Стадии загрузки страницы

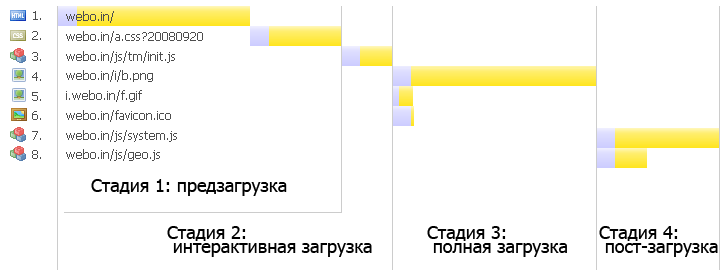
Рис. 1. 2. Стадии загрузки страницы
В качестве основных проблемных мест при загрузке страницы любого веб‑ресурса можно выделить четыре ключевых момента.
Предзагрузка – появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб‑ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript‑логика.
Интерактивная загрузка – появление интерактивности (и анимации) у загруженной веб‑страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
Полная загрузка страницы . Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
Пост‑загрузка страницы . На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких‑либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост‑загрузка, к несчастью, сейчас используется крайне мало.
Дата добавления: 2015-05-19; просмотров: 645;
