Практична робота №6
Тема:Розробка простих додатків та елементів керування у формах
Мета:Створити програму-тест, у якій на кожне питання потрібно буде вибрати відповідь із перерахованих варіантів. Результати тесту визначаються по кількості вірних відповідей.
Теоретичні відомості
У процесі виконання першої частини лабораторної роботи необхідно створити програму-тест, у якій використати радіокнопки. Для цього створити проект та форму, помістити на форму три компоненти групових вікон і у кожне групове вікно додати по одному компоненту мітки. Також додати у кожне групове вікно по одному компоненту - група радіо кнопок. Додати униз вікна кнопку результат і три компоненти мітки. Для кнопки результат потрібно написати процедуру використовуючи умовні речення if…then…else (або...то...інакше). Щоб відповідь на питання можливо було дати одним кліком, на кожній кнопці потрібно написати процедуру неможливості кліка на будь-якій іншій кнопці. Також потрібно написати процедури відключення, кнопок для усіх варіантів відповідей на питання, а також добавити кнопку “Повторити текст” та написати для неї процедуру, якщо потрібно повторити тест ще раз.
Звіт по роботі повинний містити теоретичні відомості зі створення проекту, розміщення на формі кнопок, міток, вікон для редагування, написання процедур відключення кнопок для усіх варіантів відповідей на питання тесту, процедуру вставки у всі редагуємі вікна пустих строк та обробку цих процедур, інформацію про функцію яка преобразує текст у число, та інформацію про зворотню функцію, преобразуючу число в текст, а також лістінги програми та малюнки форм програми.
Необхідні теоретичні відомості для практичної роботи:
У цій вправі Ви створите програму-тест, у якій на кожне питання треба буде вибрати відповідь із запропонованих варіантів. Результати тесту визначаються по кількості вірних відповідей.
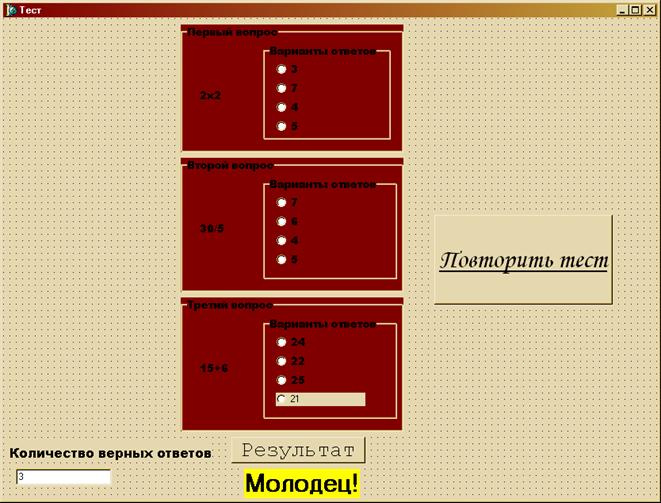
Створіть папку «Тест», Створіть проект. Назвіть форму; «Тест» (властивість Caption). Дайте формі ім'я FormTest (властивість Name), збережіть модуль і проект під іменами відповідно UnitTest і ProjectTest у папці «Тест». Вид форми представлений на рис. 61
Помістіть на форму три компоненти TGroupBox (групове вікно) зі сторінки Standard (стандартні). У властивості Caption (заголовок) для них запишіть: «Перше питання», «Друге питання», «Третє питання». У кожне групове вікно вставте по одному компоненту TLabel (мітка). У властивості Caption (заголовок) для них запишіть: «2x2», «30/5», «15+6». У кожне групове вікно вставте по одному компоненту TRadioGroup (група радіокнопок). У властивості Caption (заголовок) для групи радіокнопок запишіть: «Варіанти відповідей:». У групи радіокнопок вставте по 4 компоненти TRadioButton (радіокнопка). У властивості Caption (заголовок) для радіокнопок запишіть: (3; 7; 4; 5), (7; 6; 4; 5), (24; 22; 25; 21). Отже, правильними будуть відповіді: RadioButton, RadioButton6, RadioButtonl2. Оголосіть перемінну s перемінною цілого типу, яка буде служити лічильником вірних відповідей:
var
FormTest: TFormTest; s:Integer=0;
Перемінній s привласнене значення «0». При кліку на кнопці, що містить правильну відповідь, значення перемінної s буде збільшуватися на одиницю. Для цього подія OnClick (клік) для кнопок RadioButton, RadioButton, RadioButtonl2 повинна містити в тілі процедури наступний оператор: s:=s+l;
У нижній частині форми розташуйте кнопку «Результат» (властивість Caption для кнопки) і три компоненти TLabel (мітка). Дайте імена двом міткам: lb_Sum і lb_Text. Використовуйте для цього властивість Name (ім'я) для міток. У властивості Visible (видимий) міток виберіть значення: False (неправда).

Рис. 61. Вікно форми «Тест»
При кліку на кнопці будуть відбуватися наступні події: в об'єкті lb_Sum буде відображатися кількість вірних відповідей, в об'єкті lb_Text будуть відображатися слова: «Молодець!», «Нормально», «Погано» чи «Дуже погано» у залежності від того, скільки дано правильних відповідей. Для третьої мітки у властивості Caption (заголовок) запишіть: «Кількість вірних відповідей:». Дайте кнопці «Результат» ім'я bt_Rez і запишіть для неї процедуру:
procedure TFormTest.bt_RezClick(Sender: TObject);
begin
lb_Sum.Visible:=True;
lb_Sum.Caption:=IntToStr(s);
if s=3 then
begin
lb_Text.Visible:=True;
lb_Text.Caption:='Молодець!';
end
else
if s=2 then
begin
lb_Text.Visible:=True;
lb_Text.Caption:='Нормально';
end
else
if s=l then
begin
lb_Text.Visible:=True;
lb_Text.Caption:='Погано';
end
else
if s=0 then
begin
lb_Text.Visible:=True;
lb_Text.Caption:='Дуже погано';
end;
end;
Збережіть зміни, запустіть програму і спробуйте з нею попрацювати. Ви бачите, що при відповіді на питання можна кілька разів натискати різні кнопки. Для того щоб відповідь на питання складалась з єдиного кліка, треба для кліка на кожній кнопці написати процедуру неможливості кліка на будь-якій іншій кнопці. Далі наведено приклад такої процедури для кнопки RadioButtonl:
procedure TFormTest.RadioButtonlClicMSender: TObject);
begin
FormTest.RadioButton2.Enabled:=False; FormTest.RadioButton3.Enabled:=False; FormTest.RadioButton4.Enabled:=False;
end;
Слідуючи аналогії потрібно написати процедури і для інших кнопок варіантів відповіді на перше питання.
Тепер, після відповіді на перше питання тестуємий буде змушений перейти до другого питання. Напишіть процедури відключення кнопок для усіх варіантів відповідей на питання. Перевірте роботу програми. Ви бачите, що тепер варто зняти обмеження для кнопок, якщо Ви хочете використовувати тест ще раз. Додайте на форму кнопку, яку назвіть: «Повторити тест». Дайте кнопці ім'я: bt_Povtor. Запишіть наступну процедуру кліка на цій кнопці:
procedure TFormTest.bt_PovtorClick(Sender: TObject);
begin
s:=0;
lb_Sum.Visible:=False;
lb_Text.Visible:=False;
FormTest.RadioButtonl.Enabled:=True; FormTest.RadioButton2.Enabled:=True; FormTest.RadioButton3.Enabled:=True; FormTest.RadioButton4.Enabled:=True; FormTest.RadioButton5.Enabled:=True; FormTest.RadioButton6.Enabled:=True; FormTest.RadioButton7.Enabled:=True; FormTest.RadioButton8.Enabled:=True; FormTest.RadioButton9.Enabled:=True; FormTest.RadioButtonl0.Enabled:=True; FormTest.RadioButton11.Enabled:=True; FormTest.RadioButton12.Enabled:=True; FormTest.RadioButtonl.Checked:=False; FormTest.RadioButton2.Checked:=False; FormTest.RadioButton3.Checked:=False; FormTest.RadioButton4.Checked:=False; FormTest.RadioButton5.Checked:=False; FormTest.RadioButton6.Checked:=False; FormTest.RadioButton7.Checked:=False; FormTest.RadioButton8.Checked:=False; FormTest.RadioButton9.Checked:=False; FormTest.RadioButtonl0.Checked:=False; FormTest.RadioButton11.Checked:=False; FormTest.RadioButton12.Checked:=False;
end;
У цій процедурі обнуляється лічильник, виключається відображення суми правильних відповідей і оцінки, виключається обмеження кліка на кнопці, виключається сам клік на кнопці.
Контрольні питання:
1. Опишіть принципи роботи компонента F1book та процедуру забезпечення синтаксично правильного виводу текстових та цмфрових даних.
2. Охарактеризуйте масиви та їх використання у оболонці Delphi.
3. Опишіть компоненти відображення заголовків.
4. Опишіть компоненти відображення ієрархічних даних TreeView, OutLine, ListView.
5. Охарактеризуйте роботу з компонентом Memo та пошуком даних в масивах.
6. Опишіть компоненти відображення графічної інформації.
7. Опишіть методи сортування масивів.
- Охарактеризуйте компонент Image та Paintox.
- Опишіть процедуру побудови графіків та діаграм.
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 6: ПРОГРАМУВАННЯ З ГРАФАМИ. ВІЗУАЛЬНІ КОМПОНЕНТИ. БАЗИ ДАНИХ
ТЕМА 6.2: Візуальні компоненти
Лекція №36 –Загальна характеристика візуальних компонентів
План заняття
1. Характеристика властивостей візуальних компонентів Тор; Width; Height.
2. Огляд елементів керування візуальних компонентів
3. Поняття фокусу та події
Как уже было отмечено, компоненты делятся на две категории –визуальные и невизуальные. Невизуальные компоненты характеризуются тем, что при работе программы они просто невидимы. С другой стороны, визуальные компоненты после запуска программы видимы, если их специально не скрывают. Как правило, внешний вид визуальных компонентов на этапе разработки и в процессе выполнения программы совпадает, хотя и может изменяться динамически в зависимости от различных условий. Визуальные компоненты называют элементами управления. Все компоненты Delphi являются потомками класса Tcomponent.Класс Tcontrolявляется базовым классом для визуальных компонентов. У класса Tcontrolесть два наследника, определяющие две группы компонентов – имеющие оконный ресурс (TwinControlи его потомки) и не имеющие этого ресурса (TgraphicControlи его потомки). Оконный ресурс представляет собой специальный ресурс Windows, используемый для создания окон, а также для получения и обработки сообщений Windows. Другими словами, только компоненты-потомки класса TwinControlмогут получать и обрабатывать сообщения Windows. К компонентам с оконным ресурсом относятся однострочные и многострочные редакторы, кнопки, линейки скроллинга, переключатели и т.д., а также различные панели и группирующие элементы управления, в которых размещаются другие компоненты. Элементы графического типа не имеют оконного ресурса. К ним относятся метки, геометрические фигуры, рамки, изображения, панели для рисования и т.д.
О внешнем виде компонента имеет смысл говорить только для элементов управления, так как внешний вид невизуальных компонентов либо отсутствует, либо сугубо индивидуален.
Рассмотрим самые общие свойства, которые имеются у всех визуальных компонентов.
■ Свойства. Управление положением компонента на экране и его размерами осуществляется с помощью четырех его свойств Left– горизонтальная координата левого верхнего угла;
■ Тор– вертикальная координата левого верхнего угла;
■ Width– ширина;
■ Height– высота.
Для всех компонентов эти свойства задаются в пикселях относительно координат клиентской части родительского компонента {клиентской частью компонента называется его внутренняя область, за исключением заголовка, рамки и меню). Изменение этих свойств возможно как на этапе конструирования, так и на этапе выполнения программы, что приводит к немедленному изменению размеров и расположения компонентов. Пусть, к примеру, на форме находятся две кнопки – Buttonlи Button2класса Tbutton,высота которых 25 пикселей, а ширина 75. Для того чтобы размеры кнопки Button2стали* в два раза больше, можно увеличить размеры кнопки в Инспекторе объектов либо в обработчике нажатия кнопки Buttonlнаписать две строки:
Button2.Width:=150; Button2.Height: =50;
В первом случае размеры кнопки изменятся на этапе конструирования (и сохранятся на момент запуска программы), а во втором случае изменение произойдет при выполнении программы.
Все элементы управления имеют свойство Enabled,которое управляет доступностью компонента в тот или иной момент времени. Другими словами, данное свойство определяет, должен ли этот элемент реагировать на события клавиатуры, таймера или мыши. При значении этого свойства Falseэлемент управления считается отключенным и изображается серым цветом.
Свойство Parentтакже доступно для всех элементов управления. В этом свойстве содержится ссылка на родительский элемент управления, который содержит данный элемент.
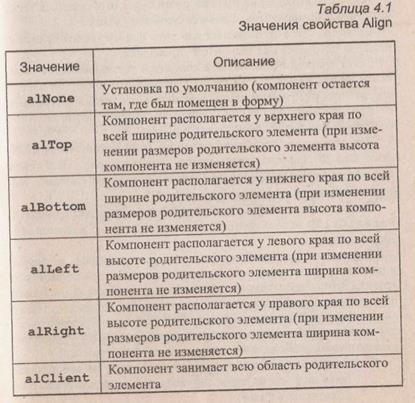
Способ выравнивания элемента управления внутри своего родительского компонента задает свойство Align.Возможные варианты выравнивания описаны в табл. 4.1. Всем элементам управления это свойство доступно во время выполнения программы, и большинству компонентов оно доступно также на этапе конструирования (Tlabel, Tpanel, Tmemoи другие).
Цвет и стиль заливки элемента управления задается свойством Brush,которое доступно только во время работы программы и только для чтения.
В Windows компоненты с оконными ресурсами называются родительскими, а связанные с ними неоконные – дочерними. Следует отметить, что оконные компоненты тоже могут быть дочерними по отношению к родительскому оконному элементу. Неоконный элемент может быть только дочерним и не может играть роль родительского. Родитель с дочерними элементами рассматривается в Windows как единое целое. Другими словами, при появлении родителя на экране появляются и его дочерние компоненты. А при закрытии родителя его дочерние элементы также исчезают вместе с ним. К тому же дочерние компоненты не могут выходить за границы родителя. Хотя, как правило, эти требования выполняются автоматически, о них следует помнить и соблюдать неукоснительно, иначе программы могут выдавать непредсказуемые результаты.

Свойство Visibleпозволяет управлять отображением элемента на экране (если True,то компонент виден).
Для того чтобы узнать, отображается оконный элемент управления на экране во время выполнения программы или нет, используется свойство Showing.Это свойство доступно только для чтения и имеет значение True,если свойство Visibleимеет значение True,либо False,если Visible = False.
Сделать элемент управления или форму видимыми можно при помощи вызова метода Show,который присваивает свойству Visibleзначение True.Метод Hideделает невидимым элемент управления, присваивая свойству Visibleзначение False.
Цвет фона большинства элементов управления задается свойством Color, которое доступно как на этапе разработки, так и в момент выполнения программы.
Характеристики шрифтов, которыми будет отображаться текст визуальных компонентов, задаются свойством Font.
Свойство Cursorпозволяет изменять форму указателя мыши, когда он находится над элементом управления.
Текст краткой всплывающей подсказки устанавливается свойством Hint,а свойство ShowHintопределяет, будет ли данная справка отображаться на экране в момент выполнения программы.
Размещаемый в элементе управления текст задастся либо свойством Text,либо свойством Caption.
Для элементов управления оконного типа используется свойство Ctl3D(эффект трехмерного изображения). Свойством HelpContextзадается номер раздела справочной системы, выводимой на экран при нажатии клавиши F1.
Свойства ParentColor, ParentFont, ParentShowHint, ParentCtl3Dиспользуются для совместимости с родительскими элементами.
Фокус. Из всех элементов управления, расположенных на форме, в процессе работы программы один компонент всегда отличается от других. Этот элемент называется активным и может быть только элементом оконного типа. Если элемент активен, то говорят, что он «имеет фокус». С помощью клавиши Tabфокус поочередно переходит к каждому объекту формы. Для того чтобы элемент управления стал активным, необходимо выполнение нескольких условий:
■ все его родительские компоненты, а также он сам должны быть видимы на экране (у всех них свойство Visiblдолжно быть True);
■ свойство Enabledвсех этих компонентов должно быть True(значение этого свойства говорит о том, что компонент может быть активным);
■ он должен находиться в активной форме;
■ элемент управления должен быть активизирован либо мышью, либо программно (метод SetFocus),либо клавишей Tab.
Следует также отметить, что фокус могут иметь только элементы с оконным ресурсом.
События. У всех без исключения компонентов Delphi, как и у объектов реального мира, существует свое поведение – набор откликов на события, происходящие с ними. Список событий для каждого «компонента, на которые он реагирует, представлен в Инспекторе объектов на странице Events. Поведение объекта определяется тем, какие обработчики и для каких событий он имеет. Создание приложения в Delphi заключается, прежде всего, в настройке свойств используемых объектов и создания обработчиков событий с применением соответствующих методов. Все действия пользователей при работе с приложением сводятся к нажатию клавиш, кнопок мыши и перемещению мыши по экрану (кроме этого существуют еще события, не инициируемые пользователем, например, поступление сигналов от таймера). На все эти действия приложение должно реагировать соответствующим образом, для чего должны быть предусмотрены необходимые процедуры обработки событий.
Контрольні питання
1. Навести характеристику властивостей візуальних компонентів Тор; Width; Height.
2. Охарактеризувати елементи керування візуальними компонентами
3. Надати поняття фокусу та події
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 6: ПРОГРАМУВАННЯ З ГРАФАМИ. ВІЗУАЛЬНІ КОМПОНЕНТИ. БАЗИ ДАНИХ
ТЕМА 6.2: ВІЗУАЛЬНІ КОМПОНЕНТИ
Лекція №37 – Події миші
Лекція №38 – Події клавіатури
План заняття
1. Обробка подій від клавіатури та миші
2. Розпізнання витоку події, при натисканні кнопок або клавіш, координат курсора
Дата добавления: 2014-12-01; просмотров: 1252;
