Hierarchical Management
Android comes with a Hierarchy Viewer tool, designed to help you visualize your layouts as they are seen in a running activity in a running emulator. For example, you can determine how much space a certain widget is taking up, or try to find where a widget is hiding that does not appear on the screen.
To use the Hierarchy Viewer, you first need to fire up your emulator, install your application, launch your activity, and navigate to the spot you wish to examine. As you can see from Figure 37‑1, for illustration purposes, we’ll use the ReadWrite demo application we introduced back in Chapter 18.

Figure 37‑1. ReadWrite demo application
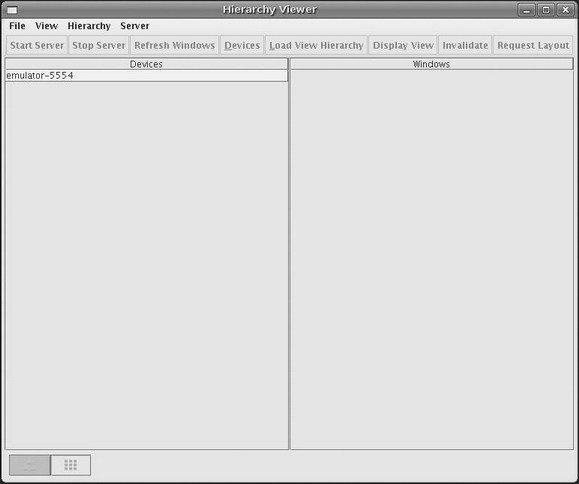
You can launch the Hierarchy Viewer via the program, found in the directory in your Android SDK installation. This brings up the main Hierarchy Viewer window shown in Figure 37‑2.

Figure 37‑2. Hierarchy Viewer main window
The list on the left shows the various emulators you have opened. The number after the hyphen should line up with the number in parentheses in your emulator’s title bar.
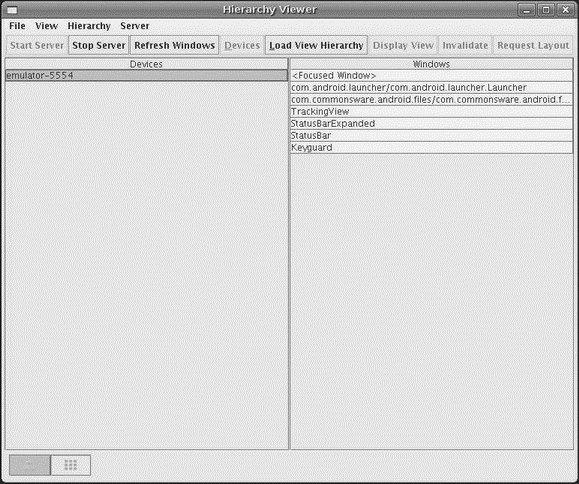
Clicking on an emulator shows, on the right, the list of windows available for examination as you can see in Figure 37‑3.

Figure 37‑3. Hierarchy Viewer list of available windows
Note how there are many other windows besides our open activity, including the Launcher (i.e., the home screen), the Keyguard (i.e., the “Press Menu to Unlock” black screen you get when first opening the emulator), and so on. Your activity will be identified by application package and class (e.g., ).
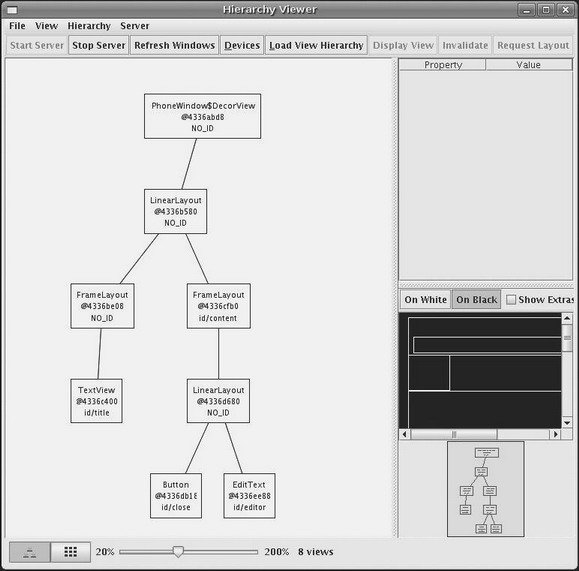
Where things get interesting, though, is when you choose a window and click Load View Hierarchy. After a few seconds, the details spring into view, in a perspective called the Layout View (see Figure 37‑4).

Figure 37‑4. Hierarchy Viewer Layout View
The main area of the Layout View shows a tree of the various Views that make up your activity, starting from the overall system window and driving down into the individual UI widgets that users are supposed to interact with. You will see, on the lower‑right branch of the tree, the , , and shown in the previous code listing. The remaining are all supplied by the system, including the title bar.
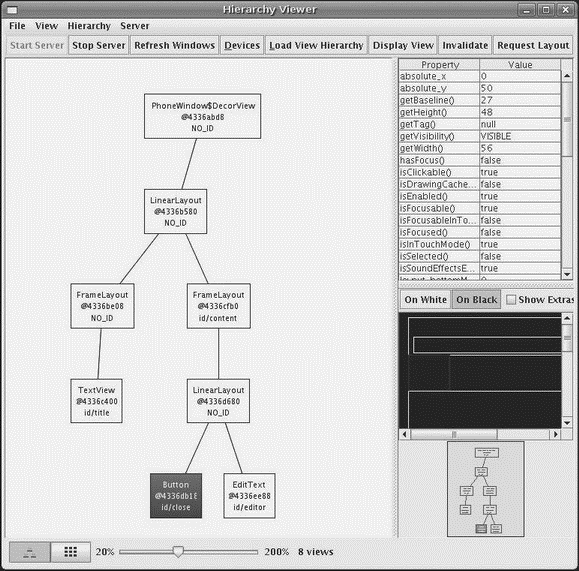
Clicking on one of the views adds more information to this perspective and can be seen in Figure 37‑5.

Figure 37‑5. Hierarchy Viewer View properties
Now, in the upper‑right region of the viewer, we see properties of the selected widget – in this case, Button. Alas, these properties do not appear to be editable.
Also, the widget is highlighted in red in the wireframe of the activity, shown beneath the properties (by default, views are shown as white outlines on a black background). This can help you ensure you have selected the right widget, if, say, you have several buttons and cannot readily tell from the tree what is what.
If you double‑click on a in the tree, you are given a pop‑up pane showing just that (and its children), isolated from the rest of your activity.
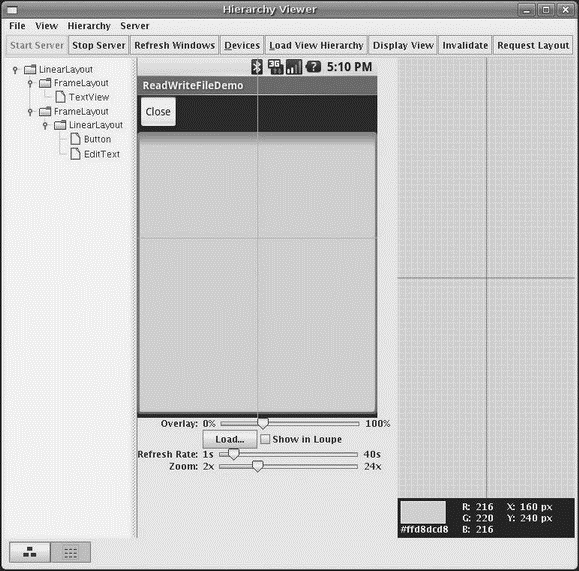
Down in the lower‑left corner, you will see two toggle buttons, with the tree button initially selected. Clicking on the grid button puts the viewer in a whole new perspective, called the Pixel Perfect View (see Figure 37‑6).

Figure 37‑6. Hierarchy Viewer Pixel Perfect View
On the left, you see a tree representing the widgets and other in your activity. In the middle, you see your activity (the Normal View), and on the right, you see a zoomed edition of your activity (the Loupe View).
What may not be initially obvious is that this imagery is live. Your activity is polled every so often, controlled by the Refresh Rate slider. Anything you do in the activity will then be reflected in the Pixel Perfect View’s Normal and Loupe Views.
The hairlines (cyan) overlaying the activity show the position being zoomed upon – just click on a new area to change where the Loupe View is inspecting. Of course, there is another slider to adjust how much the Loupe View is zoomed.
Дата добавления: 2015-05-16; просмотров: 1076;
