Ограничения модели CMYK
CMYK-модель имеет те же два типа ограничений, что и RGB-модель: аппаратная зависимость; ограниченный цветовой диапазон.
В CMYK-модели также нельзя точно предсказать результирующий цвет только на базе численных значений ее отдельных компонентов. В этом смысле она является даже более аппаратно-зависимой моделью, чем RGB. Это связано с тем, что в ней имеется большее количество дестабилизирующих факторов, чем в RGB-модели. К ним в первую очередь можно отнести вариацию состава цветных красителей, используемых для создания печатных цветов. Цветовое ощущение определяется еще и типом применяемой бумаги, способом печати и, не в последнюю очередь, внешним освещением. Последнее неудивительно — ведь никакой объект не может отразить цвет, отсутствующий в источнике излучения.
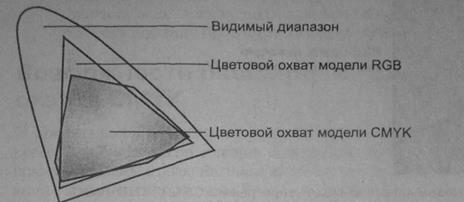
В силу тот что цветные красители имеют худшие характеристики по сравнению с люминофорами, цветовая модель CMYK имеет более узкий цветовой диапазон по сравнению с RGB-моделью (рис. 5.26). В частности, она не может воспроизводить яркие насыщенные цвета, а также ряд специфических цветов, таких, например, как металлический или золотистый.

Рис. 5.26. Сопоставление цветовых охватов RGB и CMYK ‑ моделей
Об экранных цветах, которые невозможно точно воссоздать при печати, говорят, что они лежат вне цветового охвата (gamut alarm) модели CMYK (рис. 5.26). В большинстве графических пакетов под такими цветами понимаются цвета, которые могут быть представлены в формате RGB или HSB, но при этом не имеют печатных аналогов в цветовом пространстве CMYK (рис. 5.27).

Рис. 5.27. Несовпадение цветов, отображанмых на экране монитора, с печатаемыми на принтере. При распечатке цвета становятся темными и приглушенными.
Несоответствие цветовых диапазонов RGB- и CMYK-моделей представляет серьезную проблему. Судите сами: полученная вами на экране монитора в результате напряженной работы прекрасная картинка при распечатке вдруг превращается в унылое и блеклое подобие оригинала. Для предотвращения подобной ситуации разработчиками графических программ предусмотрен комплекс специальных средств.
Наиболее простые основаны на выявлении и коррекции несоответствующих цветов непосредственно в процессе редактирования.
Более кардинальные предназначены для расширения цветового пространства CMYK-модели.
И наконец самый «продвинутый» — использование систем управления цветом — CMS (color management systems).
К первой группе средств, используемых при подготовке изображения для печати, можно отнести следующие.
Редактирование изображения в формате CMYK-модели. Хотя относительно целесообразности применения этого способа существуют прямо противоположные мнения, не вдаваясь в физические аспекты дискуссии, отметим, что полученное в этом случае при печати изображение будет соответствовать наблюдаемому на мониторе.
Возможности расширения цветового охвата CMYK
И профессионалы в области полиграфии, занимающиеся подготовкой и изданием красочных буклетов по живописи, и специалисты в области рекламы, чьи доходы напрямую связаны с воздействием цветных публикаций на покупателя, уже давно имеют претензии к стандартной CMYK-модели из-за относительно узкого диапазона воспроизводимых ею цветов. С помощью четырехцветной печати можно воспроизвести достаточно реалистичные красные цвета, но невозможно добиться ярких розовых, синих, фиолетовых и многих других цветов. Но даже те цвета, которые хорошо воспроизводятся с помощью этой модели, часто оказываются недостаточно насыщенными. По этой причине на базе CMYK-модели разработан ряд новых технологий.
Технология HiFi Color
К настоящему времени создано несколько вариантов HiFi Color. Их общей чертой является расширение используемых при цветовой печати гаммы цветов за счет добавления новых цветов к четырем базовым цветам CMYK.
Одна из таких цветовых систем разработана фирмой Pantone. Ее компьютерный вариант PANTONE® HEXACHROME(ТМ) Colors впервые введен в интегрированный пакет CorelDRAW 7. Палитра базируется на цветовой модели CMYK, дополнительно к четырем цветам которой добавлены два новых цвета: зеленый (G) и оранжевый (О). Это позволяет существенно расширить диапазон воспроизводимых цветов при офсетной печати и заметно поднять качество цветопередачи.
В настоящее время наряду с шестицветной цветовой системой фирмы Pantone реализованы и другие системы. Так, в системе HiFi Color3000 фирмы LinoTipe-Hell для получения ярких красных, зеленых и синих цветов используется семь цветов (три аддитивных RGB-модели и четыре субтрактивных цвета CMYK-модели).
Использование плашечных цветов
Плошечными (простыми, смесовыми) цветами называются цвета, которые воспроизводятся на бумаге готовыми смесовыми красками, созданными с помощью специальной технологии, базирующейся на использовании для каждого цвета соответствующего ему уникального красителя (чернил). Поскольку они в отличие от триадных (CMYK) цветов не прозрачны, то отражают свет поверхностным слоем. Это позволяет добиться воспроизведения очень ярких тонов и специальных эффектов типа металлизации и иризации (перелива оттенков при разных углах зрения).
Плашечные краски используют вместо триадных (CMYK) красок или в добавление к ним. Несколько фирм занимаются производством таких цветов. Это в первую очередь Pantone, TRUMATCH и Focoltone. Более подробно плашечные цвета будут рассмотрены далее в разделе «Системы соответствия цветов и палитры».
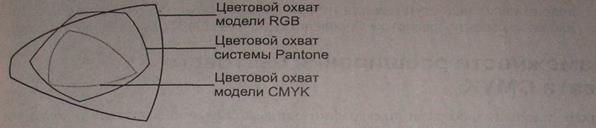
На рис. 5.28 приведен пример сопоставления цветового охвата модели CMYK с цветами Pantone.

Рис. 5.28. Варианты расширения цветового охвата CMYK-модели путем использования технологии HiFi Color и плашечных цветов.
5.4.3 Перцепционные цветовые модели
Для дизайнеров, художников и фотографов основным инструментом индикации и воспроизведения цвета служит глаз. Этот естественный «инструмент» обладает цветовым охватом, намного превышающим возможности любого технического устройства, будь то сканер, принтер или фотоэкспонирующее устройство вывода на пленку.
Как было показано ранее, используемые для описания технических устройств цветовые системы RGB и CMYK являются аппаратнозависимыми. Это значит, что воспроизводимый или создаваемый с помощью них цвет определяется не только составляющими модели, но и зависит от характеристик устройства вывода. Для устранения аппаратной зависимости был разработан ряд так называемых перцепционных (иначе — интуитивных) цветовых моделей. В их основу заложено раздельное определение яркости и цветности. Такой подход обеспечивает ряд преимуществ:
· позволяет обращаться с цветом на интуитивно понятном уровне;
· значительно упрощает проблему согласования цветов, поскольку после установки значения яркости можно заняться настройкой цвета.
Прототипом всех цветовых моделей, использующих концепцию разделения яркости и цветности, является HSV-модель. К другим подобным системам относятся HSI, HSB, HSL и YUV. Общим для них является то, что цвет задается не в виде смеси трех основных цветов — красного, синего и зеленого, а определяется путем указания двух компонентов: цветности (цветового тона и насыщенности) и яркости.
Цветовая модель HSB
Модель HSB (Hue — цветовой тон, Saturation — насыщенность, Brightness — яркость) или ее ближайший аналог HSL представлены в большинстве современных графических пакетов. Из всех используемых в настоящее время моделей эта модель иаиболее точно соответствует способу восприятия цветов человеческим глазом. Она позволяет описывать цвета интуитивно ясным способом.
В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров (рис. 5.29):
цветовой тон (Н);
насыщенность(S);
яркость (В).

Рис. 5.29. Цветовой тон определяет положение цвета на цветовом круге, насыщенность и яркость задают количество «чистого» цвета и света в данном тоне.
Для лучшего понимания природы HSB-модели давайте познакомимся с физическим смыслом ее основных компонентов.
Цветовой тон
Как уже отмечалось, каждый реальный источник света воспроизводит его в виде смеси волн, имеющих разные длины. Под цветовым тоном (hue) понимается свет с доминирующей длиной волны. Обычно для описания цветового тона (в некоторых источниках применяется термин оттенок) используется название цвета, например красный, оранжевый или зеленый. В традиционной интерпретации этой модели каждый цветовой тон занимает определенное положение на периферии цветового круга и характеризуется величиной угла в диапазоне от 0 до 360° (рис. 5.30). Обычно для красного цвета берется угол 0°, для чисто зеленого -120° и для чисто синего — 240°.
На цветовом круге первичные цвета расположены на равном расстоянии друг от друга. Вторичные цвета находятся между первичными. В свою очередь, каждый цвет расположен напротив дополняющего его (комплиментарного) цвета, причем он находится между цветами, с помощью которых получен. Например, сложение желтого и голубого цветов дает зеленый. Таким образом, на цветовом круге зеленый цвет должен располагаться между желтым и голубым. Хотя оранжевый или фиолетовый не являются первичными или вторичными цветами (они представляются комбинацией первичного и вторичного цветов), они показаны на круговой диаграмме цветов, чтобы проиллюстрировать их положение относительно других цветов.
Однако само по себе понятие цветового тона не содержит всей полноты информации о цвете. Например, свет, в котором преобладает компонента с длиной волны около 450 нанометров, будет восприниматься большинством людей с нормальным зрением, как оттенок, обычно ассоциируемый с синим цветом (ему соответствует на цветовом круге угол 240°).
Чтобы усилить в изображении какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое содержание изображения в сторону зеленого цвета, следует снизить в нем содержание пурпурного цвета. Именно на этом принципе основана цветовая коррекция
изображения.

Рис. 5.30. Расположение цветов на цветовом круге
Вопрос в том, что понимать под понятием синий? Темно-синее или голубое небо лазурное море, полевой василек и незабудка — это все примеры цветов, в которых доминирует синий цвет, но, несмотря на это, они воспринимаются нашим глаза как разные. Что обусловливает их различие, как много или, наоборот, мало содержат они в своем составе других компонентов, которые наш глаз интерпретирует как составные части цвета? Этими дополнительными компонентами являются насыщенность (saturation) и яркость (brightness).
Насыщенность
Цветовой тон не единственный атрибут цвета, различаемый людьми. Другой компонент — насыщенность — характеризует чистоту цвета. Он определяет соотношение между основной, доминирующей компонентой цвета и всеми остальными длинами волн (количеством серого), участвующими в формировании цвета. Количественное значение этого параметра выражается в процентах от 0% (серый) до 100% (полностью насыщенный).
По другому определению, насыщенности отражает, насколько далеко отстоит данный цвет от равного с ним по яркости белого цвета. В этом случае насыщенность можно измерять числом едва заметных переходов (градаций), лежащих между данным цветом и белым.
Чем выше значение насыщенности, тем сильнее и яснее ощущается цветовой тон. Например, пастельный синий цвет воспринимается как размытый синий цвет из-за незначительного содержания в нем чистого оттенка. Снижение насыщенности приводит к тому, что цвет становится нейтральным, без четко выраженного тона.
Если вы возьмете цветную фотографию и понизите насыщение до 0%, то в итоге
получите черно-белую фотографию (в градациях серого). Примерами цветов с максимальной насыщенностью могут служить спектральные цвета, в частности желтый цвет, соответствующий линии спектра натрия с длиной волны 536 мкм. В то же время желтый цвет, полученный путем аддитивного сложения красного с зеленым цветов, характеризуется пониженной насыщенностью. И совсем низкую насыщенность имеет желтый свет солнечного диска, содержащего практически полный спектр видимых цветов.
Примерами «полностью» нейтральных (ахроматических) цветов могут служить серый, белый и черный цвета. По мере перемещения к центру круга цвет приближается к серому, поскольку при этом все базовые цвета смешиваются в равной пропорции.
Естественные цвета имеют низкую насыщенность, поэтому слишком насыщенные
цвета выглядят ненатуральными и подчеркнутыми.
Перемещение поперек цветового круга (в отличие от движения по окружности) приводит к уменьшению доли цвета, от которого вы удаляетесь, и возрастанию доли цвета, к которому вы приближаетесь. В итоге это приводит к понижению насыщенности, которая имеет максимальное значение (100%) на поверхности окружности и минимальное (0%) — в центре круга.
Яркость
Яркость (В) характеризует интенсивность, с которой энергия света воздействует на рецепторы нашего глаза. Ее можно интерпретировать также как относительную освещенность или затемненность цвета (светлоту цвета). Солнечный зайчик — пример высокой интенсивности освещения (яркого). В то же время тлеющие угли — низкой. Любые цвета и оттенки независимо от их цветового тона можно сравнить по яркости, то есть определить, какой из них темнее, а какой светлее.
Яркость никоим образом не влияет на цветность, но от нее зависит, насколько сильно цвет будет восприниматься нашим глазом. При нулевой яркости мы не видим ничего, поэтому любой цвет будет восприниматься как черный. Исходя из этого яркость иногда трактуют подобно насыщенности, то есть как величину, обратную степени разбавленности цвета черным. В этом случае при отсутствии черного мы получаем чистый спектральный цвет, а максимальная яркость вызывает ощущение ослепительно белого цвета.
Когда говорят о яркости как атрибуте цвета, под белым цветом понимают абсолютную яркость, а под черным цветом — полное отсутствие яркости. Серый цвет характеризует промежуточное значение яркости.
Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью. Это проявляется в том, что одни цвета темнее, а другие светлее.
Величина яркости измеряется в процентах в диапазоне от 0% (черный) до 100% (белый). По мере снижения процентного содержания яркости цвет становится темнее, стремясь к черному. Данная компонента является нелинейной, что соответствует нашему восприятию светлых и темных цветов.
Яркость и цветовой тонне являются полностью независимыми параметрами. Изменение яркости изображения влияет на изменение цветового тона, что создает нежелательный цветовой отлив (сдвиг) в изображении. Так, при значительном уменьшении яркости зеленые цвета синеют, синие приближаются к фиолетовым, желтые — к оранжевым, а оранжевые — к красным. Сильное увеличение яркости излучения вызывает другой эффект. Красные цвета переходят в оранжевые, затем в желтые и, наконец, — в белые.
Универсальность яркостной компоненты
Яркость (светлота) — качество, присущее как хроматическим, так и ахроматическим цветам. Поэтому по яркости можно сравнивать между собой любые цвета и оттенки: бледно-зеленый с темно-зеленым, розовый с синим, красный с фиолетовым и т. д. Это свойство находит использование при конвертировании цветных изображений в черно-белые или полутоновые.
У художников принято светлотные отношения называть тональными. Поэтому различают светлотный и цветовой тон. Когда говорят, что картина написана в светлых тонах, то прежде всего имеют в виду светлотные отношения, а по цвету она может быть и серо-белой, и розовато-желтой, и светло-сиреневой — словом, самой разной.
Различие между HSB- и HSL-моделями состоит в замене нелинейного компонента brightness (яркость) на линейный компонент lightness (светлота).
Дата добавления: 2015-01-29; просмотров: 2714;
