Http://www.ecoetc.ohio-state.edu/tc/mt
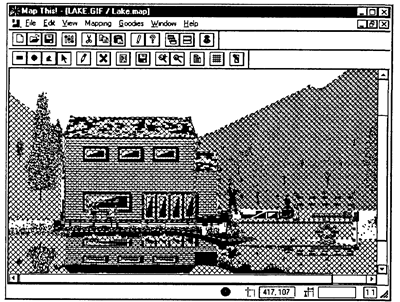
Головне вікно цього додатка показане на мал. 5.2.
У додаток Map This! умонтовано редактор областей, що дозволяє задавати дошкульна область візуально за допомогою миші. При цьому просто рисуються межі областей поверх зображення.
Органи керування, розташовані на інструментальній лінійці, дозволяють вибрати потрібну форму області - прямокутну, круглу або багатокутну.
Крім редагування областей, додаток Map This! може автоматично створювати карту областей в однім із трьох форматів, зокрема у форматі, необхідному для вмикання карти в документ HTML.
При роботі зі списком областей, можна зазначити для кожної області адреса URL об'єкта, на який за допомогою цій області створюється посилання. Список областей можна редагувати, змінюючи адресу посилання, додаючи в список нова область або удаляя існуючі.

Мал. 5.2. Головне вікно додатка Map This!
Нижче приведений скорочений зразок документа HTML, що був створений додатком Map This! для зображення, що входить у комплект цього додатка:
<BODY>
<МАР NAME="Country Lake">
<!-- #$-:Image Map file created by Map THIS! -->
<!-- #$-:Map THIS! free image map editor by Todd C. Wilson -->
<!-- #$-:Please do not edit lines starling with "#$" -->
<!-- #$VERSION:1.30 -->
<!-- #$DESCRIPTION:Just a test map to show what can be done without
resorting -->
<!-- #$DESCRIPTION:to lots of writing down points and wasting time. -->
<!-- #$AUTHOR:Todd Wilson -->
<!-- #$DATE:Thu Feb 06 10:11:27 1997 -->
<!-- #$PATH:C:\Program Files\MapThis\Examples\ -->
<!-- #$GIF:LAKE.GIF -->
<AREA SHAPE=RECT COORDS="213,296,289,336" HREF="door.html">
<AREA SHAPE=CIRCLE COORDS="499,355,14" HREF="liferaft.html">
<AREA SHAPE=POLY COORDS="637,362,551,366,550,373,545,375,448,366,371,367,347,367,336,367,293,356,256,352,0,356,0,477,640,478,637,365,637,362,637,362" HREF="lake.html">
<AREA SHAPE=RECT COORDS="125,308,167,335" HREF="lunch.htm" ALT="Table">
<AREA SHAPE=RECT COORDS="350,335,539,365" HREF="boat.html">
…
<AREA SHAPE=RECT COORDS="332,275,362,323" HREF="lady...tm" ALT="The lady in the pink shirt">
<AREA SHAPE=RECT COORDS="86,205,289,339" HREF="house.html">
<AREA SHAPE=RECT COORDS="292,261,325,328" HREF="house.html">
<AREA SHAPE=POLY COORDS="97,173,88,199,290,201,283,174,97,173,97,173" HREF="roof.html">
<AREA SHAPE=POLY COORDS="292,225,292,259,332,257,319,228,292,228,294,224,292,225,292 ,225" HREF="roof.html">
<AREA SHAPE=POLY COORDS="0,136.81,197,80,335,0,335,0,216,0,136,0,136" HREF="mountain.html" ALT="the left mountain">
<AREA SHAPE=default HREP="tryagain.html">
</MAP>
/BODY>
Це практично готовий документ, уміст якого можна використовувати для створення власного документа HTML із сегментированной графікою.
5.4. Посилання на різноманітні ресурси Internet
Документи HTML можуть містити посилання на такі ресурси мережі Internet, як електронної поштові адреси, сервери FTP, електронні конференції і т.д. Нижче приведені приклади вказівки значень параметра HREF оператора <А> для деяких найбільше важливих ресурсів:
| Приклад | Опис |
| HREF="http://... " | Посилання на об'єкт, що буде передаватися з використанням протоколу HTTP. Це може бути документ або любой довільний об'єкт, наприклад двоичный файл |
| HREF="ftp://... " | Посилання на сервер FTP |
| HREF='mailto:... " | Посилання на електронну поштову адресу. Коли користувач вибирає таке посилання, на екрані з'являється вікно поштової програми, залученої до навігатора. За допомогою цього вікна користувач може послати електронний лист за адресою, зазначеному в посиланні |
| HREF="news:... " | Посилання на електронну конференцію |
| HREF="nntp://... " | Посилання на сервер електронної конференції |
| HREF="telnet://... " | Активізація сеансу віддаленого доступу до вузла мережі Internet із використанням протоколу TELNET |
| HREF="gopher://... " | Посилання на сервер Gopher |
Перший із приведених прикладів уже знаком. Цей формат параметра HREF використовувався для посилання на документи HTML. У такий спосіб можна зробити посилання на довільний двоичный файл, графічне зображення або на інший об'єкт.
Навіщо це може знадобитися? Крім тексту, графічних зображень, умонтованих у документ оператором <IMG>, видео- і звукових файлів, можна розмістити в каталогах серверу WWW довільні файли, наприклад архіви програм. Якщо зробити посилання на ці файли з використанням протоколу HTTP, вони будуть завантажені навігатором, що може потім виконати над ними різноманітні дії, від простого запису у виді файла на локальний диск до запуску додатка, спроможного опрацювати прийняті дані.
Наприклад, на нашому сервері лежать файли lzh, у яких знаходяться архіви вихідних текстів до томів серії "Бібліотека системного програміста". Посилання на файли архівів виглядають у такий спосіб:
<A>HREF=http://www.dials.ccas.ru/frolov/bin/dbsp11.lzh><IMGSRC="disk.gif"BORDER=O></A>
Коли користувач зробить щиголь по графічному зображенню, навігатор відобразить на екрані діалогову панель із пропозицією зберегти файл на локальному диску.
Зазначеним засобом часто оформляються посилання на графічні файли великого розміру. Документ HTML при цьому містить або текстовий опис такого зображення, або невеличку піктограму. Зробивши щиголь, користувач може завантажити у вікно навігатора повне зображення і при необхідності зберегти його потім на диску.
У багатьох випадках поряд із сервером WWW потрібно створити і власний сервер FTP. Сервер FTP, так само як і сервер WWW, можна вказувати з використанням або прямою адресою IP, або (що краще) доменної адреси. Посилання на сервери FTP у документах HTML розміщаються, як правило, для того, щоб користувач міг завантажити відтіля якийсь двоичных файл.
Можна забезпечити завантаження двоичных файлів і через протокол HTTP, розташувавши ці файли в каталогах серверу WWW. Для користувача немає особливої різниці, відкіля він буде одержувати файли із серверу WWW або із серверу FTP. Проте якщо сервери є виртуальными і знаходяться в постачальника послуг Internet, оплата за передачу файлів віддаленому користувачу може обчислюватися по-різному, у залежності від того, на якому сервері (FTP або WWW) знаходяться ці файли.
На багатьох серверах WWW можна зустріти посилання на поштові адреси. На сервері теж є таке посилання:
<FONT SIZE=2>Посилайте ваші коментар за адресою
<А HREF="mailto:frolov@glas.apc.org">frolov@glas.apc.org</A>
</FONT>
Поштова адреса буде виділений підкресленням. Можна зробити по ньому щиголь мишею, при цьому автоматично запустится поштова програма.
6. ФреймИ
Більшість документів HTML не поміщається на одній сторінці, тому для їхнього перегляду користувачу припадає зрушувати документ у вікні навігатора. Крім того, для навігації необхідно шукати посилання на інші документи, що можуть бути розташовані в любом, самому несподіваному місці сторінки.
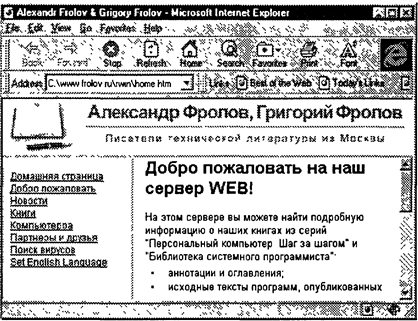
Можна зробити свій сервер набагато зручніше для перегляду, якщо надати користувачу многооконный інтерфейс, реалізований за допомогою фреймов, тобто вікон, у кожному з який відображається вміст різноманітних документів HTML. У цьому випадку вікно навігатора розділяється на декілька (мал. 6.1). Таким чином, можна працювати одночасно з декількома документами.

Мал. 6.1. сторінка нашого серверу WWW, реалізована з використанням фреймов
Сторінка складається з трьох фреймов. Перший фрейм розташований у верхній частині вікна і служить для відображення логотипа. Другий фрейм призначений для відображення посилань на різноманітні поділи серверу, що подають собою не що інше, як звичайні документи HTML. І, нарешті, третій фрейм має самі великі розміри і призначений для перегляду документів.
Параметри фрейма змісту і фрейма перегляду настроєні таким чином, що користувач може змінювати їхній горизонтальний розмір, пересуваючи мишею вертикальну розділювальну лінію, розташовану між фреймами. Якщо вміст документа не поміщається усередині фрейма, у правій частині відповідного вікна з'являється смуга перегляду.
Користуючи посиланнями у вікні фрейма змісту, можна завантажувати у фрейм перегляду різноманітні документи, що, у свою чергу, також можуть мати посилання. Зрозуміло, розташування і призначення фреймов выбрано на сервері суб'єктивно оптимальною уявою, проте можна створити для свого серверу будь-яка кількість фреймов і розташувати їх як завгодно.
Далеко не всі навігатори спроможні працювати з фреймами. Тому, незважаючи на те, що фреймы надають сторінкам серверу більш привабливий вид і полегшують роботу користувача, їх можна зустріти далеко не на всіх серверах WWW. У якості альтернативи фреймам звичайно застосовують таблиці.
6.1. Структура документа з фреймами
Насамперед, необхідно підготувати документ HTML, у якому утримується опис розмірів, розташування й інших параметрів фреймов. Цей документ повинний мати такий вид:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML>
<HEAD>
<ТITLE>Заголовок документа</ТITLE>
</HEAD>
<!-- Визначення фреймов -->
<FRAMESET ROWS="90,*" FRAMEBORDER=1 BORDER=1>
<FRAME SRC="frame1.hlm">
<FRAME SRC="frame2.hlm">
<!-- Варіант для навігатора, не спроможного працювати з фреймами -->
<NOFRAME>
<BODY BGCOLOR="#FFFFFF">
</BODY>
</NOFRAME>
</FRAMESET>
</HTML>
На початку документа HTML, що призначений для опису фреймов, немає звичного оператора <BODY>. Замість нього там розташований оператор визначення набору фреймов <FRAMESET>, що використовується в парі з оператором </FRAMESET>. Параметри оператора <FRAMESET> описують набір фреймов у цілому, задаючи розміри, зовнішній вигляд рамки і т.д.
Між операторами <FRAMESET> і </FRAMESET> знаходяться оператори <FRAME>, що визначають параметри окремих фреймов. Зокрема, оператори <FRAME> задають адреси URL документів HTML, що завантажуються у фреймы відразу після їхній створення.
Крім операторів <FRAME>, усередині пари операторів <FRAMESET> і </FRAMESET> необхідно розмістити оператори <NOFRAME> і </NOFRAME>. Між цими операторами варто розташувати документ HTML, що буде відображатися навігаторами, не спроможними працювати з фреймами. До числа таких ставляться, наприклад, навігатори NSCA Mosaic і Microsoft Internet Explorer версії 2.0, а також Netscape Navigator версій, що виникнули до версії 2.0.
У найпростішому випадку цей документ повинний містити повідомлення про те, що дану сторінку найкраще переглядати більш сучасними навігаторами. Проте найкраще підготувати другий варіант сторінки, спеціально призначений для перегляду старими навігаторами: хто може заздалегідь угадати, із якими навігаторами працює користувач.
Можна створювати вкладені фреймы, визначаючи набори фреймов усередині пари операторів <FRAMESET> і </FRAMESET>:
<FRAMESET ROWS=90,*" FRAMEBORDER=0 BORDER=1>
<FRAME SCROLLING="no" NAME="title" NORESIZE SRC="title.htm">
<FRAMESET COLS="25%,75%" FRAMEBORDER=0 BORDER=1>
<FRAME SCROLLING="auto" NAME="toc" SRC="toc.htm">
<FRAME SCROLLING="auto" NAME="main page" SRC="main.htm">
</FRAMESET>
<NOFRAME>
<BODY BGCOLOR="#FFFFFF">
</BODY>
</NOFRAME>
</FRAMESET>
Саме в такий спосіб створені фреймы на сервері. Можна замінити фрейм на набір фреймов, замінивши відповідний оператор <FRAME> на визначення набору, зроблене оператором <FRAMESET>.
6.2. Визначення параметрів фреймов
Насамперед варто роздивитися параметри оператора <FRAMESET>, призначеного для визначення набору фреймов.
| Параметр | Опис |
| COLS | Ширина колонки у відсотках, пикселах або відносний розмір |
| ROWS | Висота рядка у відсотках, пикселах або відносний розмір |
| FRAMEBORDER | Якщо значення цього параметра дорівнює одиниці, фреймы будуть мати тривимірну рамку, ширина якої задається в пикселах. У тому випадку, коли зазначене значення 0, рамка не створюється |
| BORDER | Використовується тільки навігатором Netscape Navigator. Задає товщину рамки фрейма в пикселах |
| FRAMESPACING | За допомогою цього параметра можна задати додаткову відстань між фреймами в пикселах |
Параметри COLS і ROWS потрібні в тому випадку, коли фреймы, визначені в наборі, розташовуються у виді таблиці. Перший із цих параметрів указує ширину колонки, а другий - висоту рядка. Якщо фреймы розташовуються в однім стовпчику, параметр COLS указувати не треба. Аналогічно, якщо фреймы займають тільки один рядок, не потрібно вказувати параметр ROWS.
Можна задати значення для параметрів COLS і ROWS або в процентному відношенні, відповідно до ширини і висоти вікна навігатора, або в пикселах. Якщо замість значення зазначений символ *, колонка або рядок займає всю оставшуюся частину вікна.
Наприклад, нижче зазначено, що висота першого фрейма дорівнює 90 пикселам, а другий фрейм займає всю нижню частину вікна навігатора:
<FRAMESET ROWS="90,*">
У такому прикладі два фрейма, розташовані поруч, займають відповідно 20 і 80% ширини вікна навігатора:
<FRAMESET COLS="20%,80%">
Інший оператор, що використовується для визначення параметрів фреймов, - це оператор <FRAME>. Він має такі параметри:
| Параметр ALIGN | Опис Використовується тільки для "плаваючих фреймов" у навігаторі Microsoft Internet Explorer. Задає вирівнювання фрейма або тексту, розташованого поруч із фреймом. Цей параметр може приймати такі значення: LEFT, CENTER, |
| MARGINHEIGHT | RIGHT, TOP, BOTTOM Розмір відступу по вертикалі від меж фрейма в пикселах |
| MARGINWIDTH | Розмір відступу по горизонталі від меж фрейма в пикселах |
| FRAMEBORDER | Якщо значення цього параметра дорівнює одиниці, фреймы будуть мати тривимірну рамку, ширина якої задається в пикселах. У тому випадку, коли зазначене значення 0, рамка не створюється |
| NAME | Цей параметр задає ім'я фрейма, що використовується в операторі посилання <А> для вказівки, у який фрейм потрібно завантажити новий документ |
| NORES1ZE | Якщо зазначений цей параметр, користувач не зможе змінювати розміри фрейма, пересуваючи його межі мишею |
| SCROLLING | Параметр SCROLLING визначає, потрібно чи створювати смуги перегляду для згортання умісту фрейма. Для цього параметра можна вказувати такі значення: YES смуги перегляду створюються завжди; NO смуга перегляду не створюються; AUTO смуга перегляду створюються тільки при необхідності, коли документ HTML не поміщається цілком у вікні фрейма |
| SRC | Адреса URL файла з документом HTML, що завантажується у вікно фрейма |
6.3. Приклад документа HTML із фреймами
Як приклад можна призвести в скороченому виді вихідний текст документа, що визначає фреймы, показані на мал. 6.1.
<!DOCTYPE HTML PUBLIC ".//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Alexandr Frolov & Grigory Frolov</TITLE>
</HEAD>
<FRAMESET ROWS="90,*" FRAMEBORDER=0 BORDER=1>
<FRAME SCROLLING="no" NAME="title" NORESiZE SRC="title.htm" MARGINHEIGHT=1>
<FRAMESET COLS="25%,75%" PRAMEBORDER=0 BORDER=1>
<FRAME SCROLLING="auto" NAME="toc" SRC="toc.htm">
<FRAME SCROLLING="auto" NAME="main page" SRC="main.htm">
</FRAMESET>
<NOFRAME>
<BODY BGCOLOR="#FFFFFF">
<TABLE>
<TR><TD VALIGN=TOP><IMG SRC="frlogo2.gif"></TD><TD VALIGN=TOP><IMG SRC="frlogor.gif"></TD></TR>
</TABLE>
<Н2>Ласкаво просимо на наш сервер WEB! </H2>
<Р>На цьому сервері ви можете знайти докладну інформацію про наші книги із серій &guоt;Персональний комп'ютер. Крок за шаroм &quol; і &guot;Бібліотека системного програміста&guot;:
<А HREF="http://www. glasnet. ru/~frolov/index. html"
ТАРGЕТ="tор">Домашня сторінка</А><ВR>
<А HREF="news.htm" TARGET="main раді">Новини</А><ВR>
<А HREF="books.hlm" TARGET="main раgе">Книги</А><ВR>
<А HREF="terra.htm" TARGET="main раgе">Компьютерра</А><ВR>
<А HREF="frends.hlm" TARGET="main раgе">Партнери і друзі</А><ВR>
<А HREF="virchk.htm" TARGET="main раgе">Пошук вірусів</А><ВR>
<А HREF="../eng/home.htm" TARGET="top">Sel English Language</A><BR>
<CENTER><HR>
Цю сторінку найкраще переглядати навігаторами MS Internet Explorer v3. 0 або Netscape Navigator
<TABLE><TR><TD>
<A HREF=http://www. microsoft. com/ie><IMG SRC="ieanim. gif" ALT="MS Internet Explorer v3. 0" ALIGN=right BORDER=0></A>
</TD><TD>
<A HREF=http://home. netscape. com><IMG SRC="netnow3.gif" ALT="Netscape Navigator" ALIGN=right BORDER=0></A>
</TD></TR>
/TABLE>
<IMG SRC="http://www. dials. ccas. ru/scripts/w3counl. exe? frolov1" ALIGN=bottom><BR>
<FONT SIZE=2>Посилайте ваші коментар за адресою <А HREF="mailto:frolov@glas. apc. org" > frolov@glas. opc. org </A></FONT>
<BR><FONT SIZE=1>© Олександр Фролов, Григорій Фролов, 1997</FONT>
</CENTER>
</BODY>
</NOFRAME>
</FRAMESET>
</HTML>
Тут визначені два набори фреймов, причому другий набір вкладений у перший. Для першого набору визначений один фрейм, розташований горизонтально. Перший із них має висоту 90 пикселов і використовується для розміщення нашого логотипа, другий займає все оставшееся простір:
<FRAMESET ROWS="90,*" FRAMEBORDER=0 BORDER=1>
Як очевидно з цього рядка, фреймы не мають рамки (значення параметра FRAMEBORDER дорівнює нулю). Рамка прибрана тому, що вона виглядає занадто тяжеловесно. Додатково зазначено, що при перегляді в навігаторі Netscape Navigator фреймы повинні мати рамку товщиною один пиксел.
Навіщо ці зроблено? Хотілося, щоб сервер виглядав по можливості однаково у вікнах навігаторів Microsoft Internet Explorer і Netscape Navigator. Проте ці навігатори працюють по-різному з рамками фреймов.
Якщо в операторі <FRAMESET> зазначити, що фреймы не повинні мати рамки, те Microsoft Internet Explorer не малює тривимірну рамку. Проте між фреймами залишається маленький зазор сірого цвіту, що виглядає як рамка. Цю рамку можна використовувати, наприклад, для зміни розміру фрейма (якщо при визначенні фрейма для нього не зазначений параметр NORESIZE, що забороняє зміну розміру).
Навігатор Netscape Navigator у зазначеній вище ситуації (коли значення параметра FRAMEBORDER дорівнює нулю) не лишає ніякого зазора між фреймами. У цьому і виражається відмінність. Для того щоб зробити зазор розміром у 1 пиксел, зазначений параметр BORDER, що розпізнається тільки навігатором Netscape Navigator.
У вільному просторі нижче фрейма першого набору розташований ще один набір фреймов. Другий набір фреймов складається з двох фреймов, розташованих вертикально. Ці фреймы займають відповідно 25 і 75% ширини батьківського фрейма:
<FRAMESET COLS="25%,75%" FRAMEBORDER=0 BORDER=1>
Повернемося знову до першого набору фреймов. У цьому наборі визначений тільки один фрейм:
<FRAME SCROLLING="no" NAME="title" NORESIZE SRC="title. htm" MARGINHEIGHT=1>
Тому що цей фрейм призначений для відображення логотипа, для нього не використовується пакунка. Тому значення параметра SCROLLING дорівнює "nо".
Ім'я фрейма зазначено в параметрі NAME як "title". Додатково зазначений параметр NORESIZE, запретив зміну розміру фрейма мишею.
Параметр SRC зазначений як "title.htm". З файла з цим ім'ям завантажується документ HTML при відображенні фрейма. Файл title.htm розташований у тому ж каталозі, у якому розташований і файл, що визначає фреймы.
Параметр MARGINHEIGHT задає відступ по висоті, рівний одному пикселу. Цей параметр зазначений для зменшення зазора між верхньою межею фрейма і графічних зображень логотипа.
Файл title. htm містить таблицю з двома графічними зображеннями і не має ніяких особливостей:
<HTML>
<BODY BGCOLOR="#FFFFFT>
<TABIE>
<TR><TD VALIGN=TOP><IMG SRC="f2.gif></TD>
<TD VALIGN=TOP><IMG SRC="frlogo.gif></TD></TR>
</TABLE>
</BODY>
</HTML>
В другому наборі фреймов, що розділяють по вертикалі нижню частину вікна навігатора на дві половини, два фрейма визначені в такий спосіб:
<FRAME SCROLLING="auto" NAME="toc" SRC="toc. htm">
<FRAME SCROLLING="auto" NAME="main page" SRC="main. hlm">
Тому що для параметра SCROLLING зазначене значення "auto", те, якщо вміст не поміщається у вікні фрейма, біля фрейма з'являються смуги перегляду.
Вікно лівого фрейма називається "toc". Воно завантажується з файла з ім'ям toc. htm, що складається з посилань на поділи серверу:
<НТМL>
<BODY BGCOLOR="#BOFFD8">
<BASEFONT SIZE=2>
<LEFT>
<A HREF="http://www. glasnet. ru/~frolov/index. hlml" ТАRGЕТ="_tор">Домашня сторінка</А><ВР>
<A HREF="main.htm" TARGET="main page">До6ро подарувати</А><ВР>
<A HREF="news.htm" TARGET="main page">Новини</А><ВР>
<P><A HREF="books.htm" TARGET="main page">Книги</А><ВР>
<P><A HREF="capital.htm" TARGET="main page">КАПІТАЛ</А><ВР>
<A HREP="terra.htm" TARGET=main page">КОМПЬЮТЕРРА</А><ВР>
<A HREF="qa.htm" TARGET="main page">Питання і відповіді</А><ВR>
<А HREF="links.htm" TARGET="main page">Ресурси Internet</A><BR>
<P><А HREF="virchk.htm" TARGET="main page">Віруси</А><ВР>
<Р><А HREF="frends.htm" TARGET="main page">Партнери і друзі</А><ВР>
<А HREF="../guest/gbook.htm" TARGET="main page">Книга гостей</А><ВР>
<Р><А HREF="../eng/home.htm" TARGET="_top">Set English Language</A><BR>
</LEFT>
</BODY>
</HTML>
У операторах <А> параметр TARGET, що задає ім'я вікна для завантаження документа, має різноманітні значення. У параметрі TARGET треба зазначити ім'я вікна, у який бу виконуватися завантаження документа.
Для параметра TARGET можна вказувати одне з декількох визначених імен:
| Ім'я вікна | Опис |
| _top | Документ HTML буде завантажений у вікно самого верхнього рівня |
| _parent | Документ HTML завантажиться в батьківське вікно (стосовно поточного вікна) |
| _self | Документ буде завантажений у поточне вікно |
| _blank | Для завантаження документа буде використане нове вікно без імені |
Коли користувач вибирає рядок "Домашня сторінка", документ HTML з адресою http://www. glasnet. ru/~frolov/index. html завантажується у вікно, що називається _top. У результаті зазначений документ займе весь внутрішній простір вікна навігатора.
Інші посилання, крім останньої, завантажують документи у вікно з ім'ям main page. Це вікно відповідає фрейму, розташованому справа і приналежному другому наборові фреймов.
При необхідності можна завантажувати документи й у вікно лівого фрейма, вказавши в параметрі TARGET значення toc. При цьому можна зробити так, що при виборі в лівому фрейме якогось поділу вміст цього фрейма цілком змінюється, отображая, наприклад, назви підрозділів нового поділу.
Документ main. htm, що спочатку завантажується у вікно фрейма main page, поданий нижче:
<НТМ1>
<BODY BGCOLOR="#FFFFFF">
<BGSOUND SRC=". ./midi/bach. mid"></BGSOUND>
<EMBED SRC=". ./midi/bach. inid" HIDDEN="yes">
<Н2>Ласкаво просимо на наш сервер WEB!</H2>
<Р>На цьому сервері ви можете знайти докладну інформацію про наші книги із серій "Персональний комп'ютер. Крок за кроком" і &guot;Бібліотека системного програміста":
<UL>
<LI>анотації і змісту;
<LI>вихідні тексти програм, опублікованих у книгах;
<LI>наші плани на майбутнє;
<LI>список помилок, намічених у наших книгах;
<LI>інформацію про наших друзів;
<LI>безкоштовні книги, доступні в режимі online
</UL>
Ці серії книг призначені для самого широкого кола людей, чия робота пов'язана з комп'ютерами.
<Р>Ми підготували для вас і щось ще!
<CENTER><HR>
Цю сторінку найкраще переглядати навігаторами MS Internet Explorer v3. 0 або Netscape Navigator
<TABLE><TR><TD>
<A HREF="http://www. microsoft. com/ie"><IMG SRC="ieanim. gif" ALT="MS Internet Explorer v3. 0" ALIGN=right BORDER=0></A>
</TD><TD>
<A HREF=http://home. netscape. com><IMG SRC="netnow3. gif" ALT="Netscape Navigator" ALIGN=right BORDER=0></A>
</TD></TR></TABLE>
<P><IMG SRC="http://www. dials. ccas. ru/scripts/w3count. exe? frolovl" ALIGN=bottom><BR>
<FONT SIZE=2>Посилайте ваші коментар за адресою
<А HREF="mailto:frolov@glas. apc. org" > frolov@glas. ape. org </a>
</FONT>
<BR><FONT SIZE=1>© Олександр Фролов, Григорій Фролов, 1997</FONT>
</CENTER>
</BODY>
</HTML>
На самому початку документа знаходяться два оператори, призначені для вставки звукового файла. У даному випадку вставлений музичний файл MIDI:
<BGSOUND SRC=". ./midi/bach. mid"></BGSOUND>
<EMBED SRC=". ./midi/bach. mid" HIDDEN="yes">
Перший із цих операторів працює тільки в навігаторі Microsoft Internet Explorer, другий - ще й у навігаторі Netscape Navigator.
Звичайно сервер доступний усієї мережі Internet, а до цієї мережі залучені самі різні комп'ютери з різноманітними операційними системами і навігаторами. Зрозуміло, навряд чи можливо забезпечити однаковий зовнішній вигляд сторінок серверу для всіх цих систем, проте варто обов'язково побеспокоиться про найбільше поширених навігаторів. Такими є Netscape Navigator і Microsoft Internet Explorer. Як правило, більшість серверів WWW оптимизируется саме для роботи з цими навігаторами.
Де-небудь на значному місці непогано було б повідомити, якими навігаторами найкраще переглядати сторінки серверу, розмістивши, наприклад, піктограми навігаторів і посилання на сервери, відкіля їх можна одержати, у таблиці:
<CENTER><HR>
Цю сторінку найкраще переглядати навігаторами MS Internet Explorer v3.0 або Netscape Navigator
<TABLE>
<TR><TD>
<A HREF="http://www. microsoft. com/ie"><IMG SRC="ieanim. gif" ALT="MS Internet Explorer v3. 0" ALIGN=right BORDER=0></A>
</TD><TD>
<A HREF=http://home. netscape. com><IMG SRC=="netnow3.gif" ALT="Netscape Navigator" ALIGN=right BORDER=0></A>
</TD></TR>
</TABLE>
Рядок, показаний нижче, вставляє в документ HTML так називаний лічильник провідин:
<P><IMG SRC="http://www. dials. ccas. ru/scripts/w3count. exe? frolov1" ALIGN=bottom><BR>
У документі цей лічильник може виглядати по-різному, у залежності від засобу реалізації. У даному випадку лічильник формується програмою CGI з ім'ям w3count.exe, що у якості параметра передається ім'я файла frolovl. Цей файл береже значення лічильника.
Програми CGI. швидше за все, прийдеться складати самим, хоча багато постачальників послуг Internet звичайно надають деякі програми CGI тим, хто створює на сервері постачальників свої виртуальные сервери WWW. У окремій главі курсу буде розказане про те, як складати такі програми.
Наприкінці файла main. htm розміщена поштова адреса і зведення про авторські права на інформацію, розташовану на сервері:
<FONT SIZE=2>Посилайте ваші коментар за адресою
<А HREF="mailto:frolov@glas. apc. org"> frolov@glas. apc. org </A>
/FONT><BR>
<FONT SIZE=1>© Олександр Фролов, Григорій Фролов, 1997</FONT>
Це є узвичаєною практикою і при створенні свого серверу варто надійти аналогічною уявою.
Приведені в цьому поділі вихідні тексти документів HTML із фреймами можна знайти на дискеті, у каталозі Chap6/Frames.
6.4. Плаваючі фреймы
Навігатор Microsoft Internet Explorer дозволяє створювати ще один різновид фреймов - так називані плаваючі фреймы.
Плаваючий фрейм вставляется в документ HTML аналогічно графічному зображенню (мал. 6.2).

Мал. 6.2. Зразок документа HTML із плаваючим фреймом
Можна використовувати плаваючий фрейм не тільки для розміщення тексту в тексті, але і для організації посилань на інші документи.
Навколо плаваючого фрейма може розташовуватися текст або інші графічні зображення. Можна вказувати для фрейма такі ж атрибути вирівнювання, як і для графічних зображень. На жаль, навігатори Netscape Navigator і NSCA Mosaic ігнорують плаваючі фреймы, що обмежує область застосування останніх.
Плаваючий фрейм вставляется в документ HTML за допомогою оператора <IFRAME>, що завжди використовується в парі з оператором </IFRAME>. Для цього оператора можна задавати параметр ALIGN, що задає вирівнювання тексту, розташованого біля плаваючого фрейма, параметри WIDTH і HEIGHT, що задають розміри фрейма, а також параметри HSPACE і VSPACE, що застосовуються в операторі <IMG>.
Ще один параметр, що допустим при описі плаваючого фрейма, - FRAMEBORDER. Він може приймати значення 1 або 0. Якщо значення цього параметра дорівнює одиниці, що плаває фрейм полягає в тривимірну рамку (використовується по умовчанню), а якщо нулю - рамка не відображається.
Параметр SCROLLING може приймати значення "yes", "no" або "auto". Якщо зазначене значення "yes", вікно плаваючого фрейма буде мати смуги перегляду. Якщо "no" - смуг перегляду не буде. У тому випадку, коли для параметра SCROLLING зазначене значення "auto", смуги перегляду будуть створюватися тільки при необхідності, коли вміст документа не поміщається у вікні фрейма.
Нижче приведений вихідний текст документа HTML, у який уставлений плаваючий фрейм (листинг 6.1).
Дата добавления: 2015-04-19; просмотров: 1023;
