Создание клиентского сенсорного изображения
Сенсорное изображение можно создать практически из любого рисунка. Сначала нужно разбить изображение на части. Для этого используются теги <MAP> и <AREA>. Тег <MAP> формирует схему (карту) изображения. Его атрибут NAME задает имя этой схемы.
Тег <AREA> описывает каждый отдельный участок разбиения изображения и соответствующие этому участку ссылки. Атрибуты тега <AREA>:
Shape - содержит форму фрагмента; возможные значения:
rect - прямоугольник;
circle - круг;
poly - многоугольник произвольной формы.
COORDS - координаты области в пикселях; для прямоугольного фрагмента нужно задать четыре координаты – левого верхнего угла и правого нижнего; для круга – три числа – координаты центра и величину радиуса; для многоугольника нужно задать координаты каждого его угла.
HREF - ссылка.
ALT - альтернативный текст.
После того как описана схема изображения, нужно с помощью атрибута USEMAP тега IMG задать имя схемы.
Рассмотрим пример создания сенсорного изображения.
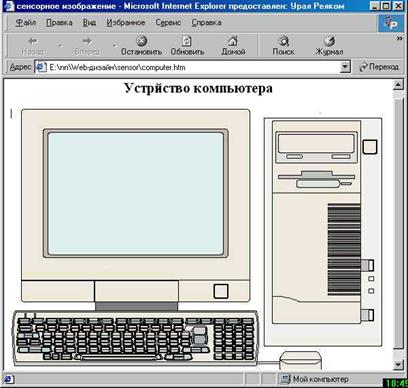
Создадим Web-документ, содержащий информацию об устройстве компьютера. На главной странице этого документа сделаем заголовок «Устройство компьютера» и поместим изображение компьютера (файл рисунка - computer.jpg), включающее основные конструктивные элементы современного ПК (системный блок, монитор, клавиатур, мышь). Вид этого документа в броузере см. на рис. 8.14. Сохраним этот документ с именем computer.htm.
Создадим еще один документ, содержащий информацию об устройстве и назначении отдельных частей компьютера. Сохраним его с именем comp_dop.htm. Разобьем весь текст этого документа на главы. Название каждой главы оформим с помощью тегов заголовка первого уровня. Кроме того, сделаем закладки на каждом заголовке с помощью тега <A name= имя закладки>. Например, глава содержащая информацию об устройстве и назначении системного блока компьютера, будет иметь заголовок, оформленный следующим образом:
<h1><a name="блок"></a>Системный блок</h1>
Аналогично следует оформить заголовки глав «Монитор» (имя закладки – монит), «Клавиатура» (имя закладки – клав), «Мышь» (имя закладки – мышь). Закладки позволят сделать ссылки на разные части одного и того же документа.
Теперь приступим к составлению карты изображения в документе computer.htm. На рисунке выделим три прямоугольные области, охватывающие изображения монитора, системного блока и клавиатуры, и одну область в форме многоугольника, охватывающую изображение мыши.
|

Рис. 8.14. Документ с сенсорным изображением
Области задаются с помощью координат. Координаты измеряются в пикселях, отсчет ведется от левого верхнего угла изображения.
Примечание. Вручную подбирать значения координат фрагментов довольно трудоемко и долго. К счастью, существует ряд удобных средств, облегчающих задание фрагментов для изображения-карты. Это такие программы, как MapThis, Live Image, CrossEye. Пользоваться этими программами несложно. Достаточно загрузить изображение (файл картинки), затем выбрать форму фрагмента с помощью кнопок панели инструментов и мышью очертить этот фрагмент на рисунке. Затем в диалоговом окне Area Settings (Параметры фрагмента) ввести имя файла (или URL), на который будет ссылаться фрагмент. Выполнить эти действия для всех фрагментов изображения, затем сохранить файл карты в формате HTML.
В нашем примере для каждой из четырех выделенных областей рисунка сделаем ссылку на соответствующую главу документа comp_dop.htm. В целом карта изображения будет выглядеть следующим образом:
<MAP NAME="computer">
<AREA SHAPE="RECT" COORDS="17, 3, 350, 281" HREF="comp_dop.htm#монит" >
<AREA SHAPE="RECT" COORDS="7, 298, 360, 380" HREF="comp_dop.htm#клав" >
<AREA SHAPE="RECT" COORDS="374, 15, 546, 348" HREF="comp_dop.htm#блок" >
<AREA SHAPE="POLYGON" COORDS="395, 367, 403, 356, 449, 357, 458, 369, 458, 380, 395, 383, 395, 367" HREF="comp_dop.htm#мышь" >
</MAP>
Описание карты сенсорного изображения следует поместить в начале документа (например, сразу после тега <Body> или после заголовка). В дальнейшем при вставке рисунка в документ (тег <img>) следует указать, что для данного рисунка используется карта с соответствующим именем (атрибут Usemap). В нашем случае имя карты – computer.
Полный текст документа, содержащий описание карты и вставку сенсорного изображения, приведен в примере 15.
Пример 15. Документ с сенсорным изображением
<html>
<head>
<title> сенсорное изображение </title>
</head>
<body>
<MAP NAME="computer">
<AREA SHAPE="RECT" COORDS="17, 3, 350, 281" HREF="comp_dop.htm#монит" TARGET="monit " Alt="Монитор ">
<AREA SHAPE="RECT" COORDS="7, 298, 360, 380" HREF="comp_dop.htm#клав" TARGET="keyb" Alt="Клавиатура ">
<AREA SHAPE="RECT" COORDS="374, 15, 546, 348" HREF="comp_dop.htm#блок" TARGET="system" Alt="Системный блок ">
<AREA SHAPE="POLYGON" COORDS="395, 367, 403, 356, 449, 357, 458, 369, 458, 380, 395, 383, 395, 367" HREF="comp_dop.htm#мышь" TARGET="mouse" Alt="Мышь ">
</MAP>
<h1>Устройство компьютера</h1>
<img src="computer.jpg" border=0 width=546 height=383 usemap="#computer">
</body>
</html>
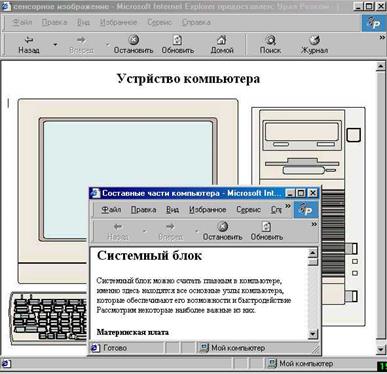
Закончив создание сенсорного изображения, следует тщательно протестировать его с помощью броузера. При тестировании следует опробовать каждый фрагмент и убедиться, что все ссылки сделаны правильно. В нашем примере сенсорное изображение должно функционировать следующим образом. При щелчке на изображении системного блока должно открываться новое окно броузера с главой «Системный блок» из файла comp_dop.htm (см. рис. 8.15), при щелчке на изображении монитора - с главой «монитор», аналогично для мыши и клавиатуры.
|

Рис. 8.15. Окна броузера с сенсорным изображением и файлом-ссылкой
Фреймы
Фреймы дают возможность разбить Web-страницу на независимые области. В каждую из этих областей можно загрузить отдельный (полный) HTML-документ. Кроме того, при этом образуется еще один «невидимый» документ, представляющий собой описание фреймсодержащей страницы.
 |
Наиболее распространенный способ разбивки страницы на фреймы – это структура «заголовок – содержание – данные» (см. рис. 8.16).
Он обеспечивает эффективный доступ к содержимому Web-страницы. В самом верхнем фрейме отображается название (заголовок) или краткое содержание данного сайта, в левом фрейме – список разделов сайта (содержание), а в самом большом фрейме – собственно информация страницы. При такой структуре сайта на экране одновременно можно видеть три документа (каждый в своем фрейме). Кроме того, имеется еще четвертый документ, содержащий описание фреймов.
Разбивка страницы на фреймы начинается с тега <FRAMESET>. Этот тег имеет следующие атрибуты:
COLS=ширина столбца -создает фреймы в виде колонок (делит экран по вертикали); ширина может выражаться в пикселях или в процентах ширины страницы.
ROWS= ширина строки -создает фреймы в виде строк (делит экран по горизонтали); ширина может выражаться в пикселях или в процентах высоты страницы.
FRAMEBORDER = 1 или 0 - если задано значение 1, то на экране отображается объемная рамка, 0 – нет рамки.
FRAMESPACING=кол-во пикселей – задает дополнительное пространство между рамками.
Описание каждого отдельного фрейма выполняется с помощью тега <FRAME>. Атрибуты этого фрейма:
ALIGN=тип выравнивания; возможные значения: TOP, CENTER, BOTTOM, LEFT, RIGHT.
FRAMEBORDER= 1 или 0 - рамка.
NAME=имя фрейма.
MARGINHEIGHT=высота полей во фрейме.
MARGINWIDTH= ширина полей во фрейме.
SCROLLING=yes или no - разрешение или запрещение использования полос прокрутки.
NORESIZE - запрещение изменения размеров окна.
SRC=url - адрес документа, загружаемого во фрейм.
TARGET=NAME - определяет место загрузки документа (имя фрейма), на который указывает ссылка.
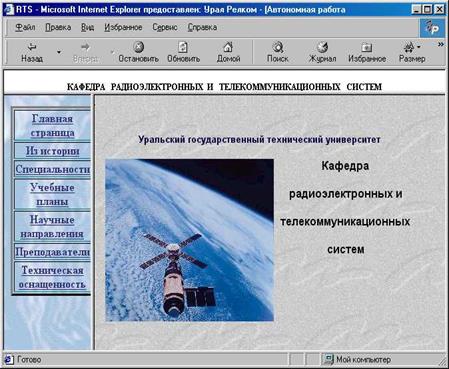
Рассмотрим пример фреймсодержащей страницы показанной на рис. 8.17. Как видно из рисунка, вся страница разбита на три фрейма: фрейм заголовка (вверху страницы), фрейм-содержание (слева) и фрейм основной информации. Полный текст фреймсодержащей страницы приведен ниже в примере 16.
Пример 16. Страница с фреймами
<html>
<head>
<title>RTS</title>
</head>
<frameset rows="8%,*">
<frame name="banner" scrolling="no" noresize target="contents" src="tt.htm">
<frameset cols="20%,*">
<frame name="contents" scrolling="no" noresize target="main" src="rtslst.htm">
<frame name="main" src="tit.htm">
</frameset>
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
</html>

Рис. 8.17. Пример страницы, использующей фреймы
В этом примере использованы вложенные теги <frameset>. Он указывают, каким образом разделить окно. Первый тег <frameset> делит страницу на два горизонтальных фрейма: фрейм-строку шириной 8% высоты страницы (тег <frameset rows="8%,*">) и фрейм , размер которого задан относительно (*). Для верхнего фрейма-строки запрещено использование полос прокрутки и изменение размера фрейма (атрибуты scrolling="no" noresize тега frame). В этот фрейм загружается файл с именем tt.htm. Этот файл содержит фразу заголовка с соответствующим оформлением (фоновый рисунок, цвет, размещение, выравнивание).
Вложенный тег <frameset cols="20%,*"> делит нижний горизонтальный фрейм еще на два вертикальных фрейма-столбца: ширина первого из них задана явно – 20% ширины страницы, а другого – относительно (*). В левый фрейм загружается файл rtslst.htm, содержащий перечень разделов сайта, оформленный в виде таблицы. В правый фрейм загружаются файлы, содержащие основную информацию страницы. Причем загружаться могут разные файлы, в зависимости от выбранного названия раздела. При начальной загрузке сайта – это титульный файл tit.htm, при выборе с помощью оглавления других разделов сайта в этот фрейм будут загружаться другие файлы.
Таким образом, можно просматривать информацию в главном фрейме (загружать различные файлы, пролистывать длинные файлы с помощью полосы прокрутки и т.п.), а в двух других фреймах при этом не будет изменяться содержимое. Т.е. постоянно на странице будет виден заголовок сайта в верхнем фрейме, а в левом фрейме - перечень разделов страницы, позволяющий быстро перемещаться по сайту (от одного раздела к другому).
Не все броузеры поддерживают фреймы. Для броузеров, не работающих с фреймами, в тексте документа есть тег <noframes>. Он сообщает, что данная страница содержит фреймы.
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
Дата добавления: 2015-08-26; просмотров: 1046;
