Элементы TextBox и PasswordBox
-
 Добавьте к проекту следующую вкладку со скриптовым кодом
Добавьте к проекту следующую вкладку со скриптовым кодом
<!--TextBox и PasswordBox--> <TabItem Header="TextBox" Selector.IsSelected="True"> <StackPanel VerticalAlignment="Center" Margin="10"> <TextBlock HorizontalAlignment="Center"> <Run FontSize="14" FontWeight="Bold"> Элементы PasswordBox и TextBox </Run> </TextBlock> <Grid Height="20" /> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Text="Поле PasswordBox: " VerticalAlignment="Center" /> <PasswordBox Grid.Column="1" Name="passwordBox" /> </Grid> <Grid Height="20" /> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Text="Поле TextBox: " VerticalAlignment="Center" /> <TextBox Grid.Column="1" Name="textBox"></TextBox> </Grid> <Grid Height="20" /> <Grid HorizontalAlignment="Center"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition Width="5" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="Показать" Click="Button_Click" /> <ToggleButton Grid.Column="2" Name="toggleButton" Content="EnabledPassword" Checked="toggleButton_Checked" Unchecked="toggleButton_Checked"/> </Grid> </StackPanel> </TabItem> -
 Выделенную в разметке кнопок регистрацию обработчиков наберите вручную
Выделенную в разметке кнопок регистрацию обработчиков наберите вручную -
 Добавьте в кодовую часть следующие обработчики
Добавьте в кодовую часть следующие обработчики
private void Button_Click(object sender, RoutedEventArgs e) { textBox.Text = passwordBox.Password; } bool flagState = true; Brush color; private void toggleButton_Checked(object sender, RoutedEventArgs e) { // Сохраняем первоначальный цвет кнопки if (flagState) { color = toggleButton.Background; flagState = false; } if (toggleButton.IsChecked == true) { passwordBox.IsEnabled = false; toggleButton.Background = Brushes.Red; } else { passwordBox.IsEnabled = true; toggleButton.Background = color; } } -
 Запустите приложение, поизменяйте размер окна и разберитесь с кодом
Запустите приложение, поизменяйте размер окна и разберитесь с кодом
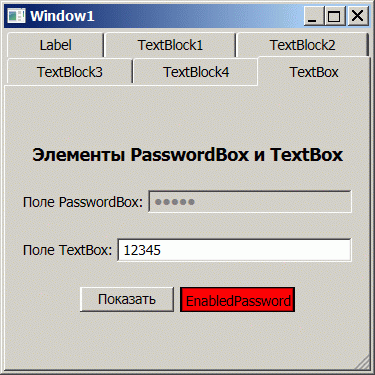
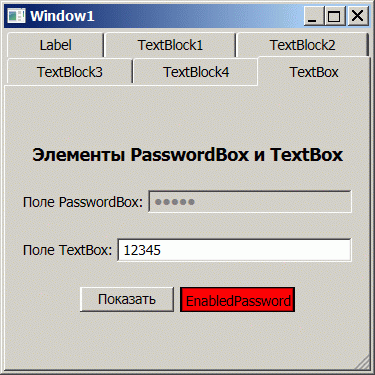
Результат будет таким

Дата добавления: 2015-04-15; просмотров: 1129;
 Добавьте к проекту следующую вкладку со скриптовым кодом
Добавьте к проекту следующую вкладку со скриптовым кодом Выделенную в разметке кнопок регистрацию обработчиков наберите вручную
Выделенную в разметке кнопок регистрацию обработчиков наберите вручную Добавьте в кодовую часть следующие обработчики
Добавьте в кодовую часть следующие обработчики Запустите приложение, поизменяйте размер окна и разберитесь с кодом
Запустите приложение, поизменяйте размер окна и разберитесь с кодом