Корневая панель
Корневая панель представляет собой элемент управления, который будет содержать все пользовательские элементы. Он автоматически создается при создании новой формы. Корневая панель показана на рис.3.14.

Рисунок 3.14. Корневая панель
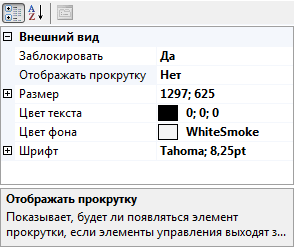
Свойства «корневой панели» представлены на рис.3.15.

Рисунок 3.15. Поле свойств корневой панели
Свойство «заблокировать» позволяет закрепить на дизайнере элемент, чтобы нельзя было перемещать и изменять размеры элемента.
Свойство «отображать прокрутку» позволяет задать, будет ли отображаться элемент прокрутки слева или снизу, если какой-либо элемент будет выходить за границы текущего элемента.
Свойство «размер» позволяет задать точную ширину и высоту элемента в пикселях.
Свойство «цвет текста» позволяет задать цвет текста.
Свойство «цвет фона» позволяет задать цвет фона.
Свойство «шрифт» позволяет задать шрифт, размер и наклон шрифта для всех элементов управления, содержащихся в корневой панели.
3.6.2. Команда «Надпись»
Установленный на форму элемент создания диалога «надпись» изображен на рис.3.16.

Рисунок 3.16. Элемент построения диалога «Надпись»
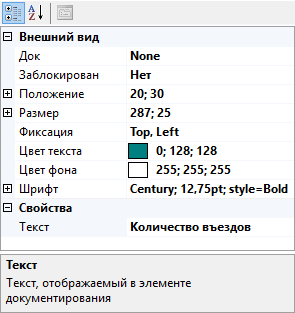
Свойства «надписи» представлены на рис.3.17.

Рисунок 3.17. Поле свойств элемента документирования «Надпись»
Свойства элемента состоят из двух групп – внешний вид и свойства. Поля свойств из группы внешний вид позволяют изменять вид выбранного элемента. Большинство из этих свойств стандартны для всех элементов.
Свойство «док» позволяет установить те границы элемента, которые будут прикреплены к границам родительского элемента, т.е. элемента, который содержит данных элемент.
Свойство «заблокировать» позволяет закрепить на дизайнере элемент, чтобы нельзя было перемещать и изменять размеры элемента.
Свойство «положение» позволяет задать точные координаты данного элемента указанного в пикселях относительно его родительского элемента. Отсчет координат начинается с левого верхнего угла родительского элемента.
Свойство «размер» позволяет задать точную ширину и высоту элемента в пикселях.
Свойство «фиксация» позволяет задать те границы элемента, которые будут иметь постоянный интервал до границы родительского элемента, т.е. при расширении окна вправо правая граница элемента будет расширяться одновременно с этой границей.
Свойство «цвет текста» позволяет задать цвет текста.
Свойство «цвет фона» позволяет задать цвет фона.
Свойство «шрифт» позволяет задать шрифт, размер и наклон шрифта. При редактировании этого свойства появится окно изменения шрифта (рис.3.18).

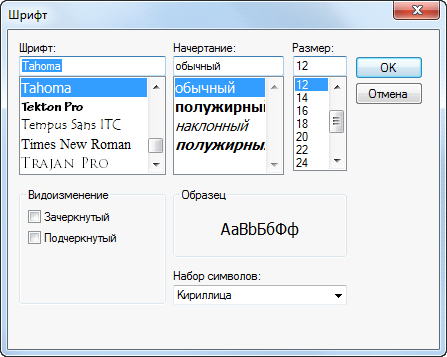
Рисунок 3.18. Окно редактирования шрифта
В этом окне можно изменить шрифт, размер и стиль.
| |
| Обратите внимание, что часть шрифтов не поддерживает кириллицу, которая указана в поле «Набор символов». И если будет выбран такой шрифт, то в этом поле будет написано значение «Западноевропейская», при этом на дизайнере форм будет использоваться вместо выбранного стандартный шрифт. |
3.6.3. Команда «Группа»
Используя данную команду можно выделить часть формы для ввода группы данных. Это бывает полезно, если все данные одного типа и их лучше вводить визуально рядом.

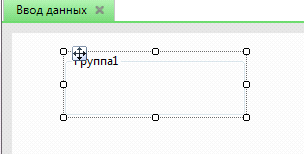
Рисунок 3.19. Пример использования элемента «Группа»
Впоследствии разработчик может размещать внутри этой группы любые другие элементы диалога.
Перемещение данного объекта происходит несколько другим образом. Для этого нужно выделить объект и уже за появившийся значок  перетаскивать.
перетаскивать.
Свойства элемента представлены на рис.3.20.

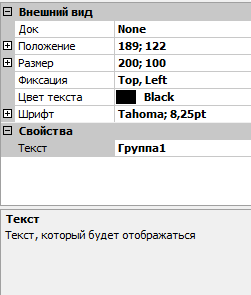
Рисунок 3.20. Поле свойств элемента «Группа»
Свойство «текст» позволяет вводить наименование группы. Это поле может быть пустым, тогда элемент на форме не будет иметь названия.
Цвет текста и шрифт задают цвет и шрифт наименования группы и всех элементов, находящихся внутри группы, и значения которых являются значениями по умолчанию.
Все остальные свойства, находящиеся в разделе «внешний вид» описаны в элементе «надпись».
3.6.4. Команда «Элемент управления вкладками»
Команда позволяет разработчику сделать более сложную форму ввода, состоящую из нескольких вкладок. Количество вкладок и их названия определяет и вводит пользователь. При первоначальном добавлении на рабочую область элемент выводится с двумя стандартными вкладками.

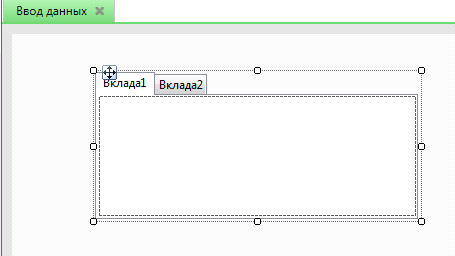
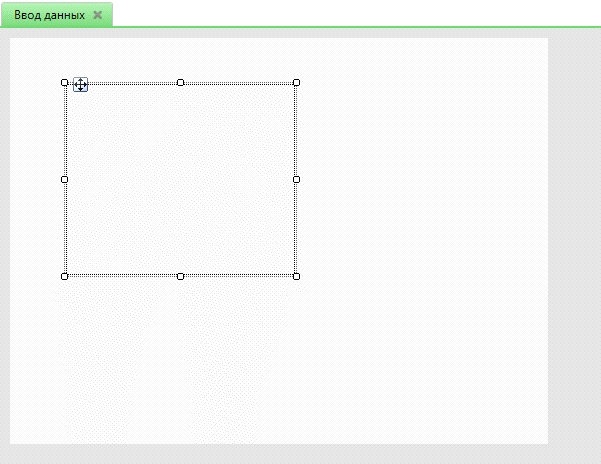
Рисунок 3.21. Пример первоначального вида вкладки
Аналогично элементу «группа» можно перемещать и «элемент управления вкладками». Единственное отличие в том, что выделяется этот элемент по нажатию на пустую верхнюю область элемента, незанятую названиями вкладок.
Свойства элемента представлены на рис.3.22.

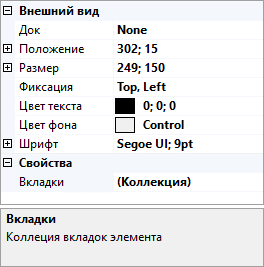
Рисунок 3.22. Поле свойств элемента «Вкладка»
Используя свойство «вкладки» (рис.3.23) можно добавить или удалить вкладки, задать каждой вкладке свое название, шрифт и цвет других элементов, входящих в данную вкладку.

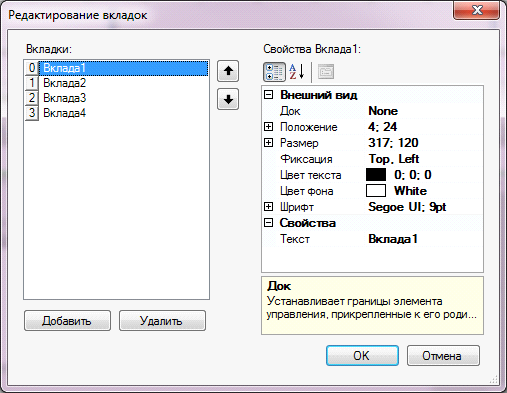
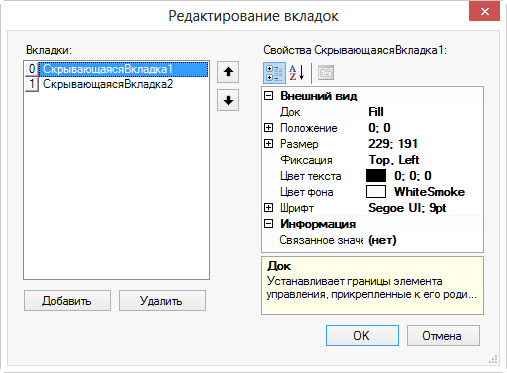
Рисунок 3.23. Окно редактирования свойства «Вкладки»
В левой части окна представлен список всех вкладок, созданных в данном элементе, а в правой части отображаются свойства, присущие выделенной в левой части вкладке. Внизу левой части окна есть кнопки добавить и удалить, производящие соответственно добавление и удаление вкладок. Посередине, между двумя частями окна есть кнопки перемещения выделенной вкладки в списке вкладок, что позволяет изменить порядок следования вкладок.
Также свойства вкладки доступны при выделении конкретной вкладки в окне дизайнера.
Все остальные свойства, находящиеся в разделе «внешний вид» описаны в элементе «надпись».
3.6.5. Команда «Скрывающаяся панель»
Команда создает элемент «скрывающаяся панель», необходимого для организации более динамического вида формы, т.е. формы, в которой часть элементов управления изменяется при изменении значения определенного элемента диалога. Элемент представляет собой совокупность вкладок, в каждый момент времени отображающий одну из этих вкладок, каждой из которых сопоставлено значение из связанного элемента диалога. При изменении значения в связанном элементе диалога в «скрывающейся панели» отображается сопоставленная с данным значением вкладка. Если с данным значением не сопоставлено ни одной вкладки, то в «скрывающейся панели» ничего не отображается.
В текущей версии связать с «скрывающейся панелью» можно элементы диалога: «выпадающий список» и «галка».

Рисунок 3.24. Пример элемента «Скрывающаяся панель»
Свойства элемента «скрывающаяся панель» представлены на рис.3.25.

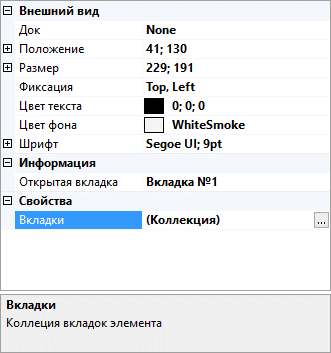
Рисунок 3.25. Свойства элемента «Скрывающаяся панель»
Свойство «открытая вкладка» позволяет переключаться между всеми вкладками, имеющиеся в данной панели. При этом когда будет изменяться значение в связанном элементе диалога будет происходить переключение на сопоставленную вкладку.
Свойство «вкладки» (рис.3.26) позволяет редактировать количество вкладок и сопоставленные с каждой вкладкой значения.

Рисунок 3.26. Редактирование свойства «Вкладки»
В каждой вкладке есть свойство «связанное значение», в котором и устанавливается сопоставляемое с данной вкладкой значение из элемента диалога.
Все остальные свойства, находящиеся в разделе «внешний вид» описаны в элементе «надпись».
3.6.6. Команда «Изображение»
Команда позволяет разработчику вводить любые фоновые рисунки. Они не несут какой-то функциональной нагрузки, а используются только для наглядного оформления формы ввода. После установки элемента в дизайнер он будет пустым.

Рисунок 3.27. Пример ввода элемента диалога «Изображение»
Свойства элемента «изображение» представлены на рис.3.28.

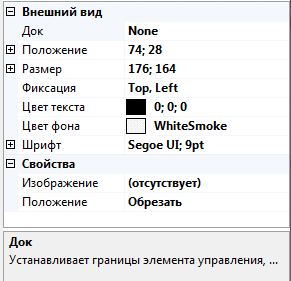
Рисунок 3.28. Поле свойств элемента «Изображение»
Свойство «изображение» позволяет закреплять рисунки за данным элементом.
Свойство «положение» позволяет более наглядно поместить рисунок в пределах элемента. Это свойство имеет следующие возможные значения:
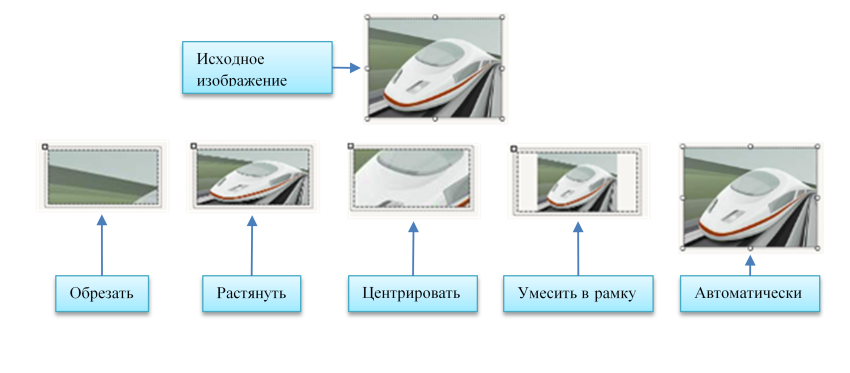
1. Значение «обрезать» вставляет рисунок в его оригинальном размере и прикрепляет его к левому верхнему углу, не изменяя существующий размер элемента. Если размер рамки меньше, то рисунок обрезается.
2. Значение «растянуть» подстраивает и растягивает рисунок под существующую рамку элемента. Пропорции рисунка могут изменяться.
3. Значение «автоматически» вставляет рисунок в его оригинальном размере, изменяя размеры элемента так, чтобы рисунок полностью поместился.
4. Значение «центрировать» вставляет рисунок в его оригинальном размере в центр, не изменяя существующий размер элемента. Если размер рамки меньше, то края рисунка, выходящие за рамку, обрезаются.
5. Значение «уместить в рамку» подстраивает и пропорционально масштабирует рисунок, чтобы рисунок полностью уместился в рамку.
Примеры «изображений» с этими значениями показаны на рис.3.29.

Рисунок 3.29. Примеры «изображений»
Также следует отметить, что чаще всего изображение должно быть на заднем фоне. Для этого в редакторе нужно воспользоваться командой главного меню «Правка/На задний план» или через контекстное меню, вызванного на данном элементе.
Все остальные свойства, находящиеся в разделе «внешний вид» описаны в элементе «надпись».
3.6.7. Команда «Секция ввода»
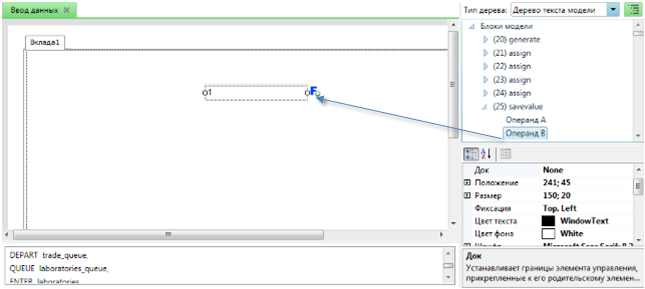
Секция ввода может создаваться двумя способами: как все элементы управления из панели инструментов, так и напрямую из дерева текста модели с помощью операции drag-and-dropнеобходимого операнда. При создании секции ввода из дерева текста модели она также сразу же будет привязана к выбранному операнду.

Рисунок 3.30. Создание секции ввода из дерева текста модели
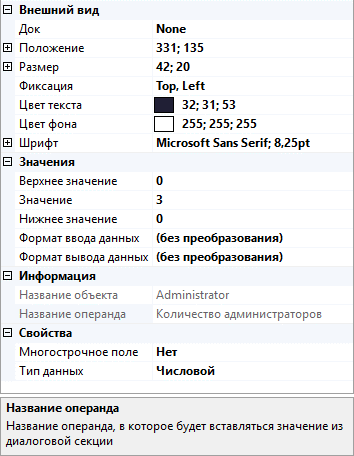
Окно свойств имеет вид, представленный на рис.3.31.

Рисунок 3.31. Поле свойств элемента «Секция ввода»
В разделе «информация» представлены два свойства «название объекта» и «название операнда», которые будут отображать связанный с этим элементом операнд.
Свойство «многострочное поле» позволяет задать вид секции ввода: однострочный или многострочный. Многострочное поле применимо в случае ввода очень больших чисел или формул.
Свойство «тип данных» позволяет определять тип вводимых данных. Существует три типа – строковый, числовой и временной.
По умолчанию выбирается строковый тип или числовой, если в этом операнде в модели содержится число.
Если выбран числовой или временной тип, то можно задать граничные значения, ниже и выше которых пользователю не разрешено будет вводить данные. Этот вариант ввода позволяет избежать множества ошибок при вводе исходных данных. Если верхняя и нижняя граница будут равны 0, то программа будет проверять только на условие, введено ли в данное поле число или время.
Все остальные свойства, находящиеся в разделе «внешний вид» описаны в элементе «надпись».
Дата добавления: 2015-01-13; просмотров: 1054;
