And Now, Back to Our Story
So we have used to get a representing the row. This row is “empty” since the static layout file has no idea what actual data goes into the row. It is our job to customize and populate the row as we see fit before returning it. So, we do the following:
• Put the text label into our label widget, using the word at the supplied position.
• See if the word is longer than four characters and, if so, find our icon widget and replace the stock resource with a different one.
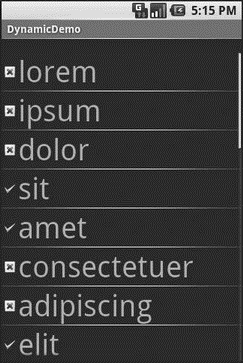
Now we have a with different icons based upon context of that specific entry in the list (see Figure 9‑2).

Figure 9‑2. The DynamicDemo application
This was a fairly contrived example, but you can see where this technique could be used to customize rows based on any sort of criteria, such as other columns in a returned .
Дата добавления: 2015-05-16; просмотров: 856;
