Замыкания
Замыкания очень часто являются причиной утечек из‑за того, что они создают циклические ссылки практически без ведома программиста. Ведь не так очевидно, что параметры родительской функции могут быть «заморожены» во времени, на них может быть создана ссылка, которая будет удерживаться до полного освобождения замыкания. Это стало уже широко распространенной практикой программирования, и пользователи достаточно часто сталкиваются с нехваткой доступных ресурсов.
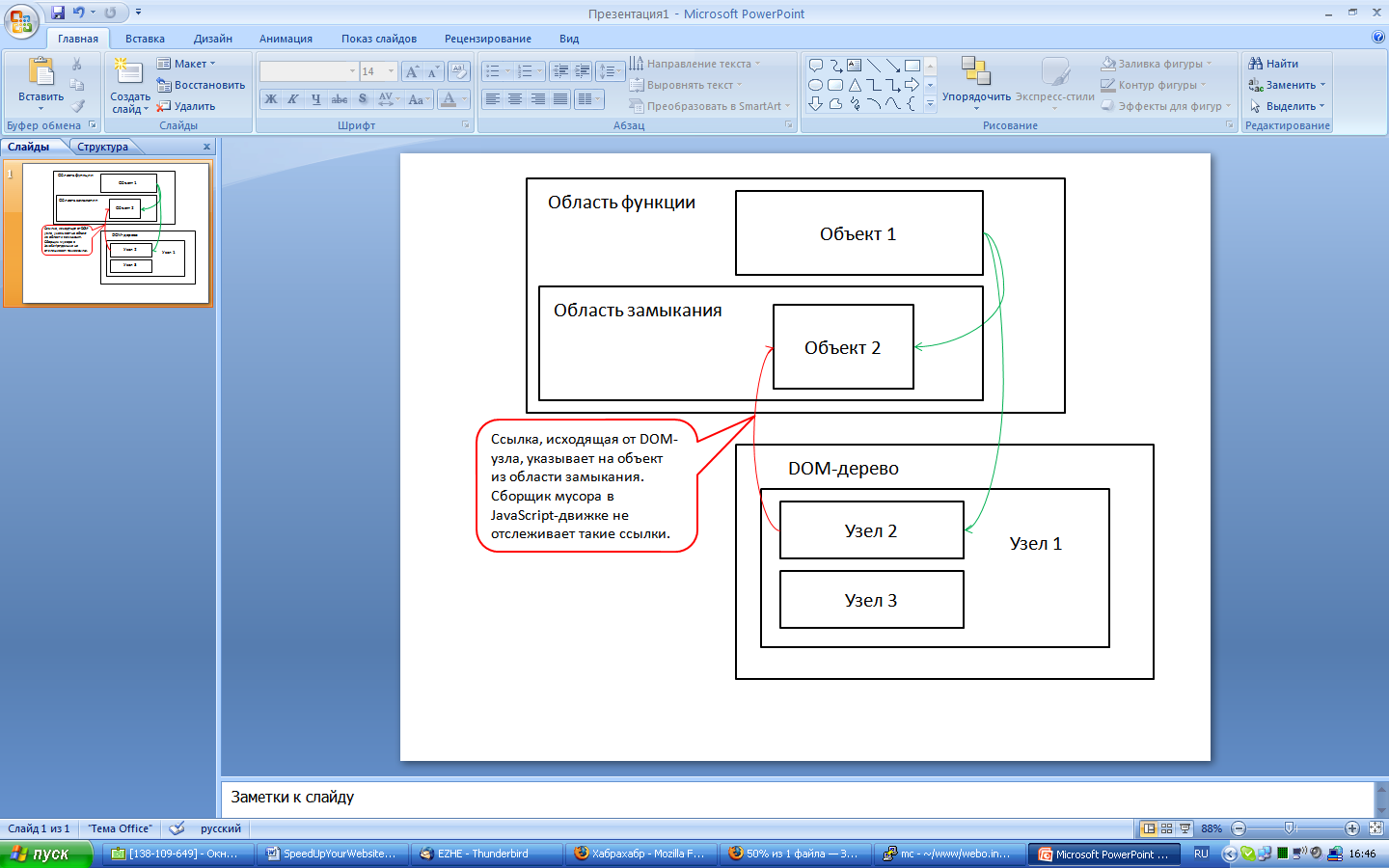
В силу того, что данные содержат некоторую часть истории выполнения скрипта, мы не можем так просто с ними расправиться. Давайте сейчас рассмотрим обновленную диаграмму циклических ссылок с учетом модели замыканий, чтобы понять, откуда берутся дополнительные ссылки.

Рис. 7.4 .Циклические ссылки с самозамыканием
В случае обычной циклической ссылки у нас есть 2 постоянных объекта, которые содержат ссылки друг на друга, – но замыкания отличаются от этой модели. Вместо создания прямых ссылок они наследуют информацию из пространства порождающих их объектов. В обычном случае локальные переменные в функции и используемые параметры существуют только в течение времени жизни самой функции. В случае замыканий эти переменные и параметры имеют внешнюю ссылку на весь период жизни замыкания, который может быть значительно дольше, чем у породившей ее функции.
В качестве примера можно рассмотреть Объект 2, который был бы освобожден по окончанию вызова функции, в общем случае. Однако после добавления замыкания была создана вторая ссылка на этот параметр, которая не может быть освобождена, пока не будет закрыто замыкание. Если вы прикрепили замыкание к событию, то вам придется его у события в конце концов убрать. Если замыкание прикреплено к расширенному параметру, нужно будет его занулить (приравнять этот параметр к null).
Замыкания создаются по вызову функции, поэтому два различных вызова породят два независимых замыкания, каждое будет содержать ссылки на параметры своего вызова. Из‑за такой внешней прозрачности очень легко, на самом деле, позволить замыканиям «течь». В следующем примере приводится один из базовых случаев возникновения утечек при замыканиях:
<script type="text/javascript">
function AttachEvents(element)
{
// Эта структура создает у элемента ссылку на ClickEventHandler
element.attachEvent("onclick",ClickEventHandler);
function ClickEventHandler()
{
// Это замыкание ссылается на элемент
}
}
function SetupLeak()
{
// Происходит утечка
AttachEvents(document.getElementById("LeakedDiv"));
}
function BreakLeak()
{
}
window.onload = SetupLeak;
window.onunload = BreakLeak;
</script>
<div id="LeakedDiv"></div>
Устранить эту утечку не так просто, как в случае с обычной циклической ссылкой. «Замыкание» можно рассматривать как временный объект, который существует в области видимости функции. После завершения функции ссылка на само замыкание теряется, поэтому встает вопрос: как же вызвать завершающий detachEvent?
Один из возможных выходов заключается в использовании второго замыкания, которое цепляется на событие onUnload всего окна браузера. Поскольку оно имеет объекты из той же области видимости, то становится возможным снять обработку события, высвободить замыкание и завершить процесс очистки. Чтобы окончательно прояснить ситуацию, мы можем добавить в наш пример дополнительное свойство, в котором сохраним ссылку на замыкание, затем по ссылке освободим замыкание и обнулим само свойство.
<script type="text/javascript">
function AttachEvents(element)
{
// чтобы иметь возможность освободить замыкание,
// мы должны где‑то сохранить ссылку на него
element.expandoClick = ClickEventHandler;
// Эта структура создает у элемента ссылку
// на ClickEventHandler
element.attachEvent("onclick", element.expandoClick);
function ClickEventHandler()
{
// Это замыкание ссылается на элемент
}
}
function SetupLeak()
{
// Происходит утечка
AttachEvents(document.getElementById("LeakedDiv"));
}
function BreakLeak()
{
document.getElementById("LeakedDiv").detachEvent("onclick",
document.getElementById("LeakedDiv").expandoClick);
document.getElementById("LeakedDiv").expandoClick = null;
}
window.onload = SetupLeak;
window.onunload = BreakLeak;
</script>
<div id="LeakedDiv"></div>
В примере как раз демонстрируется техника устранения утечек за счет создания циклических ссылок, которые, однако, как сами грамотно устраняются, так и помогают убрать первоначальные ссылки.
В данном примере можно не использовать замыкание как обработчик события, а переместить его в глобальный контекст. Как только замыкание становится функцией, оно больше не наследует параметры или локальные переменные от родительской функции, поэтому нам не нужно вообще волноваться по поводу циклических ссылок, вызываемых данным замыканием. Так что бо льшая часть проблем может быть решена просто путем устранения всех замыканий, которые реально не нужны.
Дата добавления: 2015-05-19; просмотров: 1038;
