Розтягування комірок
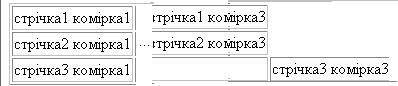
Часто при роботі з таблицями виникає необхідність розтягнути ті чи інші комірки. Цю задачу вирішують атрибути colspan і rowspan: colspan - визначає яку кількість стовпців буде займати дана комірка, rowspan - кількість рядків, яку займанє комірка. Припустимо що в нашому прикладі нам необхідно "об'єднати" в третьому рядку другу і третю комірку, для цього атрибуту colspan присвоюємо значення 2 (розтягти на два стовпці) і вставляємо його в потрібне місце.

<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border="1">
<tr>
<td> стрічка1 комірка1</td>
<td> стрічка1 комірка2</td>
<td> стрічка1 комірка3</td>
</tr>
<tr>
<td> стрічка2 комірка1</td>
<td> стрічка2 комірка2</td>
<td> стрічка2 комірка3</td>
</tr>
<tr>
<td> стрічка3 комірка1</td>
<td colspan="2"> стрічка3 комірка2</td>
<td> стрічка3 комірка3</td>
</tr>
</table>
</body>
</html>
Комірка розтяглася на два стовпці, але при цьому зрушила третю комірку, яка власне тепер не потрібна, а тому її потрібно видалити.
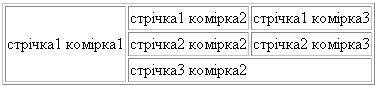
Тепер об'єднуємо весь перший стовпчик в одну комірку, використовуючи атрибут rowspan, тобто розтягнемо комірку першого рядка першого стовпця на три рядки і одразу приберемо зайве.

<html>
<head>
<title>Таблиця</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="3"> стрічка1 комірка1</td>
<td>стрічка1 комірка2</td>
<td> стрічка1 комірка3</td>
</tr>
<tr>
<td>стрічка2 комірка2</td>
<td>стрічка2 комірка3</td>
</tr>
<tr>
<td colspan="2"> стрічка3 комірка2</td>
</tr>
</table>
</body>
</html>
Дата добавления: 2015-05-08; просмотров: 721;
