Понятие тэга
Сначала разберем, что такое тэг.
Тэгомназывается специальная HTML – метка, предназначенная для того, чтобы дать указание Web – браузеру, как именно необходимо интерпретировать расположенный после него текст.
Тэг представляет из себя специальное служебное слово, заключенное в круговые скобки. Большинство тэгов имеют свою закрывающуюся пару, которая отменяется его действие. Тэговая пара в точности повторяет сам тэг, но отличается косой чертой (слешем), идущей сразу за открывающей угловой скобкой.
Любой HTML – документ начинается тэгом <HTML> и заканчивается его парой </HTML>. Он имеет «голову» и «тело», соответственно тэговые пары <HEAD> </HEAD> и <BODY> </BODY>. Web –браузер выводит на экран ту информацию, которая размещена в теле ML – документа. Следовательно, любой HTML - документ имеет следующую структуру:
<HTML>
<HEAD> </HEAD>
<BODY> </BODY>
</HTML>
Вся информация, которая выводится Web – браузером, вставляется между тэговой парой <BODY> </BODY>. А для чего нужна секция <HEAD>? Для разных целей. Для иллюстрации создадим первый HTML – документ. Для этого нам понадобится любой текстовый редактор, который не вставляет в документ никаких других символов, кроме тех, которые вы будете вводить клавиатуры. Для этих целей как нельзя лучше подходит редактор блокнот, который присутствует в любой версии Windows. Запустите этот редактор и введите текст, приведенный в листинге.
Листинг 1
<HTML>
<HEAD>
<TITLE> Шаблон HTML – документа </TITLE>
</HEAD>
<BODY>
Это моя первая страница!!!!
</BODY>
</HTML>
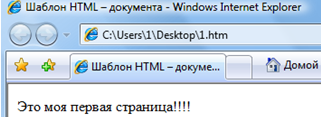
Как видите, в секции <HEAD> появилась новая тэговая пара <TITLE>. Любой текст, который записан внутри этой пары, будет выводиться, как заголовок окна Web – браузера при открытии этого документа. В секции <BODY> размещен простейший текст, который выводится в рабочем поле браузера. Теперь сохраните HTML – документ (измените расширение на htm). После этого просмотрите документ должно получиться следующее.

Рис. 9.1 Внешний вид браузера
На рис 9.1. показан внешний вид браузера после загрузки в него HTML – документа, текст которого представлен в листинге 1.
Давайте разберем некоторые нюансы. Если вы хотите опубликовать стихи:
Утром на работу еду,
Взял, залез в карман соседу.
Думал – он интеллигент…
Руку вынул – перстня нет!
На первый взгляд, кажется, что достаточно просто вставить эти стихи в тело HTML – документа.
Листинг 2.
<HTML>
<HEAD>
<TITLE> Стихи </TITLE>
</HEAD>
<BODY>
Утром на работу еду,
Взял, залез в карман соседу.
Думал – он интеллигент…
Руку вынул – перстня нет!
</BODY>
</HTML>

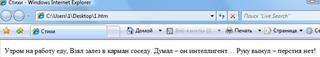
Рис.9.2 Результат листинга 2.
На заметку. Язык HTML не поддерживает символов форматирования, традиционных для текстовых редакторов.
В данном случае, поскольку четверостишие было разбито на строки символами перевода строки, которые применяются в системе Windows, браузер их игнорировал и интерпретировал текст, как единую строку. Но что делать, если нам, как в этом случае, необходимо перенести текст на новую строку? Для этого используется специальный тэг<BR>, который не имеет своей пары. Его ставят в то место текста, начиная с которого необходимо сделать перенос.
Листинг 3. Разбивка на строки.
<HTML>
<HEAD>
<TITLE> Стихи </TITLE>
</HEAD>
<BODY>
Утром на работу еду, <BR>
Взял залез в карман соседу. <BR>
Думал – он интеллигент…<BR>
Руку вынул – перстня нет<BR>!
</BODY>
</HTML>
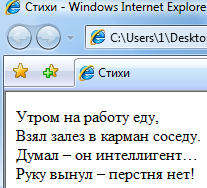
Здесь каждая строка стихотворения оканчивается тэгом <BR>.

Рис. 9.3 Результат листинга 3
Форматирование текста в HTML достигается за счет использования специальных тэгов (рис.9.3).
Следует сделать еще одно замечание HTML, помимо того, что игнорирует специальные символы форматирования, опускает и несколько подряд идущих пробелов, то есть если Вы хотите разрядить текст и вставите между словами несколько подряд идущих пробелов, например,
Дата добавления: 2015-04-21; просмотров: 1161;
