Графические компоненты
При создании приложений используют различные визуальные эффекты, такие как рамки, фаски и элементарные графические фигуры. В Delphi для работы с такими элементами используются компоненты Shape, Bevel и Image, расположенные на странице Additional Палитры компонентов.
Компонент Shape предназначен для отображения геометрических фигур. Вид отображаемой фигуры определяется одноименным свойством Shape, которое может принимать значения:
∙ stCircle – круг;
∙ stEllipse – эллипс;
∙ stRectangle – прямоугольник;
∙ stRoundRect – прямоугольник со скругленными углами;
∙ stRoundSquare – квадрат со скругленными углами;
∙ stSquare – квадрат.
Помимо этого за отображение отвечают еще свойства Brush и Pen.
Свойство Brush отвечает за закраску фигуры и имеет два свойства:
∙ Color – цвет заливки;
∙ Style – способ заливки, может принимать следующие значения:
| – bsSolid (сплошная заливка) | 
|
| – bsClear (без заливки) | 
|
| – bsHorizontal | 
|
| – bsVertical | 
|
| – bsFDiagonal | 
|
| – bsBDiagonal | 
|
| – bsCross | 
|
| – bsDiagCross | 
|
Свойство Pen отвечает за обрамления фигуры и имеет четыре свойства:
∙ Color – цвет обрамления;
∙ Mode – режим отображения (способ взаимодействия цвета линии с цветом холста), может принимать следующие значения:
- pmBlack – всегда черный;
- pmWhite – всегда белый;
- pmNop – цвет линии не взаимодействует с цветом холста;
- pmNot – цвет, инверсный цвету фона холста;
- pmCopy – цвет линии определяется в свойстве Color;
- pmNotCopy – цвет, инверсный цвету, определённому в свойстве Color;
- pmMergePenNot – цвет образуется путём объединения цвета линии и инверсного цвета фона холста;
- pmMaskPenNot – цвет образуется путём объединения цветов, общих для цвета линии и инверсного цвета фона холста;
- pmMergeNotPen – цвет образуется путём объединения цвета фона холста и инверсного цвета линии;
- pmMaskNotPen – цвет образуется путём объединения цветов, общих для цвета фона холста и инверсного цвета линии;
- pmMerge – цвет образуется путём объединения цвета линии и цвета фона холста;
- pmNotMerge – цвет, инверсный значению pmMerge;
- pmMask – цвет образуется путём объединения цветов, общих для цвета фона холста и цвета линии;
- pmNotMask – цвет, инверсный значению pmMask;
- pmXor – цвет образуется путём объединения несовпадающих цветов линии и фона холста;
- pmNotXor – цвет, инверсный значению pmXor;
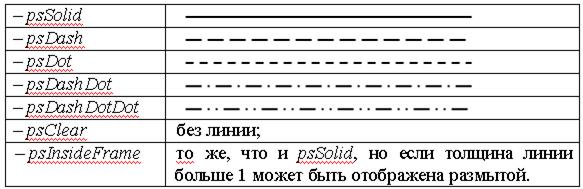
∙ Style – стиль линии, может принимать следующие значения:

∙ Width – толщина линии.
Компонент Bevel предназначен для визуального разделения элементов на экране и представляет собой трёхмерную рамку. Внутренняя область компонента прозрачна.
Внешний вид компонента Bevel задаётся свойством Shape, которое может принимать значения:
∙ bsBox – трёхмерный прямоугольник;
∙ bsFrame – рамка;
∙ bsTopLine – линия сверху;
∙ bsBottomLine – линия снизу;
∙ bsLeftLine – линия слева;
∙ bsRightLine – линия справа;
∙ bsSpacer – невидимая область.
Стиль фаски определяется свойством Style, которое может принимать два значения:
∙ bsLowered – фаска утоплена;
∙ bsRaised – фаска приподнята.
Компонент Image предназначен для отображения изображения определённого графического формата. Он является контейнером для графического объекта и может содержать растровое изображение форматов BMP, ICO или WMF. Основными свойства компонента Image являются:
∙ Picture – определяет изображение, размещаемое внутри объекта;
∙ Height – высота изображения;
∙ Width – ширину изображения;
∙ AutoSize – автоматическое приведение размера компонента Image к размеру изображения;
∙ Stretch – автоматическое приведение размера изображения к размеру компонента Image;
∙ Proportional – соблюдение пропорций изображения при приведении размеров изображения к размерам компонента Image;
∙ Center – определяет, центруется изображение в нутрии компонента Image или нет;
∙ Transparent – позволяет сделать изображение прозрачным.
Дата добавления: 2015-03-19; просмотров: 1109;
