Элемент управления Label
Элемент управления Label(Надпись) используется для вывода текста на форму. Обычно надпись используются для вывода поясняющего текста для других элементов управления, таких как поле или рисунок. В этом случае надпись располагается около этого элемента управления.
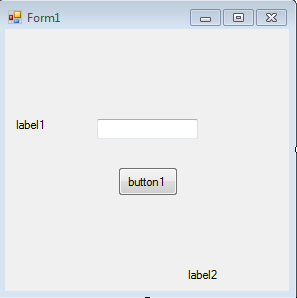
Для примера поместим на форму, показанную на рисунке 3.20, два элемента управления Надпись. Разместим один из них около элемента textBox1, а второй – в нижней части формы. По умолчанию эти элементы получат имена label1 и label2. Ниже элемента textBox1 разместим кнопку. Форма примет следующий вид:

Рисунок 3.20. – Форма для ввода и вывода
Используя окно свойств, настроим свойство Text вставленных элементов управления. Для label1 введем текст "Введите фамилию", для label2 очистим свойство Text, для кнопки Button1 введем текст "Ввод", для формы установим значение свойства Text: "Форма ввода". Создадим процедуру обработки события Click для кнопки так, чтобы при её нажатии введенная фамилия выводилась в надпись label2 после слова "Разработчик:
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
label2->Text="Разработчик: "+textBox1->Text;
}
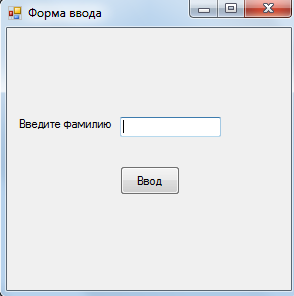
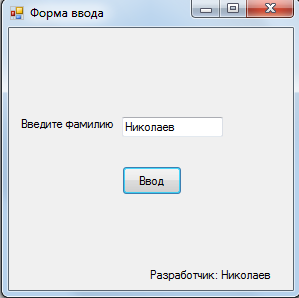
В результате работы программы получим форму следующего вида:


а) Форма до ввода фамилии б) Форма после ввода и нажатия кнопки
Рисунок 3.21. – Форма ввода фамилии разработчика
3.3.4. Элемент управления ListBox
Элемент управления ListBox (Список) применяется для хранения списка значений. В списке пользователь выбирает один или несколько элементов, которые затем могут использоваться в программе.
Добавим на форму элемент управления Список. По умолчанию этот элемент получает имя listBox1. Заполнить список можно, используя коллекцию значений Items в окне свойств.
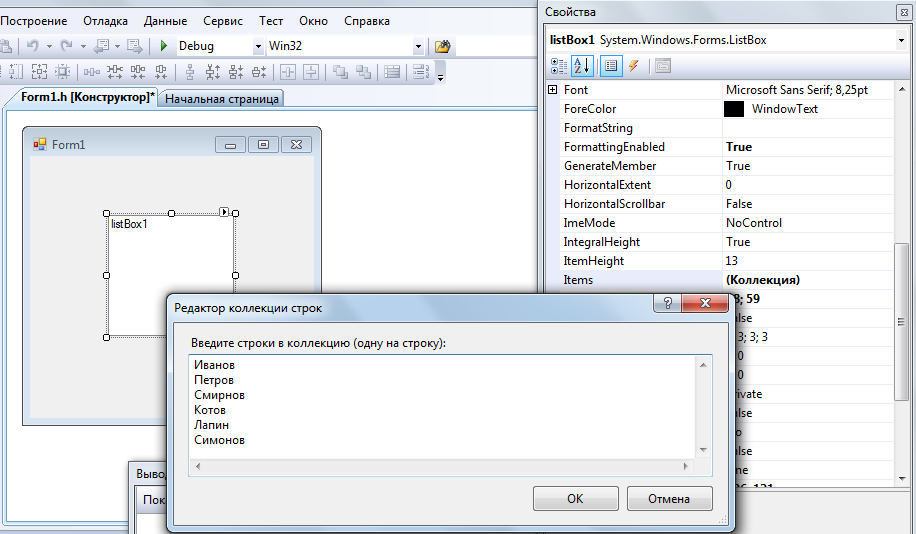
Это основное свойство элемента ListBox, оно является просто коллекцией объектов типа строки. Щелкнем на многоточии в строке свойства Items окна свойств, при этом откроется редактор коллекции строк. В нем можно ввести необходимые тексты строк, которые после нажатия кнопки "OK" появятся в ListBox.

Рисунок 3.22 –Заполнение списка в редакторе коллекции строк
При настройки свойств элемента ListBox имеется возможность задать число элементов в списке, которые можно выбрать одновременно. Способ выбора элементов определяется значением свойства SelectionMode. Существует возможность задать один из четырех различных режимов выбора в окне со списком:
• None: Элементы не могут быть выбранными.
• One: В каждый конкретный момент времени допускается выбор только одного элемента.
• Multisimple: Допускается выбор нескольких элементов.
• MultiExtended: Допускается выбор нескольких элементов, и пользователь при осуществлении своего выбора может использовать клавиши Ctrl, Shift и стрелки.
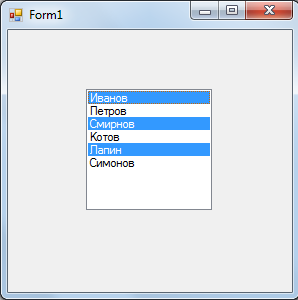
Например, на рисунке 3.23 приведены разные варианты выбора элементов при изменении значения свойства SelectionMode.


а) выбрано значение MilteSimple б)выбрано значение MultiExtended
Рисунок 3.23. – Варианы настройка свойства SelectionMode элемента ListBox
Добавлять элементы в список можно программно, используя метод Add, например, следующим образом:
listBox1->Items->Add("Яковлев");
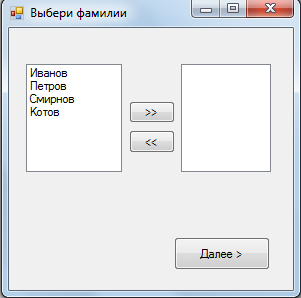
Рассмотрим пример, в котором элементы одного списка выбираются и перемещаются в другой список. Для этого разместим на форме два списка и две кнопки. На кнопки поместим обозначения: ">>" и "<<", которые показывают направление перемещения. В первый список поместим несколько фамилий. Форма примет вид:

Рисунок 3.24. – Форма с двумя списками
Разработаем обработчик события нажатия кнопки для перемещения выбранных элементов из одного списка в другой:
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
listBox2->Items->Add(listBox1->SelectedItem);
listBox1->Items->Remove(listBox1->SelectedItem);
}
Первым оператором с помощью метода Add выделенный элемент listBox1 добавляется в listBox2. Вторым оператором с помощью метода Remove переписанный элемент удаляется из первого списка.
3.3.5. Элемент управления ComboBox
Элемент управления СomboBox (Поле со списком) позволяет выбрать элемент из списка, либо ввести данные вручную. Текущее значение в поле со списком отображается в поле, а список возможных значений выводится при нажатии кнопки со стрелкой.
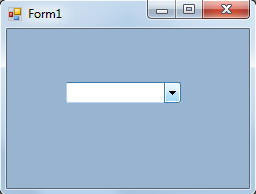
Добавим на форму элемент ComboBox. Тогда форма примет вид:

Рисунок 3.25. – Форма с полем со списком
Заполнить поле со списком можно, аналогично элементу ListBox, используя коллекцию значений Items в окне свойств или программно, методом Add. Но можно добавлять значения в ComboBox и вводом с клавиатуры, как в TextBox. Многие свойства и метода элемента ComboBox аналогичны элементам TextBox и ListBox.
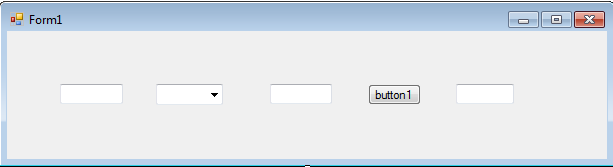
Разработаем простейший калькулятор, выполняющий простейшие арифметические операции над двумя числами. Для решения поставленной задачи поместим на форму три текстовых поля: два поля для ввода чисел и одно – для вывода результата. Затем поместим на форму поле со списком для выбора арифметической операции и кнопку для выполнения арифметических действий. Внешний вид формы будет иметь следующий вид:

Рисунок 3.26. – Форма для простейшего калькулятора
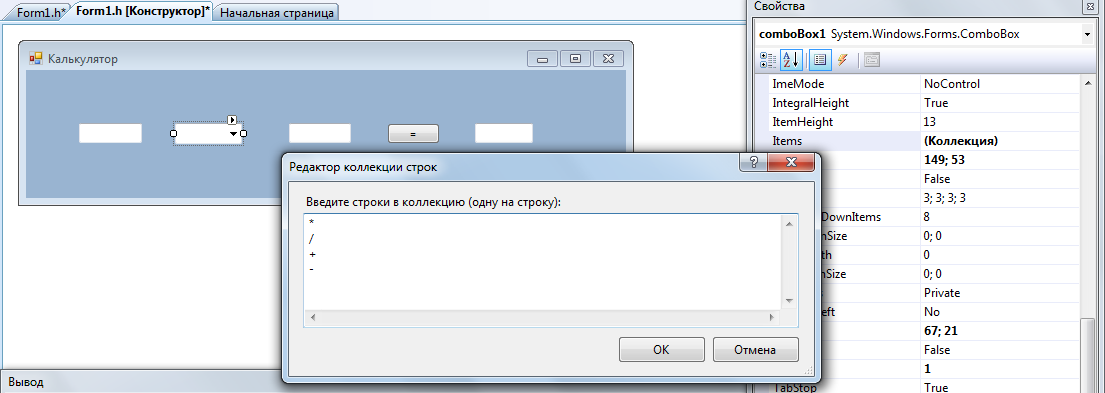
Заменим заголовок формы на слово "Калькулятор", и в свойство Text кнопки поместим символ "=". Заполним свойство Items элемента comboBox1 списком допустимых арифметических операций с помощью редактора коллекции строк:

Рисунок 3.27. – Заполнение поля со списком
Далее разработаем обработчик события нажатия кнопки для выполнения выбранной арифметической операции. При этом надо учесть, что числа, вводимые в TextBox представляют собой строки символов и для их использования в арифметических действий строки надо преобразовать в число с помощью класса Convert. При выборе элемента списка comboBox1 выбранное значение помещается в свойство Text. Чтобы выполнить арифметическую операцию необходимо проанализировать, какая же операция была выбрана. Для проверки условия используется метод Equals. Код обработчика события приведен ниже.
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
double x, y, z;
x=System::Convert::ToDouble(textBox1->Text);
y=System::Convert::ToDouble(textBox2->Text);
if(System::String::Equals(comboBox1->Text,"+"))
z=x+y;
if(System::String::Equals(comboBox1->Text,"-"))
z=x-y;
if(System::String::Equals(comboBox1->Text,"*"))
z=x*y;
if(System::String::Equals(comboBox1->Text,"/"))
z=x/y;
if(System::String::Equals(comboBox1->Text,""))
MessageBox::Show("выбери операцию");
else
textBox3->Text=System::Convert::ToString(z);
}
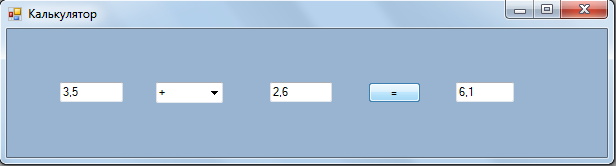
После запуска приложения получим калькулятор вида приведенного на рисунке 3.28. После ввода чисел и выбора операции можно нажать знак "=" и получить результат.

Рисунок 3.28. – Простейший калькулятор
3.3.5. Элемент управления RadioButton
Элемент управления RadioButton (Переключатель) используется для предоставления выбора одного варианта из многих, поэтому переключатели размещаются всегда группами. Чтобы создать группу переключателей, их размещают в контейнер GroupBox. На заданный момент в группе может быть выбран один и только один переключатель. Отмена выбора одного объекта RadioButton при выделении другого осуществляется автоматически. Выбор переключателя можно выполнить, установив в свойстве Checked значение True в окне свойств. Но выбор переключателя можно задать и программно следующим образом:
radioButton3->Checked=true;
Разработаем форму для выбора цвета формы с помощью группы переключателей. Для этого:
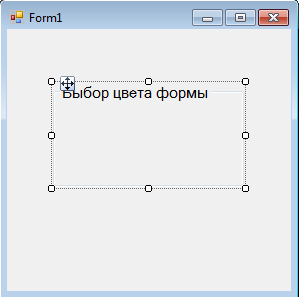
1) Поместим на форму контейнер groupBox1 и поместим в его свойство Text заголовок "Выбор цвета формы". Для улучшения внешнего вида увеличим размер шрифта в свойстве Font:

Рисунок 3.29. – Форма с контейнером GroupBox
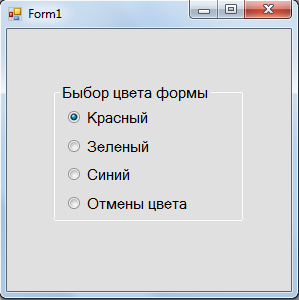
2) Установим исходный цвет формы в свойство BackColor, например Затем поместим внутрь контейнера четыре элемента RadioButton и в свойство Text первых трех из них запишем выбираемый цвет, а четвертому в свойство Text запишем заголовок "отмена цвета" :

Рисунок 3.30. – Форма с группой переключателей
3) Поместим на форму элемент управления кнопку для активизации действий по смене цвета формы. В свойство Text кнопки поместим заголовок "Изменить цвет" и установим цвет кнопки такой же, что и цвет формы.
4) Разработаем код обработчика события нажатия кнопки, в котором будет устанавливаться цвет формы в зависимости от выбора переключателя.
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
if(radioButton1->Checked)
this->BackColor=Color::Red;
else
if(radioButton2->Checked)
this->BackColor=Color::Green;
else
if(radioButton3->Checked)
this->BackColor=Color::Blue;
else
this->BackColor=Color::Gainsboro;
}
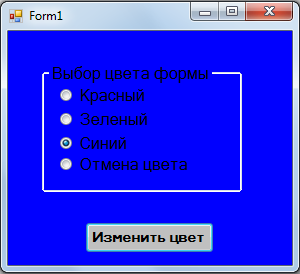
Откомпелируем полученное приложение и запустим его на выполнение. После запуска приложения выберем цвет, щелкнув нужный переключатель, и нажмем кнопку на форме. Получим форму вида, приведенного на рисунке 3.31.

Рисунок 3.31. – Форма выбора цвета
3.3.6. Элемент управления CheckBox
Элемент управления CheckBox (Флажок) создает ячейку, которая может быть помечена пользователем, как имеющая значение истина или ложь. Флажок представляет собой маленький квадрат, с которым связан заголовок. Если квадрат пуст, то при щелчке по нему появляется галочка, и наоборот, если квадрат помечен галочкой, то при щелчке по нему галочка исчезает.
Элемент управления CheckBox выполняет функции аналогичные переключателям, только в отличие от них возможен выбор нескольких вариантов.
Флажки, как и переключатели часто объединяют в группы. Устанавливать или сбрасывать значения флажков можно в окне свойств или программно.
Рассмотрим пример создания формы, которая позволит выводить текст с помощью разных объектов. Выбирать направления вывода можно с помощью группы флажков.
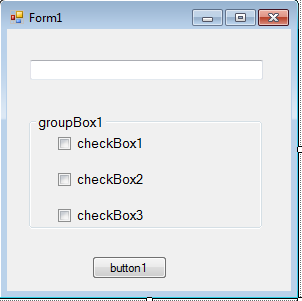
Разместим на форму поле TextBox для вывода, ниже разместим контейнер GroupBox, а внутрь него поместим три элемента CheckBox. В нижней части формы поместим кнопку для активизации вывода. Вид формы изображен на рисунке 3.32.

Рисунок 3.32. – Форма с группой флажков
Изменим заголовок формы. Для этого в её свойство Text запишем заголовок "Вывод". Затем изменим свойство Text элемента GroupBox на заголовок "Выбор направления вывода". Заголовки флажков зададим следующие: "в текстовое поле", "в файл", "в окно сообщений". На кнопке установим заголовок "ОК" и разработаем процедуру обработки события Click(). При разработке учтем, что для вывода потока в файл необходимо подключить библиотеку потокового ввода-вавода:
#include <fstream>
using namespace std;
Код обработчика события нажатия кнопки Click() приведем ниже:
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
if(checkBox1->Checked==true)
textBox1->Text="Учимся программировать!";
if(checkBox2->Checked==true)
{
ofstream fout; //создаём объект класса ofstream
fout.open("prim.txt"); //открытие потока для записи
fout<<"Учимся программировать!"; //запись в файл
fout.close(); // закрытие потока
MessageBox::Show("Файл создан!");
}
if(checkBox3->Checked==true)
MessageBox::Show("Учимся программировать!");
}
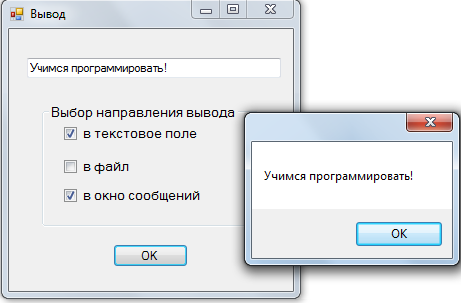
После запуска приложения выберем направление вывода сообщения, щелкнув флажки, например, первый и третий. При нажатии кнопки ОК получим следующий результат:

Рисунок 3.33. – Форма для вывода
Дата добавления: 2015-02-10; просмотров: 2937;
