Создание общих зон страниц
1. Открыть любую страницу сайта, щелкнув по вкладке страницы, расположенной в левом верхнем углу окна.
2. Выполнить функцию из меню Формат – Общие границы (если функция заблокирована, то предварительно выполнить функциюСервис – Параметры страницы - Разработка –в окне установить флажокОбщие границы).
3. В окне функции с помощью флажков задать нужный шаблон общих границ для страниц сайта:

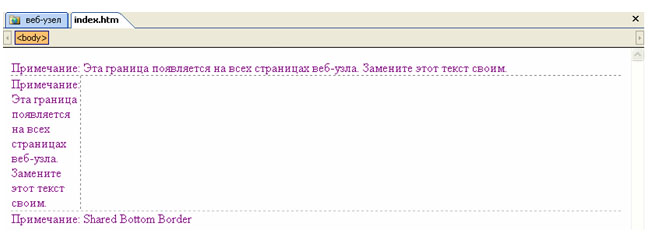
После создания общих зон на пустой станице появятся обозначения зон страницы:

В верхней, нижней и боковой общих зонах помещены указания заменить текст общим текстом или общими элементами. Обычно в верхнюю зону вместо текста вставляется название страницы, заданное при формировании структуры сайта, и гиперссылки или кнопки перехода на соседние в структуре сайта страницы. В нижнюю зону также вставляются гиперссылки или кнопки перехода на соседние другие страницы. В боковую общую зону вставляются гиперссылки перехода на дочерние в структуре сайта страницы.
Между общими зонами, отделенными пунктирной линией, находится личная зона страницы, которая пока состоит из пустой строки. Эта личная зона должна быть заполнена текстом, рисунками, списками и т.д.
Дата добавления: 2015-04-19; просмотров: 717;
