Разработка учебного сайта заказов на авиабилеты
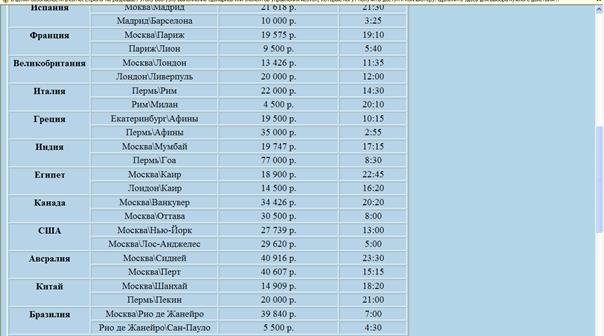
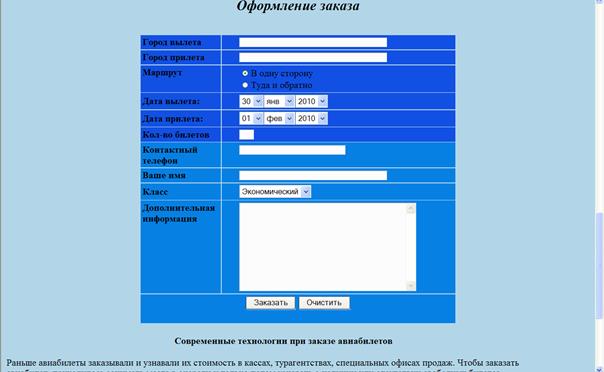
Приведем пример разработанного учебного сайта (рисунок 3.1.1).




Рисунок 3.1.1 – страницы сайта
Приведем HTML-код сайта
<HTML><HEAD> <TITLE>Заказ авиабилетов</TITLE></HEAD>
<BODY bgcolor="#b2d6e8">
<FONT COLOR="blue" SIZE="20"><EM><B><P ALIGN="CENTER"><TD><img src="L:\Сайт\samolet.png"> Заказ авиабилетов</B></EM></FONT> </P>
<TD> <img src="L:\Сайт\header00.jpg"></TD>
<div class="heading1" SIZE="3"><B><P ALIGN="CENTER">Закажите авиабилет сейчас!</B></P></div><p>
Сайт продает авиабилеты на все рейсы всех авиакомпаний мира.
<p>Для заказа авиабилета необходимо выбрать дату, маршрут полета, а также понравившийся рейс. После этого надо указать необходимую для бронирования информацию - ФИО, контактный телефон и т.д.
<p>Все данные обрабатываются оператором, который свяжется с вами не позднее 4 часов с момента заказа.
<p>Доставка билетов осуществляется. Cтоимость доставки 250 рублей.
</div>
</BODY>
<h1 align="center"><strong>Стоимость авиабилетов</strong></h1>
<table width="682" border="2">
<tr>
<th width="133" align="center" valign="middle" bgcolor="#b6d3e7" scope="col">Страна</th>
<th width="211" align="center" valign="middle" bgcolor="#b6d3e7" scope="col">Город вылета\прибытия</th>
<th width="198" align="center" valign="middle" bgcolor="#b6d3e7" scope="col">Средняя стоимость билета</th>
<th width="110" align="center" valign="middle" bgcolor="#b6d3e7" scope="col">Время вылета</th>
</tr>
<tr>
<td rowspan="3" align="center" valign="top" bgcolor="#b6d3e7"><strong>Россия</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Уфа\Москва</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">3 000 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">16:40</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Москва\Санкт-Петербург</td>
<td align="center" bgcolor="#b6d3e7">1 500 р.</td>
<td align="center" bgcolor="#b6d3e7">13:20</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Москва\Екатеринбург</td>
<td align="center" bgcolor="#b6d3e7">6 450 р.</td>
<td align="center" bgcolor="#b6d3e7">9:00</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Испания</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Моква\Мадрид</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">21 618 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">21:30</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Мадрид\Барселона</td>
<td align="center" bgcolor="#b6d3e7">10 000 р.</td>
<td align="center" bgcolor="#b6d3e7">3:25</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Франция</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Париж</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">19 575 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">19:10</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Париж\Лион</td>
<td align="center" bgcolor="#b6d3e7">9 500 р.</td>
<td align="center" bgcolor="#b6d3e7">5:40</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Великобритания</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Лондон</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">13 426 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">11:35</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Лондон\Ливерпуль</td>
<td align="center" bgcolor="#b6d3e7">20 000 р.</td>
<td align="center" bgcolor="#b6d3e7">12:00</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Италия</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Пермь\Рим</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">22 000 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">14:30</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Рим\Милан</td>
<td align="center" bgcolor="#b6d3e7">4 500 р.</td>
<td align="center" bgcolor="#b6d3e7">20:10</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Греция</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Екатеринбург\Афины</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">19 500 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">10:15</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Пермь\Афины</td>
<td align="center" bgcolor="#b6d3e7">35 000 р.</td>
<td align="center" bgcolor="#b6d3e7">2:55</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Индия</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Мумбай</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">19 747 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">17:15</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Пермь\Гоа</td>
<td align="center" bgcolor="#b6d3e7">77 000 р.</td>
<td align="center" bgcolor="#b6d3e7">8:30</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Египет</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Каир</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">18 900 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">22:45</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Лондон\Каир</td>
<td align="center" bgcolor="#b6d3e7">14 500 р.</td>
<td align="center" bgcolor="#b6d3e7">16:20</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Канада</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Ванкувер</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">34 426 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">20:20</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Москва\Оттава</td>
<td align="center" bgcolor="#b6d3e7">30 500 р.</td>
<td align="center" bgcolor="#b6d3e7">8:00</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>США</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Нью-Йорк</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">27 739 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">13:00</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Москва\Лос-Анджелес</td>
<td align="center" bgcolor="#b6d3e7">29 620 р.</td>
<td align="center" bgcolor="#b6d3e7">5:00</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Авсралия</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Сидней</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">40 916 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">23:30</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Москва\Перт</td>
<td align="center" bgcolor="#b6d3e7">40 607 р.</td>
<td align="center" bgcolor="#b6d3e7">15:15</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Китай</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Шанхай</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">14 909 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">18:20</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Пермь\Пекин</td>
<td align="center" bgcolor="#b6d3e7">20 000 р.</td>
<td align="center" bgcolor="#b6d3e7">21:00</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="top" bgcolor="#b6d3e7"><strong>Бразилия</strong></td>
<td align="center" valign="middle" bgcolor="#b6d3e7">Москва\Рио де Жанейро</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">39 840 р.</td>
<td align="center" valign="middle" bgcolor="#b6d3e7">7:00</td>
</tr>
<tr>
<td align="center" bgcolor="#b6d3e7">Рио де Жанейро\Сан-Пауло</td>
<td align="center" bgcolor="#b6d3e7">5 500 р.</td>
<td align="center" bgcolor="#b6d3e7">4:30</td>
</tr>
</table>
<FONT COLOR="black" SIZE="5"><EM><B><P ALIGN="CENTER">Оформление заказа</B></EM></FONT> </P>
</table></div><br>
<table width=535 border=0 align='center' cellpadding=3 cellspacing=1 class='office'>
<form action='/bron-avia.php?city=MOW&cityfrom=%CF%E5%F0%EC%FC&cityto=%CC%EE%F1%EA%E2%E0&aviacompany=%C0%FD%F0%EE%F4%EB%EE%F2&class=Q&ow=104&rt=208' method=post name='orderForm'>
</tr>
<tr>
<td valign=top bgcolor='#1250e3' class=h2><strong>Город вылета<br>
</strong></td>
<td align=left valign=top bgcolor='#1250e3' style="padding-left: 30px">
<input type='text' class=fancyBox name='Takeoff' style='font:11px Verdana; border-left:1px solid #c0baba; border-top:1px solid #c0baba; border-right:1px solid #f1f1f1; border-bottom:1px solid #f1f1f1; background-color:#fcfcfc; color:#00000; width:250px; height:16px;'> </td>
</tr>
<tr>
<td width=130 valign=top bgcolor='#1250e3'><strong>Город прилета<br>
</strong></td>
<td align=left valign=middle bgcolor='#1250e3' style='padding-left: 30px'>
<input type=text class=fancyBox name='Arrival' style='font:11px Verdana; border-left:1px solid #c0baba; border-top:1px solid #c0baba; border-right:1px solid #f1f1f1; border-bottom:1px solid #f1f1f1; background-color:#fcfcfc; color:#00000; width:250px; height:16px;'> </td>
</tr>
<tr>
<td width=130 valign=top bgcolor='#1250e3'><strong>Маршрут</strong></td>
<td align=left valign=middle bgcolor='#1250e3'style='padding-left: 30px'>
<input type=radio name='Type' value='в одну сторону' id='type_1' align=absmiddle checked><label for='type_1'>В одну сторону</label><br><input type=radio name='Type' value='туда и обратно' id='type_2' align=absmiddle><label for='type_2'>Туда и обратно</label> </td>
</tr>
<tr bgcolor="#1250e3">
<td style="padding:0 0 0 3"><b>Дата вылета:</b></td>
<td style="padding-left: 30px">
<select class="date" name="outDay" onchange="setBestPrices(true);">
<option value='01' >01</option><option value='02' >02</option><option value='03' >03</option><option value='04' >04</option><option value='05' >05</option><option value='06' >06</option><option value='07' >07</option><option value='08' >08</option><option value='09' >09</option><option value='10' >10</option><option value='11' >11</option><option value='12' >12</option><option value='13' >13</option><option value='14' >14</option><option value='15' >15</option><option value='16' >16</option><option value='17' >17</option><option value='18' >18</option><option value='19' >19</option><option value='20' >20</option><option value='21' >21</option><option value='22' >22</option><option value='23' >23</option><option value='24' >24</option><option value='25' >25</option><option value='26' >26</option><option value='27' >27</option><option value='28' >28</option><option value='29' >29</option><option value='30' selected>30</option><option value='31' >31</option> </select><select class="date" name="outMonth">
<option value="01" selected >янв</option>
<option value="02" >фев</option>
<option value="03" >мар</option>
<option value="04" >апр</option>
<option value="05" >май</option>
<option value="06" >июн</option>
<option value="07" >июл</option>
<option value="08" >авг</option>
<option value="09" >сен</option>
<option value="10" >окт</option>
<option value="11" >ноя</option>
<option value="12" >дек</option>
</select><select font-family:Tahoma;' name="outYear">
<option value="2010" selected>2010</option>
<option value="2011" >2011</option>";
</select>
</td>
</tr>
<tr bgcolor="#1250e3">
<td style="padding:0 0 0 3"><b>Дата прилета:</b></td>
<td style="padding-left: 30px">
<select class="date" name="inDay" >
<option value='01' selected>01</option><option value='02' >02</option><option value='03' >03</option><option value='04' >04</option><option value='05' >05</option><option value='06' >06</option><option value='07' >07</option><option value='08' >08</option><option value='09' >09</option><option value='10' >10</option><option value='11' >11</option><option value='12' >12</option><option value='13' >13</option><option value='14' >14</option><option value='15' >15</option><option value='16' >16</option><option value='17' >17</option><option value='18' >18</option><option value='19' >19</option><option value='20' >20</option><option value='21' >21</option><option value='22' >22</option><option value='23' >23</option><option value='24' >24</option><option value='25' >25</option><option value='26' >26</option><option value='27' >27</option><option value='28' >28</option><option value='29' >29</option><option value='30' >30</option><option value='31' >31</option> </select><select class="date" name="inMonth">
<option value="01" >янв</option>
<option value="02" selected >фев</option>
<option value="03" >мар</option>
<option value="04" >апр</option>
<option value="05" >май</option>
<option value="06" >июн</option>
<option value="07" >июл</option>
<option value="08" >авг</option>
<option value="09" >сен</option>
<option value="10" >окт</option>
<option value="11" >ноя</option>
<option value="12" >дек</option>
</select><select class="date" name="inYear">
<option value="2010" selected>2010</option>
<option value="2011" >2011</option>";
</select>
</td>
</tr>
<tr>
<td width=130 valign=top bgcolor='#1250e3' ><strong>Кол-во
билетов</strong></td>
<td align=left valign=middle bgcolor='#1250e3' style='padding-left: 30px'>
<input type=text class=fancyBox size=2 name='TicketsNum' style='font:11px Verdana; border-left:1px solid #c0baba; border-top:1px solid #c0baba; border-right:1px solid #f1f1f1; border-bottom:1px solid #f1f1f1; background-color:#fcfcfc; color:#00000;'>
</td>
</tr>
<tr>
<td width=130 valign=top bgcolor='#0780e3' ><strong>Контактный
телефон </strong></td>
<td align=left valign=top bgcolor='#0780e3' style='padding-left: 30px'>
<input type=text class=fancyBox name='Telephone' value='' style='font:11px Verdana; border-left:1px solid #c0baba; border-top:1px solid #c0baba; border-right:1px solid #f1f1f1; border-bottom:1px solid #f1f1f1; background-color:#fcfcfc; color:#00000; width:180px; height:16px;'>
<br>
</td>
</tr>
<tr>
<td width='130' valign=top bgcolor='#0780e3' ><strong>Ваше
имя </strong></td>
<td align=left valign=top bgcolor='#0780e3' style='padding-left: 30px'>
<input type=text class=fancyBox name='name' value='' style='font:11px Verdana; border-left:1px solid #c0baba; border-top:1px solid #c0baba; border-right:1px solid #f1f1f1; border-bottom:1px solid #f1f1f1; background-color:#fcfcfc; color:#00000; width:250px; height:16px;'>
</td>
</tr>
<tr bgcolor='#0780e3'>
</td><td><strong>Класс</strong></td>
<td align="left" valign=top bgcolor='#0780e3' td style="padding-left: 30px">
<select class="search" name="class" id=class><option label="Экономический" value="1">Экономический</option>
<option label="Бизнес" value="2">Бизнес</option>
<option label="Первый" value="3">Первый</option>
<option label="Любой" value="4">Любой</option>
</select> </td>
<tr bgcolor='#0780e3'>
<td width=130 valign=top bgcolor='#0780e3'><strong>Дополнительная
информация</strong></td>
<td align=left valign=middle style='padding-left: 30px'>
<textarea name='more' style='font:11px Verdana; border-left:1px solid #c0baba; border-top:1px solid #c0baba; border-right:1px solid #f1f1f1; border-bottom:1px solid #f1f1f1; background-color:#fcfcfc; color:#00000; width:300px; height:150px;'></textarea>
</td>
</tr>
<tr bgcolor='#0780e3'>
<td colspan=2 align=center valign=middle > <INPUT TYPE="button" NAME="zakazat" VALUE="Заказать"> <INPUT TYPE="reset" NAME="Ohistit" VALUE="Очистить"> </P>
</td>
</tr>
</form>
</table>
</table></td>
<div style="height:20px;"></div>
<div class="avia_common" style="width:95%;"><h4><P ALIGN="CENTER">Современные технологии при заказе авиабилетов</P></h4>
<p>Раньше авиабилеты заказывали и узнавали их стоимость в кассах, турагентствах, специальных офисах продаж. Чтобы заказать авиабилет, приходилось занимать места в очереди и только потом узнавать о наличии или отсутствии свободных билетов.</p>
<p>Появление современных технологий в такой сфере, как «заказ авиабилетов», резко изменил ее с точки зренияудобства для путешественников. Теперь любой человек может заказать авиабилет онлайн из дома, сидя в любимом кресле.
Или с работы, за офисным столом и компьютером. Теперь для заказа авиабилетов необходим только компьютер с выходом в интернет. И правильный выбор, на каком сайте делать заказ.</p>
<div class="borderBottom">
<table> <tr> <td> <img src="L:\Сайт\header001.jpg"></img> </td> </tr></table>
</div>
</body>
</HTML>
Дата добавления: 2015-04-15; просмотров: 1077;
