Подготовка и печать отчетов с помощью QuickReport — компоненты QuickRep, QRSubDetail, QRLabel, QRExpr, QRSysData, QRMemo, QRRichText, QRShape, QRImage
На странице QReport палитры компонентов Delphi имеется множество элементов (см. таблицу 8), предназначенных для подготовки и печати отчетов с помощью системы QuickReport. Таблица 8. Компоненты системы QuickReport
| Пикто- грамма | Компонент | Описание |

| QuickRep (отчет) | Используется для введения в приложение средств печати отчетов QuickReport |

| QRSubDetail (детали) | Используется для компоновки в отчет дополнительных данных |

| QRStringsBand (полоса текста) | Используется для компоновки в отчет дополнительных текстов |

| QRBand (полоса) | Используется для построения отчетов путем размещения на нем печатаемых компонентов |

| QRChildBand (дочерняя полоса) | Используется для создания дочерних полос, которые могут содержать другие компоненты QuickRep и полосы |

| QRGroup (группировка) | Используется для группировки данных |

| QRLabel (метка) | Используется для размещения текста в отчете |

| QRDBText (текст из базы данных) | Представляет собой ориентированный на данные компонент для размещения текста в отчете |

| QRExpr (математические выражения) | Позволяет вам строить и отображать выражения над полями данных и системными величинами (такими, как время и дата). Свойство Expression компонента включает диалоговое окно Построителя Выражений (Expression Builder), дающее возможность графического построения выражений |

| QRSysData (системные данные) | Используется для отображения системных данных |

| QRMemo (многострочный текст) | Используется для размещения в отчете многострочных текстов |

| QRExprMemo (тексты с математическими выражениями) | Используется для размещения в отчете текстов с математическими выражениями |

| QRRichText (многострочный текст RTF) | Используется для размещения в отчете текста в обогащенном формате |

| QRDBRichText (многострочный текст RTF базы данных) | Используется для размещения в отчете текста из базы данных в обогащенном формате |

| QRShape (форма) | Используется для рисования в отчете графических форм |

| QRImage (изображение) | Используется для печати изображений в отчете |

| QRDBImage (изображение из базы данных) | Используется для печати изображений из баз данных в отчете |

| QRCompositeReport (составной отчет) | Используется для построения составных отчетов |

| QRPreview (предварительный просмотр) | Используется для предварительного просмотра на экране подготовленного к печати отчета |

| QRTextFilter (фильтр текста) | Используется для установки фильтра текста |

| QRCSVFilter (разделитель) | Используется для установки разделителя текста |

| QRHTMLFilter (фильтр HTML) | Используется для установки фильтра HTML |

| QRChart (диаграммы, графики) | Используется для печати в отчете диаграмм, построенных на основе баз данных |
В данном разделе мы коротко рассмотрим принципы создания отчетов с помощью QuickReport. Конечно, рассмотреть в деталях все компоненты QuickReport невозможно — это потребовало бы отвести под эту тему целую главу, а, возможно, и несколько. К тому же отчеты обычно строятся для того, чтобы распечатывать информацию из баз данных. А рассмотрение компонентов, связанных с данными, выходит за рамки данной книги. Поэтому ограничимся только самыми общими принципами построения отчетов, не связанных с базами данных.
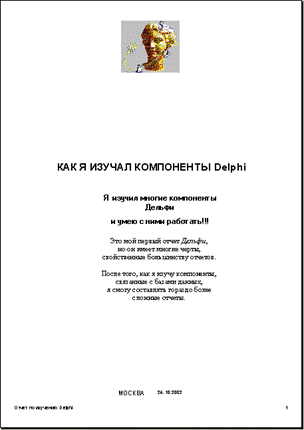
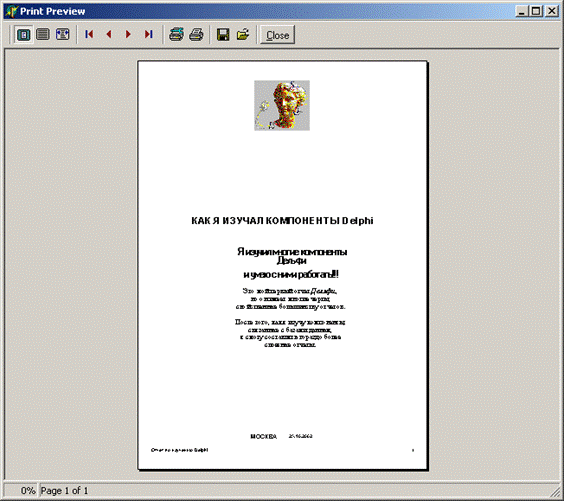
QuickReport — это система, позволяющая визуально проектировать отчеты и связывать их с кодом приложения. QuickReport генерирует отчеты, представляемые в виде полос различных типов. Именно для размещения в отчете полос предназначены такие компоненты, как QRSubDetail, QRStringsBand, QRBand, QRChildBand, QRGroup. Однако, понятие полосы тесно связано с отображением информации из баз данных. С этим же связаны такие компоненты, как QRDBTest, QRDBRichText, QRDBImage. Все они в совокупности позволяют строить отчеты, в которых автоматически просматриваются базы данных и отображается их текущее состояние. Но в данном разделе мы сосредоточимся на основном компоненте QuickRep и на компонентах, не связанных с данными. При этом можно строить только простые отчеты, содержащие тексты и рисунки, как показано на рис. 62.
| Рис. 62. Пример отчета | 
|
Основным компонентом, на котором строится весь отчет, является QuickRep. Он предоставляет ряд возможностей по управлению создаваемым отчетом, включая формирование заголовка, полос, шрифтов, установок принтера и др. Этот компонент является визуальным и после его соединения с базой данных может использоваться как контейнер полос, составляющих отчет.
Компонент QuickRep имеет ряд свойств, определяющих характеристики печати отчета:
| PrinterSetting | Задает число копий отчета и диапазон печатаемых страниц. |
| Page | Задает размер страницы PaperSize (можно установить заказной размер — Custom и определить длину и ширину страницы свойствами Length и Width), ее ориентацию и поля. |
| Options | Определяет, надо ли печатать верхний колонтитул первой страницы (FirstPageHeader) и нижний колонтитул последней (LastPageFooter). |
| Units | Задает единицу измерения размеров страницы, полей и т.п.: миллиметры, дюймы, пиксели и т.д. |
| Zoom | Масштаб печати в процентах. |
| ReportTitle | Заголовок окна предварительного просмотра. |
Перенесите на форму компонент QuickRep и посмотрите перечисленные и иные его свойства в Инспекторе Объектов. Одно из основных свойств — Bands. Оно имеет ряд подсвойств. Отметим из них следующие: HasTitle — имеется полоса заголовка отчета, HasDetail — имеется полоса детализации, HasPageHeader — имеется верхний колонтитул (заголовок) на каждой странице отчета, HasPageFooter — имеется нижний колонтитул на каждой странице отчета. Для дальнейшего рассмотрения компонентов установите в true свойство HasDetail. На компоненте QuickRep появится слабо видимая полоса с надписью «Detail». На этой полосе, увеличив при необходимости ее размеры, можно размещать компоненты, которые отображают ту или иную информацию: QRLabel, QRExpr, QRSysData, QRMemo, QRRichText, QRShape, QRImage.
Компонент QuickRep имеет два основных метода: Preview — предварительный просмотр, и Print — печать. Предварительный просмотр и даже печать отчета можно осуществлять и в процессе проектирования. Для этого надо щелкнуть правой кнопкой мыши на компоненте QuickRep и из всплывшего меню выбрать команду Preview. Перед вами откроется окно предварительного просмотра, в котором, в частности, имеется кнопка печати.
Компоненты QRLabel, QRMemo, QRRichText, QRShape, QRImage, размещаемые на полосах отчета, являются аналогами обычных компонентов — Label, Memo, RichEdit, Shape, Image, которые уже рассматривались ранее. Основной особенностью соответствующих компонентов QuickReport является их способность печататься в тех полосах отчета, в которых они размещены. Компоненты имеют два свойства, отсутствующих в обычных компонентах: Frame и Size.
Свойство Frame имеет ряд подсвойств, определяющих рамку вокруг компонента: Color — цвет, Style — стиль, Width — ширина, DrawBottom, DrawLeft, DrawRight, DrawTop — определяют наличие рамки соответственно внизу, слева, справа и вверху компонента.
Свойство Size имеет подсвойства, определяющие размер и место размещения компонента при печати. Все определяется в единицах измерения, заданных свойством Units компонента QuickRep.
Некоторые компоненты имеют свойство AlignToBand — выравнивание в полосе. Если это свойство установить в true, то компонент будет выровнен по краю полосы, заданному свойством Alignment: taLeftJustify — влево, taCenter — по центру, taRightJustify — вправо.
Остановимся теперь на свойствах отдельных компонентов. Интересное свойство имеет компонент QRRichText — ParentRichEdit. Это свойство указывает на обычный компонент RichEdit, текст из которого автоматически передается в компонент QRRichText. Вы можете, например, ввести в свое приложение компонент RichEdit и предоставить пользователю возможность вводить в него нужный текст, форматируя соответствующим образом слова и абзацы. Этот текст будет автоматически переноситься в отчет — в размещенный в нем компонент QRRichText. Впрочем, и в другие компоненты QuickReport можно программно заносить тексты и изображения, задаваемые пользователем. Например, вы можете ввести в свое приложение компонент Edit и предоставить пользователю возможность вводить в него нужный текст. А перед предварительным просмотром или печатью отчета вы можете перенести этот текст, например, в метку QRLabel, оператором
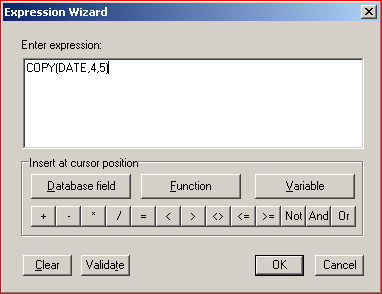
QRLabel1.Caption:=Edit1.Text;Компонент QRExpr позволяет отображать в отчете результаты каких-то вычислений. Основное свойство этого компонента — Expression. Нажав на кнопку с многоточием около этого свойства в Инспекторе Объектов, вы попадете в окно, представленное на рис. 63 а. В этом окне вы можете ввести выражение, результаты которого должны отображаться в отчете на месте расположения компонента QRExpr. Элементами выражения могут быть поля базы данных (Database field), такие переменные (Variable), как текущее время, дата, номер страницы и др., функции (Function). Кнопка Validate позволяет вам проверить синтаксическую правильность введенного выражения и посмотреть результат вычисления. Поэкспериментируйте с этим компонентом и вы легко поймете принципы работы с ним.
Пусть, например, вы хотите отобразить текущую дату, включая месяц и год, но не включая числа. Обычно дата отображается в формате «дд.мм.гг». Значит вам надо убрать из этого формата первые три символа, отображающие день. Это можно сделать с помощью функции копирования фрагмента строки COPY(DATE, 4, 5), в которой первый аргумент указывает строку, второй — индекс первого копируемого символа, третий — число копируемых символов. В приведенном примере DATE — функция, возвращающая текущую дату в виде строки.
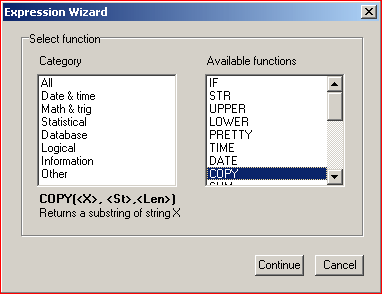
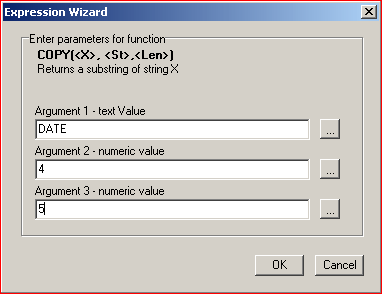
| Рис. 63. Окна ввода выражений компонента QRExpr: основное окно (а), окно выбора функции (б) и окно ввода параметров (в) | а) | 
|
| б) | 
| |
| в) | 
|
Вы можете просто написать приведенную выше функцию COPY с соответствующими аргументами в свойстве Expression. Но если вы хотите воспользоваться окном ввода выражений, то вам надо выполнить следующее. Нажмите кнопку Function. Перед вами откроется окно выбора функции, представленное на рис. 63 б. В левом списке вы видите категории функций, а в правом — доступные функции. В нашем примере вам надо выбрать в правом списке функцию COPY. При этом под списками вы видите пояснение функции и ее синтаксис. Нажмите кнопку Continue (продолжить). Вы попадете в окно ввода параметров, представленное на рис. 63 в. Может в его окнах непосредственно писать значения аргументов. Но если в качестве аргумента выступает другая функция (в нашем примере первый аргумент — функция DATE), то можете нажать кнопку с многоточием около окна соответствующего аргумента. Вы опять попадете в окно 63 а, можете в нем опять нажать Function и выбрать в появившемся окне рис. 63 б функцию DATE. После этого вы вернетесь в окно рис. 63 в, но в качестве аргумента в нем уже будет занесена функция. Таким образом просто вводить выражения, содержащие вложенные функции.
Когда вы ввели все аргументы, щелкните на ОК и вернетесь в основное окно рис. 63 а, в котором будет сформировано требуемое выражение. Щелкните в нем на OK и сформированное выражение занесется в свойство Expression.
Компонент QRSysData позволяет отображать в отчете системные данные. Его основное свойство Data, которое может принимать следующие значения:
| qrsDate | текущая дата |
| qrsDateTime | текущие дата и время |
| qrsDetailCount | число записей в базе данных |
| qrsDetailNo | текущий номер записи в базе данных |
| qrsPageNumber | номер текущей страницы |
| qrsReportTitle | заголовок отчета |
| qrsTime | текущее время |
Свойство Text компонента QRSysData определяет текст, предшествующий отображаемой величине.
Давайте в качестве примера использования всех этих компонентов рассмотрим создание простого отчета вида, представленного на рис. 4.16. Он содержит некоторый текст и рисунки, имеет нижние колонтитулы, в которых печатается название отчета и номер страницы. Кроме того, мы хотим, чтобы на первой странице над нижним колонтитулом было написано «МОСКВА» и дата создания отчета.
- Начните новый проект.
- Перенесите на форму компонент QuickRep и в его свойстве Bands установите в true подсвойство HasDetail — основная полоса, в которой вы будете писать текст, и подсвойство HasPageFooter — полоса нижних колонтитулов.
Свойство HasTitle можно устанавливать в true, а можно не устанавливать, поскольку различие между заголовком отчета и его полосой детализации проявляться в нашем случае не будет. Дело в том, что при работе с базами данных полоса детализации может печататься многократно и тогда надо отдельно выделить полосу заголовка, которая должна печататься только один раз. А в нашем случае полоса детализации будет печататься один раз, так что она не отличается от заголовка.
Если вы установили в true свойства HasDetail и HasPageFooter, то на поле компонента QuickRep появятся слабо видимые полосы с надписями «Detail» и «Page Footer». - Перенесите в верхнюю часть полосы детализации компонент QRImage. Щелкните на кнопке с многоточием около его свойства Picture и загрузите в него какую-нибудь картинку так же, как в обычный компонент Image (см. Раздел выше).
- Перенесите в полосу детализации компонент QRLabel, расположите его под рисунком и задайте заголовок отчета в свойстве Caption. Установите свойство Alignment в taCenter и AlignToBand в true. Это обеспечит размещение заголовка в центре страницы по горизонтали. Назовите эту метку QRLTitle. В дальнейшем нам надо будет на нее ссылаться.
- Разместите примерно в центре страницы компонент QRRichText, в котором будет писаться основной текст. Напишите какой-нибудь текст в свойстве Lines.
Теперь на страницу надо добавить строку с текстом «МОСКВА» и датой создания отчета. Но если мы разместим ее под компонентом QRRichText, то в отчете она окажется непосредственно под текстом. А мы хотим разместить ее внизу страницы. Поэтому нам надо ввести в отчет еще одну полосу. - Перенесите на форму компонент QRSubDetail. Установите его свойство AlignToBottom в true. Это обеспечит размещение полосы внизу страницы.
- Разместите на полосе SubDetail компонент QRLabel, написав в его свойстве Caption текст «МОСКВА».
- Разместите правее метки компонент QRSysData. В его свойстве Data установите значение qrsDate. Этот компонент будет отображать дату создания отчета.
Это не лучший вариант, так как при этом будет отображаться день, месяц и год. Если хотите, чтобы отображались только месяц и год, используйте вместо QRSysData компонент QRExpr, в котором можно, как показано выше, задать отображение даты без указания дня.
Осталось внести информацию в нижний колонтитул страницы. - Перенесите на полосу «Page Footer» компонент QRLabel, задайте в его свойстве Caption текст (например, «Отчет по изучению Delphi»). Установите свойство Alignment в taLeftJustify и AlignToBand в true. Это обеспечит выравнивание метки по левому краю страницы. Установите в свойстве Frame подсвойство DrawTop в true. Это обеспечит появление линии, отделяющей колонтитул от текста.
- Перенесите на полосу «Page Footer» компонент QRSysData. В его свойстве Data установите значение qrsPageNumber. Этот компонент будет отображать номер страницы. Установите свойство Alignment в taRightJustify и AlignToBand в true. Это обеспечит выравнивание номера по правому краю страницы,
Проектирование отчета завершено. Щелкните правой кнопкой мыши на компоненте QuickRep и из всплывшего меню выберите команду Preview. Перед вами откроется окно предварительного просмотра, в котором вы увидите свой отчет. Подберите размещение компонентов и размеры шрифтов в них так, чтобы все выглядело прилично.
Конечно, подобный отчет совсем не интересен, так как он весь создан в процессе проектирования. К тому же вы никак не использовали возможностей форматирования текста в компоненте QRRichText. Поэтому текст выглядит некрасиво. Давайте теперь создадим форму (рис. 64), которая управляла бы построением, просмотром и печатью этого отчета. - Дайте имя FRep вашей форме (свойство Name). По этому имени вы потом сможете ссылаться на ее компоненты.
- Проверьте, что свойство Visible этой формы установлено в false. Это необходимо сделать, так как форма в дальнейшем должна быть невидимой.
| Рис. 64. Окно формы, управляющей подготовкой отчета | 
|
- Сохраните проект, дав файлу формы имя URep. Это имя автоматически присвоится модулю текста формы и по нему вы сможете впоследствии сослаться на этот модуль.
- Откройте командой File | New Form новую форму.
- Выполните команду Project | Options, в открывшемся окне Опций проекта перейдите на страницу Forms и в списке Main Form выберите главной текущую форму Form1. Форма FRep должна быть вспомогательной.
- Сохраните модуль новой формы, дав его файлу имя URep1. По этому имени вы сможете ссылаться на него из модуля URep.
- Перенесите на новую форму компоненты главное меню MainMenu, FontDialog, RichEdit, Edit и Button. Расположите их примерно так, как показано на рис. 4.18. В меню введите раздел Отчет с подразделами Показать и Печать, и раздел Шрифт. В свойство Lines компонента RichEdit введите некоторый начальный текст, например, тот, который вы ранее вводили в QRRichText. В окно редактирования Edit введите текст заголовка вашего отчета.
Теперь осталось связать друг с другом две формы и написать небольшие команды управления. - Перейдите в модуль формы отчета URep и в его разделе implementation напишите оператор
Этот оператор позволит ссылаться из модуля отчета на компоненты главной формы.
- Перейдите в модуль главной формы URep1 и в его разделе implementation напишите оператор
Этот оператор позволит ссылаться из модуля главной формы на компоненты модуля отчета.
- В компоненте QRRichText формы URep раскройте выпадающий список в свойстве ParentRichEdit. В этом списке должна появится ссылка на компонент RichEdit формы Form1. Установите это свойство, чтобы связать окна редактирования друг с другом.
- В обработчик события OnClick кнопки на форме Form1 внесите оператор
Он обеспечит пересылку в метку заголовка отчета QRLTitle текста, который пользователь ввел в окно Edit1.
- В обработку команды меню Шрифт вставьте операторы
Эти операторы, обеспечивающие форматирование в окне RichEdit1, уже рассматривались в разделе ранее
- В обработку команды меню Просмотр вставьте оператор
Приложение закончено. Запустите его на выполнение. Отформатируйте текст в окне (см. пример на рис. 64). Выполните команду Просмотр. Вы увидите окно предварительного просмотpa, показанное на рис. 65.
| Рис. 65. Предварительный просмотр отчета | |

|
В этом окне вы можете просматривать отчет, изменяя размер изображения, переходить со страницы на страницу (ваш отчет имеет всего одну страницу, так что переходы в нем невозможны), сохранять отчет в файле, проводить установку принтера, печатать отчет, сохранять его в файле, чтобы в каких-то будущих сеансах можно было загрузить его опять из файла. Словом, возможностей много. Опробуйте их все.
Контрольні питання
1. Надати характеристику методам компонентів забезпечуючих друк Delphi
2. Навести характеристику друку за допомогою компонента Printer
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 3: МАСИВИ. ЗАПИСИ ТА МНОЖИНИ
ТЕМА 3.1: МАСИВИ
Лекція №24 –Масиви
План заняття
1. Характеристика масивів
2. Принципи об’яви масивів
3. Операції з масивами
4. Ввод масива
Массивы
Массив — это структура данных, представляющая собой набор переменных одинакового типа, имеющих общее имя. Массивы удобно использовать для хранения однородной по своей природе информации, например, таблиц и списков.
Дата добавления: 2014-12-01; просмотров: 1534;
