в большинстве случаев именно их и используют. Они представляют собой набор определенных фраз или предложений.
Дата добавления: 2015-11-18; просмотров: 1120;
