Страница 5. Ступенчатая закраска градиентами
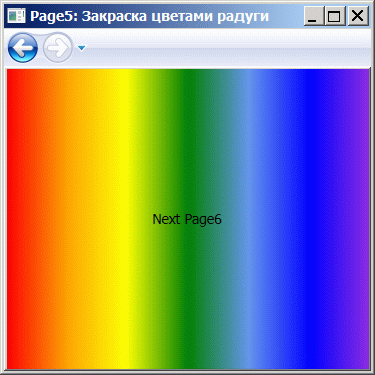
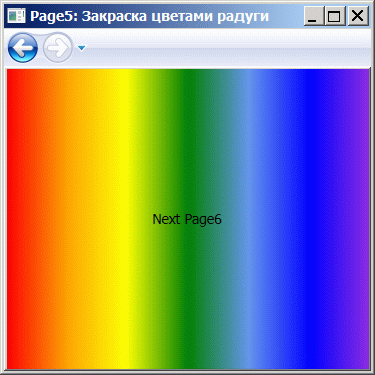
У линейного градиента есть коллекция GradientStops, содержащая объекты GradientStop. Каждый из объектов коллекции задает начальный цвет градиента и правую границу полного перекрытия этим цветом предыдущего. В такой модели дополнительно используются точки границ закраски, определяемые свойствами StartPoint и EndPoint. Для иллюстрации создадим страницу, поместим на нее кнопку и закрасим кнопку вертикальными градиентами.
-
 Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными градиентами с помощью следующего кода
Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными градиентами с помощью следующего кода
namespace WpfApp1{ class Page5 : Page { public Page5() { this.WindowTitle = "Page5: Закраска цветами радуги"; Button btn = new Button(); this.Content = btn; btn.Content = "Next Page6"; btn.Click += new RoutedEventHandler(btn5_Click); // Создание и присоединение градиента LinearGradientBrush brush = new LinearGradientBrush(); btn.Background = brush; brush.StartPoint = new Point(0, 0); brush.EndPoint = new Point(1, 0); // Цвета радуги brush.GradientStops.Add(new GradientStop(Colors.Red, 0)); brush.GradientStops.Add(new GradientStop(Colors.Orange, .17)); brush.GradientStops.Add(new GradientStop(Colors.Yellow, .33)); brush.GradientStops.Add(new GradientStop(Colors.Green, .5)); brush.GradientStops.Add(new GradientStop(Colors.CornflowerBlue, .67)); brush.GradientStops.Add(new GradientStop(Colors.Blue, .84)); brush.GradientStops.Add(new GradientStop(Colors.BlueViolet, 1)); } // Переход на следующую страницу void btn5_Click(object sender, RoutedEventArgs e) { } }} -
 Вставьте в обработчик кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5
Вставьте в обработчик кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5
// Переход на следующую страницу Page5 page5; void btn4_Click(object sender, RoutedEventArgs e) { if (!this.NavigationService.CanGoForward) page5 = new Page5();// Создаем только один раз this.NavigationService.Navigate(page5); } -
 Запустите приложение и испытайте работу класса Page5, рисующего последовательные переливы цветов радуги
Запустите приложение и испытайте работу класса Page5, рисующего последовательные переливы цветов радуги

Дата добавления: 2015-04-15; просмотров: 850;
 Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными градиентами с помощью следующего кода
Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными градиентами с помощью следующего кода Вставьте в обработчик кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5
Вставьте в обработчик кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5  Запустите приложение и испытайте работу класса Page5, рисующего последовательные переливы цветов радуги
Запустите приложение и испытайте работу класса Page5, рисующего последовательные переливы цветов радуги