Структурированные типи данных
Структурированные типы данных определяют наборы однотипных или разнотипных элементов. Типы элементов образуются из других типов (простых, структурированных и др.).
Структурированные типы, как правило, содержат более одного значення и формально могут рассматриваться как некий сложный набор, состоящий из данных простых типов. Элементами данных структурированных типов можно манипулировать как по отдельности, так и вместе. Кроме того, в Object Pascal предусмотрена возможность вложения структурных типов друг в друга, т.е. структурированный тип может, в свою очередь, содержать данные структурированного типа. При зтом допускается произвольная глубина вложенности. Однако суммарная длина любого из структурированных типов не должна превышать 2 Гбайт.
В Object Pascal можно выделить четыре структурированннх типа:
• массивы;
• записи;
• множества;
• файли.
При обьявлении структурированного типа можно использовать зарезервированное слово packed(упакованный). В стандартом Pascal зто слово давало команду компилятору по возможности экономить память, отводимую под злементы структурированного типа. Однако в Object Pascal оно не оказывает никакого действия, так как упаковка и распаковка данных здесь производится автоматически, где это возможно. Таким образом, компилятор фактически игнорирует packed.
Контрольні питання
1. Навести поняття структурованих типів даних Delphi
2. Охарактеризувати принципи застосування даного типу даних
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 2: ПРОЦЕДУРНО-ОРІЄНТОВАНЕ ПРОГРАМУВАННЯ. ПРОГРАМУВАННЯ ГРАФІКИ
ТЕМА 2.2: ГРАФІКА, МУЛЬТИМЕДІЯ ТА ДРУК
Самостійне заняття №17 –Малювання
План заняття
1. Огляд властивостей, подій та методів об’єкта Canvas
2. Огляд поняття кольорова константа
3. Характеристика об’єктів TBitmap, TComboBox, TDBComboBox, TDBGrid, TDBListBox, TDirectoryListBox, TDrawGrid, TFile-ListBox, TForm, Tlmage, TListBox, TOutline, TPaintBox, TPrinter, TStringGrid.
В Delphi существуют такие классы для использования графических средств Windows: TCanvas(холст, канва), TFont(шрифт), ТРеп(перо), TBrush(кисть).
Изображения можно строить, например, на поверхности формы различными инструментами во время выполнения приложения. В этом случае изображение представляет собой комбинацию графических примитивов (простейших фигур), таких, как точка, линия, круг или прямоугольник. Также возможен вывод текста в графическом режиме.
Для выполнения операций рисования необходимо использовать класс TCanvas.
Объект Canvasпредставляет собой поверхность рисования для объектов, которые прорисовывают свое собственное изображение. Стандартные оконные элементы управления, такие, как однострочный редактор или список, не требуют холста, так как они рисуются посредством Windows.
Использование свойств, событий и методов объекта Canvasобеспечивает возможность:
■ создания изображений с помощью специальных объектов, таких, как кисть, перо и шрифт;
■ рисования и заливки различных фигур или линий;
■ вывода текста в графическом режиме;
■ вывода графических изображений;
■ программирования реакции на изменения в текущем изображении.
С помощью его свойств и методов можно рисовать на поверхности видимых объектов, которые включают этот класс и, соответственно, имеют свойство Canvas.Это, например, такие объекты, как TBitmap, TComboBox, TDBComboBox, TDBGrid, TDBListBox, TDirectoryListBox, TDrawGrid, TFile-ListBox, TForm, Tlmage, TListBox, TOutline, TPaintBox, TPrinter, TStringGrid.
Свойство Canvasпредставляет собой объект, который объединяет в себе поле для рисования и объекты пера (Реп),кисти (Brush)и шрифта (Font). При помощи объекта Canvasможно воспроизводить на форме любые графические объекты - картинки, многоугольники, текст и т.п. без применения классов Tlmage, TShapeи TLabel(что позволяет избавиться от использования дополнительных ресурсов), однако при этом необходимо обрабатывать событие OnPaintтого объекта, на канве которого производится рисование.
Ниже будут подробно рассмотрены свойства объекта Canvas.
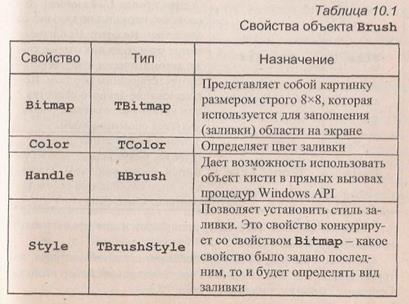
Свойство Brush(тип TBrush)представляет собой объект кисти со своим набором свойств, которые приведены в табл. 10.1.

Свойство ClipRect(тип TRect)определено только для чтения и является прямоугольником, на котором происходит графический вывод.
Свойство CopyMode(тип TCopyMode)задает, каким образом будет происходить копирование изображения (с помощью метода CopyRect)на канву: один к одному, с инверсией изображения и др.
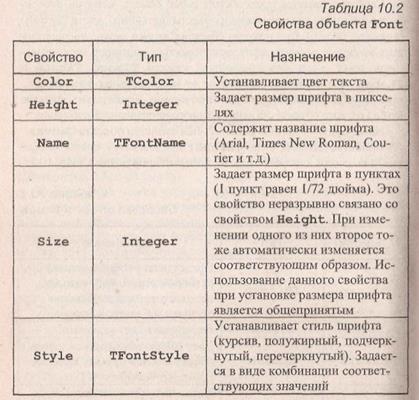
Свойство Font(тип TFont)определяет параметры шрифта, которым выводится текст на холсте. Свойства, перечисленные в табл. 10.2, позволяют устанавливать различные параметры шрифта.


Свойство PenPos(тип TPoint)определяет текущую позицию пера. Рекомендуется перемещать перо с помощью метода MoveTo,а не прямой установкой данного свойства.
Свойство Pixels [X, Y: Integer](тип TColor)является двухмерным массивом элементов изображения (пикселей), с помощью которого можно получить доступ к каждой отдельной точке изображения и определить ее цвет.
Здесь имеет смысл более подробно рассказать о классах TColor, TBrushStyle, TFontStyle, TPenStyleи TPenMode,которые упоминались в табл. 10.1-10.3.
В процессе рисования с использованием методов объекта Canvas требуется задавать цвета линий, текста и заливки, что делается путем установки свойства Colorобъектов пера, шрифта и кисти соответственно. Для задания определенного цвета применяются специальные цветовые константы. Существует большое количество таких констант, в чем можно убедиться, раскрыв в Инспекторе объектов список цветов в поле справа от свойства Colorлюбого из компонентов, например Form.В качестве основных можно выделить одиннадцать цветовых констант, список которых приведен ниже:
■ clBlack- черный цвет;
■ clMaroon- коричневый цвет;
■ clGray- серый цвет;
■ clBlue- синий цвет.
■ с1 Aqua- голубой цвет;
■ clGreen- темно-зеленый цвет;
■ clLime- светло-зеленый цвет;
■ clFuchsia- фиолетовый цвет;
■ clRed- красный цвет;
■ clYellow- желтый цвет;
■ clWhite- белый цвет.
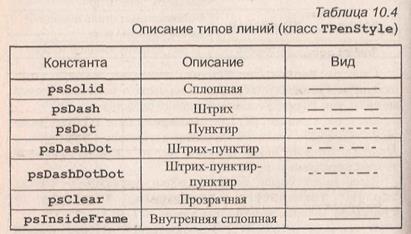
■ Класс TPenStyleиспользуется для того, чтобы задавать тип линий при использовании различных графических методов. Свойство Style(тип TPenStyle)объекта пера Репможет принимать одно из значений, приведенных в табл. 10.4.

Необходимо дополнительно пояснить различие между сплошной и внутренней сплошной линиями. Разница между этими двумя стилями проявляется только в том случае, когда толщина линии больше 1. Если свойству Styleобъекта пера Репустановить значение psInsideFrame, то фигура будет полностью вписана в заданных координатах при рисовании графическими методами, то есть внешняя граница линии будет точно вписываться в заданные границы. Если же это свойство будет иметь значение psSolid,то линия (толщина которой больше 1) будет разделена пополам, и одна ее половина окажется внутри заданных границ, а другая половина - за пределами этих границ.
■ Следует также помнить о том, что штриховые и пунктирные линии нельзя использовать, если толщина линии больше 1.
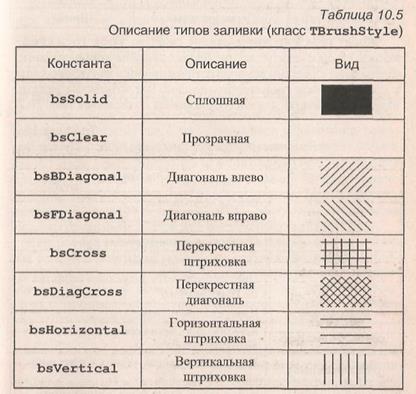
■ Стиль заливки фигур при использовании графических методов определяется свойством Style(тип TBrushStyle)объекта Brush.Все возможные значения данного свойства и типы заливки приведены в табл. 10.5.

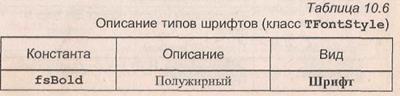
■ Вид шрифта, которым будет выводиться текст, определяется установкой нескольких параметров: название шрифта, стиль, размер. Стиль шрифта задается с помощью свойства Style(тип TFontStyle)объекта Font.Возможные стили оформления шрифтов отображены в табл. 10.6.


Объект пера Penимеет важное свойство Mode(тип ТРеп-Mode),которое определяет различные способы комбинирования цветов фона с цветами различных точек, линий и фигур, рисуемых с использованием графических методов. Все возможные режимы наложения пикселей в процессе рисования приведены в табл. 10.7


Следует обратить внимание еще на один момент. В табл. 10.7 речь идет только о цвете пера (класс TPenColor).Однако всё вышеперечисленное также относится и к цвету заливки (класс TBrushColor).Другими словами, как цвет пера, так и цвет заливки комбинируются с цветом фона в соответствии с заданным режимом рисования.
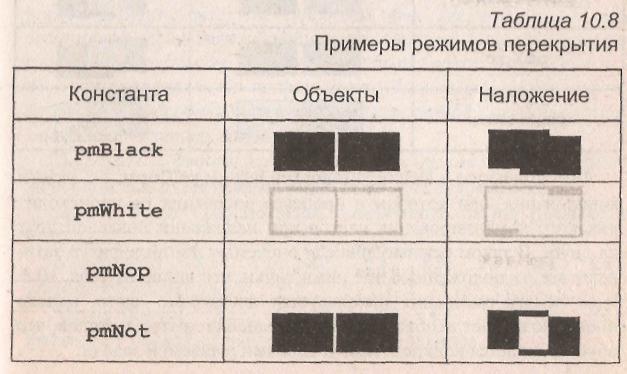
По сути, свойство Modeпера Репопределяет режим перекрытия и наложения различных графических объектов. Рассмотрим примеры перекрытия двух прямоугольников в различных режимах (см. табл. 10.8). Для левого прямоугольника свойству Colorкисти Brushзадается значение clBtnShadow{Тень кнопки), для правого - clBtnFace{Поверхность кнопки). В большинстве представленных в таблице случаев используется белый фон. Исключением являются те примеры, когда результат наложения не виден на белом фоне. В этом случае применяется темный фон.
Для режима piriNopиллюстрация отсутствует, поскольку при такой установке результаты выполнения графических методов не отображаются и никаких изменений на поверхности рисования не происходит. Этот режим можно применять, например, в тех ситуациях, когда в определенные моменты выполнения программы возникает необходимость заблокировать вывод графических изображений.


По умолчанию в Delphi установлен режим ртСору,т.е. режим копирования, при котором в процессе рисования не происходит никакого комбинирования цветов при наложении пикселей друг на друга. В таком режиме пиксели рисуемых линий и фигур затирают все расположенные под ними точки, что видно из табл. 10.8. Этот режим рисования используется достаточно часто, однако иногда возникает необходимость применения других методов, что обуславливается конкретными условиями решаемой задачи.
Определенный интерес представляют режимы pmMask{Маска) и pmMerge{Поглощение), работу которых лучше всего продемонстрировать на наиболее ярком примере с использованием черного и белого цветов.
Пусть необходимо на поверхности рисования изобразить некоторую фигуру. Если цвет фона будет белым, а цвет заливки черным, то при использовании режима pmMaskбудет нарисована черная фигура на белом фоне, а при использовании режима pmMergeэта фигура будет заливаться цветом фона и просто не будет видна. Если же цвет фона выбрать черным, а цвет заливки - белым, то результат будет прямо противоположным, то есть в режиме pmMaskфигура будет заливаться цветом фона и не будет видна на поверхности рисования, а в режиме pmMergeбелая фигура будет отображена на черном фоне.
Следует особо отметить режим pmXor(исключающее ИЛИ). В этом режиме происходит довольно сложное комбинирование цветов фона и рисунка, с трудно предсказуемым результатом (например, при наложении красного прямоугольника на белый фон он будет отображен лазурным цветом). Различные сочетания цветов рисунка и фона будут давать разные результаты. Таким образом, получается, что при использовании данного режима испорченным оказывается как рисунок, так и фон. Однако у данного режима есть очень полезная особенность, которая основана на внутренней логике оператора XOR, возвращающего 0, если оба бита, участвующие в операции, имеют одинаковое значение (0 и 0 или 1 и 1). Благодаря этой особенности появляется возможность восстанавливать затертый рисунком фон (независимо от его сложности). Если вначале нарисовать рисунок, а затем повторно изобразить его тем же цветом и на том же месте, то рисунок исчезнет и первоначальный фон будет полностью восстановлен. Аналогичные особенности имеет и режим pmNotXor(инвертирование исключающего ИЛИ).
Для режима pmXorискажения цветов рисунка не происходит на черном фоне, для режима pmNotXor- на белом фоне.
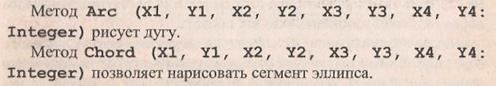
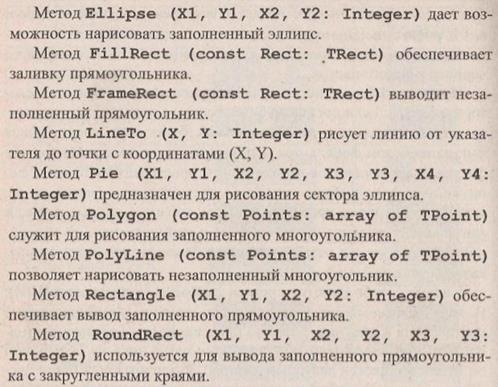
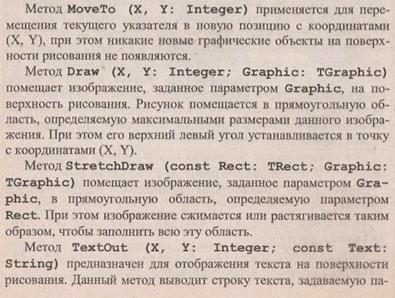
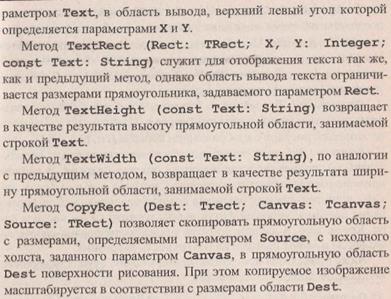
Далее будут рассмотрены важнейшие методы объекта Canvas.


При прорисовке линий с помощью вышеприведенных методов используются свойства пера (Реп), а при заполнении внутренних областей - свойства кисти (Brush).



При любом изменении содержимого поверхности рисования, то есть при использовании методов, связанных с рисованием или выводом текста на поверхность рисования, возникают события OnChanging и OnChange. Событие OnChanging возникает непосредственно перед модификацией холста, а событие OnChange -после модификации. Обработчики этих событий программируются вручную, так как объект Canvas не доступен на этапе проектирования, что исключает возможность автоматического создания заготовок данных обработчиков в редакторе кода.
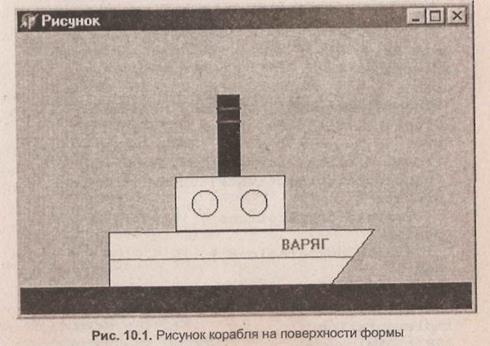
Пример 10.1. Рисование на поверхности формы с использованием свойств и методов объекта Canvas. Необходимо нарисовать простейший рисунок с изображением корабля (см. рис. 10.1).
Решение. Для построения данного изображения будут использованы различные свойства и методы объекта Canvas. В данном примере рассматривается применение методов для рисования линий, эллипсов, прямоугольников и многоугольников. Для управления цветом и заливкой фигур используются классы кисти и пера. Кроме того, в данном примере проиллюстрирована работа со шрифтом и вывод надписи на поверхность рисования.
Ниже приводится программный код модуля, осуществляющего построение данного изображения.


Контрольні питання
1. Навести огляд властивостей, подій та методів об’єкта Canvas
2. Навести огляд поняття кольорова константа
3. Надати характеристику об’єктів TBitmap, TComboBox, TDBComboBox, TDBGrid, TDBListBox, TDirectoryListBox, TDrawGrid, TFile-ListBox, TForm, Tlmage, TListBox, TOutline, TPaintBox, TPrinter, TStringGrid.
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 2: ПРОЦЕДУРНО-ОРІЄНТОВАНЕ ПРОГРАМУВАННЯ.
ПРОГРАМУВАННЯ ГРАФІКИ
ТЕМА 2.2: ГРАФІКА, МУЛЬТИМЕДІЯ ТА ДРУК
Лекція №22 –Графічні компоненти
План заняття
1. Характеристика компонента Image
2. Характеристика компонента Shape
3. Характеристика компонента Bevel
В стандартную библиотеку визуальных компонентов Delphi входит несколько объектов, с помощью которых можно придать программе более красивый, наглядный и оригинальный вид. Это такие компоненты, как Image, Shape, Bevel, PaintBox.
Компонент Image позволяет поместить графическое изображение в любое место на форме. Данный компонент довольно прост в использовании. Для включения этого объекта в состав приложения необходимо выбрать его на странице Additional Палитры компонентов и поместить в нужное место формы. Изображение можно загрузить во время дизайна в редакторе свойства Picture(Инспектор объектов). Файл изображения должен иметь формат BMP (bitmap), WMF (Windows Meta File), EMF (Windows Enhanced Meta File) или ICO (icon). Кроме этого, существует возможность отображать графические файлы в формате JPEG или JPG. Однако следует учесть тот факт, что при отображении рисунка в /данном формате исключается возможность применения 


 методов рисования различных графических примитивов на поверхности компонента Image.
методов рисования различных графических примитивов на поверхности компонента Image.
Для работы с изображениями в формате JPEG или JPG также применяется специальный класс TJPEGImage.Чтобы использовать этот класс, необходимо в разделе usesподключить модуль JPEG.
Как известно, форматов хранения изображений существует огромное множество (например, наиболее известны PCX, GIF, TIFF). Для включения в программу изображений в этих форматах нужно либо перевести их в формат BMP, либо использовать библиотеки третьих фирм, в которых есть аналог TImage,поддерживающий данные форматы.
Наиболее важными являются нижеперечисленные свойства объекта Image.
Свойство Picture(тип TPicture)определяет изображение, которое появится в поле компонента Image. При проектировании следует помнить, что изображение, помещенное на форму во время дизайна, включается в файл проекта DPR и затем присоединяется к исполняемому файлу. Поэтому такой ЕХЕ-файл может получиться достаточно большим. В качестве альтернативы можно рассмотрегь загрузку картинки во время выполнения программы.
Свойство Pictureпредставляет собой объект со своим набором свойств и методов. Изображение в данный объект может загружаться из разных источников, а именно:
■ из графического файла;
■ из другого компонента, содержащего изображение;
■ из файла ресурсов.
Для загрузки изображения из файла применяется метод LoadFromFile, который имеет следующий синтаксис:
LoadFromFile (const FileName: String);
Имя файла задается параметром FileName.Загружать рисунок можно из графических файлов с расширением BMP, WMF, EMF, ICO или JPG.
Загрузка изображения из другого компонента выполняется с применением свойства класса TPicture,которое указывает тип графики в объекте-источнике, то есть свойство Bitmapдля типа TBitmap, Iconдля типа TIconили MetaFileдля типа TMetaFile.После чего для любого из этих свойств вызывается метод Assign,имеющий такой формат:
Assign (Source: TPersistent);
Пусть необходимо скопировать изображение типа TIconиз графического образа Image с именем Imlв другой образ с именем Im2.Это делается следующим образом:
Im2.Picture.Icon.Assign (Iml.Picture.Icon);
Загрузить изображения из файла ресурсов можно при помощи метода LoadFromResourceName,который имеет такой синтаксис:
LoadFromResourceName (Instance: THandle; const ResName: String)
Данный метод вызывается только для класса TBitmap.
Файл ресурсов подготавливается с помощью любого редактора ресурсов и перед использованием подключается к программному модулю директивой компилятора {$R Имя_файла_ресурсов}.
Для сохранения изображения, содержащегося в образе, используется метод SaveToFile класса TPicture.Данный метод имеет следующий синтаксис:
SaveToFile (const FileName: String)
Свойство Center(тип Boolean),установленное в True,обеспечивает совмещение центра изображения с центром объекта TImage.
Свойство AutoSize(тип Boolean),установленное в True,обеспечивает автоматическое увеличение или уменьшение размеров компонента Image до размеров содержащегося в нем изображения.
Свойство Stretch(тип Boolean),установленное в True,обеспечивает автоматическое сжатие или растягивание изображения до размеров объекта Image. Данное свойство не действует на пиктограммы, которые загружаются со своими исходными размерами.
Если оба последних свойства установлены в False,а изображение, загружаемое в графический образ, превосходит его по размерам, то часть данного изображения, не попавшая в область 



 компонента Image, будет отсекаться. Чтобы избежать этого, необходимо либо устанавливать одному из свойств AutoSizeили Stretchзначение True(что бывает не всегда удобно и возможно), либо организовывать прокрутку изображений.
компонента Image, будет отсекаться. Чтобы избежать этого, необходимо либо устанавливать одному из свойств AutoSizeили Stretchзначение True(что бывает не всегда удобно и возможно), либо организовывать прокрутку изображений.
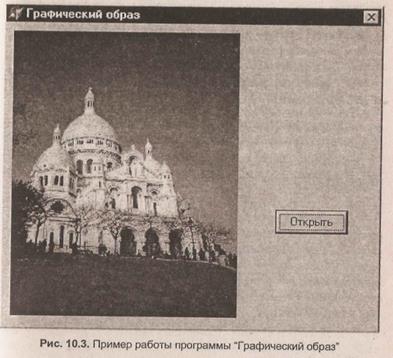
Рассмотрим простейший пример работы с графическим образом.
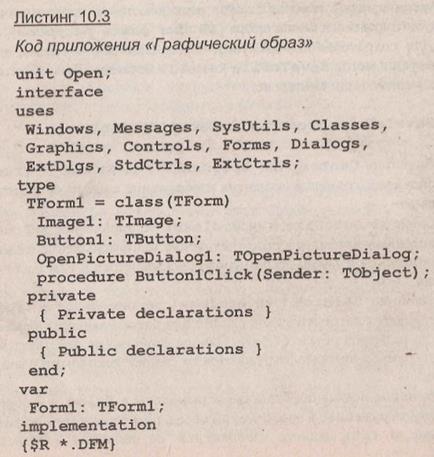
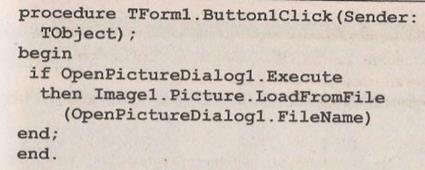
Пример 10.3. Загрузка изображения из графического файла.
Решение. На созданную форму помещается компонент Imagel,кнопка Buttonl с заголовком Открыть и диалог OpenPictureDialogl.Свойству Stretch компонента Image присваивается значение True.
Программа, код которой представлен ниже, по нажатию кнопки Открыть вызывает диалог OpenPictureDialogl,затем открывает выбранный файл и помещает его содержимое в поле компонента Imagel,соответственно, сжимая или растягивая изображение до установленных размеров графического образа.


Как видно из приведенного листинга, решение задачи оказалось довольно простым - потребовалось вставить всего лишь один оператор в тело обработчика события OnClickкнопки Открыть. Результат работы программы будет иметь вид, показанный на рис. 10.3.

Компонент Shape предназначен для отображения простейших графических объектов (круг, квадрат и т.п.) на форме (см. рис. 10.4).








Данный компонент имеет следующие свойства.
Свойство Shapeзадает вид объекта и может принимать такие значения:
■ stCircle-круг;
■ stEllipse-эллипс;
■ stRectangle- прямоугольник;
■ stRoundRect- прямоугольник с закругленными краями;
■ stRoundSquare- квадрат с закругленными краями;
■ stSquare- квадрат.
Свойство Репопределяет цвет и вид границы объекта. Свойство Brushзадает цвет и вид заполнения объекта.
Все эти свойства можно изменять как во время дизайна, так и во время выполнения программы.
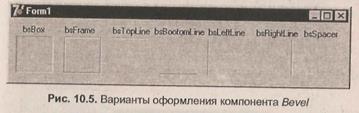
Компонент Bevel представляет собой объект фаски для оформления программы с целью лучшего визуального восприятия. Он может принимать вид рамки или линии. Объект предоставляет более скромные возможности по сравнению с Panel,но занимает меньше ресурсов. Внешний вид задается с помощью свойства Shape,которое может принимать одно из перечисленных ниже значений:
■ bsBox- прямоугольник;
■ bsFrame- рамка;
■ bsTopLine- линия сверху;
■ bsBottomLine- линия снизу;
■ bsLef tLine- линия слева;
■ bsRightLine- линия справа;
■ bsSpacer- невидимая прямоугольная область.
Возможные варианты оформления компонента Bevel показаны на рис. 10.5.

Свойство Styleопределяет стиль оформления фаски и принимает одно из двух значений:
■ bsLowered- вдавленная (утопленная) фаска;
■ bsRaised- выпуклая (приподнятая) фаска.
Компонент PaintBox используется для построения приложений типа графического редактора или, например, в качестве места построения графиков. Собственно, этот объект является просто областью для рисования. В данный компонент нельзя загружать готовые изображения. Существенно, что координаты указателя мыши, передаваемые в обработчики соответствующих событий (OnMouseMoveи др.), являются относительными, то есть определяют смещение указателя мыши относительно левого верхнего угла объекта TPaintBox, а не относительно левого верхнего угла формы. Основным свойством данного компонента является свойство Canvas.Параметры шрифта, линий и заливки задаются, соответственно, свойствами Font, Penи Brush.
Контрольні питання
1. Навести характеристику компонента Image
2. Навести характеристику компонента Shape
3. Навести характеристику компонента Bevel
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 2: ПРОЦЕДУРНО-ОРІЄНТОВАНЕ ПРОГРАМУВАННЯ. ПРОГРАМУВАННЯ ГРАФІКИ
ТЕМА 2.2: ГРАФІКА, МУЛЬТИМЕДІЯ ТА ДРУК
Лекція №23 –Введення в мультимедію
План заняття
1. Характеристика поняття мультимедія
2. Характеристика компонентів мультимедії
"Мультимедиа" - это термин, относящийся почти ко всем формам анимации, звукам, видео, которые используются на компьютере.
В этой главе будут рассмотрены вопросы, посвященные использованию аудио- и видеовозможностей компьютера. Применение соответствующих компонентов с их свойствами и методами позволяет сделать создаваемые приложения более удобными и привлекательными для пользователя. Delphi дает возможность легко включать в программу такие мультимедийные объекты, как звук и видео. В данном разделе обсуждается применение двух компонентов Delphi, предназначенных для работы с мультимедиа, а именно: компонентов Animate и MediaPlayer. Подробно рассматривается управление этими компонентами в приложении и получение информации об их текущем состоянии.
С помощью данных компонентов производятся следующие операции:
■ отображение простой анимации;
■ показ видеоклипов в формате Microsoft's Video for Windows (AVI);
■ воспроизведение звуков и музыки из MIDI- и WAVE-файлов.
Видеоклипы в формате AVI содержат набор отдельных кадров, а также могут содержать звук. При последовательном отображении этих кадров создается эффект движения.
Компонент Animate используется для проигрывания АVI-файлов и для отображения стандартной анимации Windows. На 



 воспроизводимые данным компонентом AVI-файлы установлен ряд ограничений, а именно:
воспроизводимые данным компонентом AVI-файлы установлен ряд ограничений, а именно:
■ эти файлы не должны содержать звука;
■ информация в них не должна быть сжатой;
■ размер файла не должен превышать 64 Кбайт.
Основные свойства компонента Animate представлены ниже.
Свойство FileName(тип TFileName)служит для задания имени воспроизводимого AVI-файла.
Свойство CommonAVI(тип TCommonAVI)дает возможность выбрать один из стандартных клипов Windows и принимает такие значения:
■ aviNone- отсутствие стандартной анимации;
■ aviCopyFile- копирование одного файла;
■ aviCopyFiles- копирование нескольких файлов;
■ aviDeleteFile- удаление файла;
■ aviEmptyRecycle- очистка корзины;
■ aviFindComputer- поиск компьютера;
■ aviFindFile- поиск файла;
■ aviFindFolder- поиск папки;
■ aviRecycleFile- перемещение файла в корзину.
Если свойству FileNameприсвоено имя какого-либо файла, то значение свойства CommonAVIавтоматически изменяется на aviNone,и наоборот, если свойство CommonAVIпринимает значение, отличное от aviNone,то свойство FileNameавтоматически сбрасывается. Таким образом, решающую силу имеет то из двух указанных свойств, которое было изменено последним.
Свойство ResHandle(тип THandle)ссылается на модуль, в котором находится изображение в виде ресурса.
Свойство ResID(тип Integer)указывает номер ресурса в модуле, определенном свойством ResHandle.
Свойство FrameCount(тип Integer)позволяет подсчитать количество кадров видеоклипа.
Свойство FrameHeight (тип Integer)дает возможность узнать высоту кадров видеоклипа в пикселях.
Свойство FrameWidth(тип Integer)применяется для определения ширины кадров видеоклипа в пикселях.
Последние три приведенных свойства являются свойствами времени выполнения и доступны только для чтения.
Свойство AutoSize(тип Boolean),по умолчанию установленное в True,задает автоматическую подстройку размера компонента Animate под размеры кадров видеоклипа.
Свойство Active(тип Boolean)позволяет начать воспроизведение видеоклипа при задании ему значения True.Для отключения компонента Animate необходимо программно задать данному свойству значение False.
Свойство StartFrame(тип Smalllnt)устанавливает начальный кадр видеоклипа.
Свойство StopFrame(тип Smalllnt)задает конечный кадр видеоклипа.
Свойство Repetition(тип Integer) устанавливает число повторений воспроизведения видеоклипа. По умолчанию данное свойство имеет значение 0. Это означает, что видеоклип будет проигрываться до тех пор, пока не будет остановлен пользователем.
Свойство Center(тип Boolean),установленное в True, обеспечивает совмещение Центра выводимого изображения с центром компонента Animate.
Свойство Open(тип Boolean)позволяет определить, готов ли компонент Animate к воспроизведению. Это свойство доступно только при выполнении программы. Если выбор и загрузка видеоклипа произошли успешно, то значение этого свойства устанавливается в True.В противном случае свойство Openсохраняет значение False.
Для работы с видеоклипами предназначены нижеприведенные методы компонента Animate.
Метод Play (FromFrame, ToFrame: Word; Count: Integer)даст возможность воспроизводить видеоклип. Воспроизведение клипа начинается с кадра, заданного параметром FromFrame, и заканчивается кадром, указанным в параметре ToFrame. С помощью параметра Countопределяется число повторений. Данный метод в соответствии с заданными параметрами автоматически задает свойствам StartFrame, StopFrameи Repetitionзначения, требуемые при воспроизведении, а также устанавливает свойство Activeв True.
Метод Stopпрекращает воспроизведение видеоклипа и задает свойству Activeзначение False.
Метод Resetдействует так же, как и предыдущий метод, но дополнительно сбрасывает свойства StartFrameи StopFrame,присваивая им значения по умолчанию.
Метод Seek (Frame: Smalllnt)позволяет вызвать кадр с порядковым номером, задаваемым параметром Frame.При вызове данного метода свойству Openавтоматически присваивается значение True.
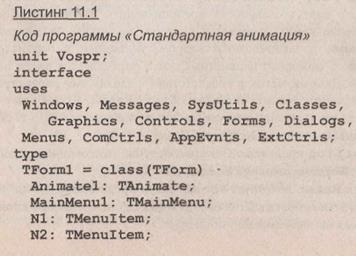
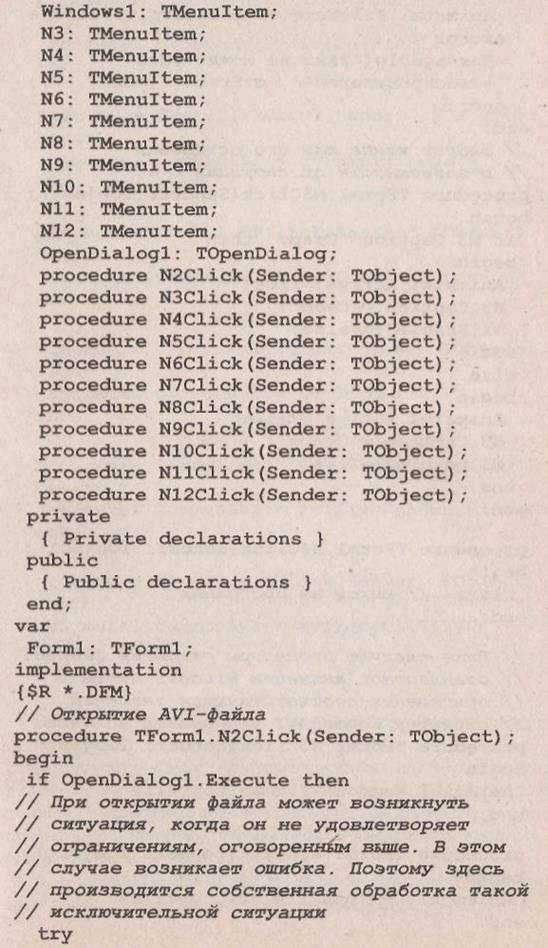
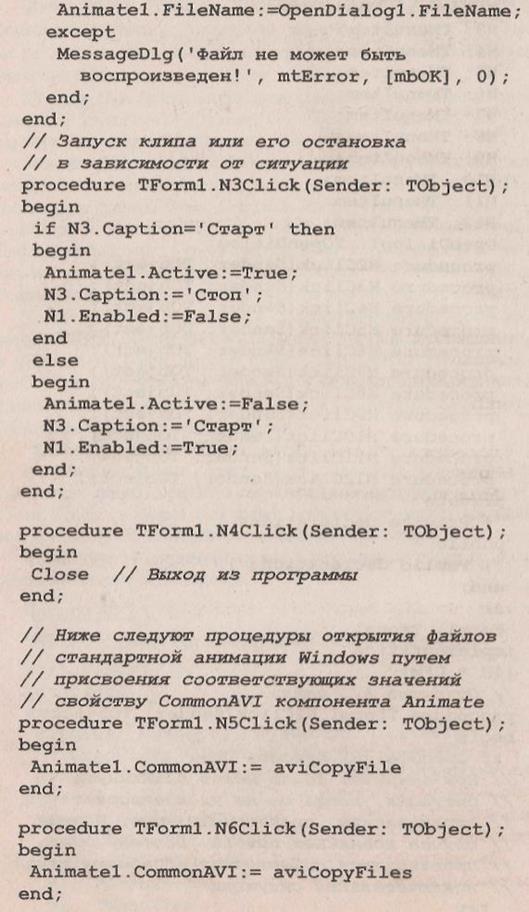
Пример 11.1. Пусть необходимо создать приложение с использованием компонента Animate, способное воспроизводить стандартную анимацию Windows и AVI-файлы.
Решение. Вначале на созданную форму нового приложения помещается компонент Animate. Затем добавляется меню MainMenu, содержащее пункты Файл, Старт и Выход. Пункт Файл имеет два подпункта: Открыть А VI-файл и Стандартная анимация Windows. Последний подпункт, в свою очередь, имеет собственные подпункты, названные в соответствии с возможными значениями свойства CommonAVI.Названия этих подпунктов можно увидеть на рис. 11.1.
Далее на форму помещается стандартный диалог OpenDialog, который будет обеспечивать открытие с диска файла видеозаписи в формате AVI при выборе пункта меню Файл\Открыть AVI-файл. Для того чтобы в диалоговом окне отображались только файлы с расширением AVI, свойству Filterкомпонента Open-Dialog присваивается такое значение:
"Файлы видеозаписи (*.avi) *.avi.
По нажатию пункта Старт будет начинаться воспроизведение выбранного файла. При этом заголовок данного пункта меняется на Стоп. Теперь, выбирая этот пункт, пользователь может остановить воспроизведение (заголовок снова изменится на Старт).
В листинге 11.1 приводится код программы, которая позволяет решить поставленную задачу.




На рис. 11.1 представлен пример работы рассматриваемого приложения.
Компонент Animate предназначен только для воспроизведения простой анимации. Он часто используется для добавления анимационных пиктограмм при создании панелей инструментов, чтобы показать пользователю, что программа находится в процессе выполнения той или иной операции.
Для воспроизведения более сложных видеоклипов, а также звуковых файлов используется мультимедийный проигрыватель.

Контрольні питання
1. Надати характеристику поняття мультимедія
2. Надати характеристику компонентів мультимедії
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 2: ПРОЦЕДУРНО-ОРІЄНТОВАНЕ ПРОГРАМУВАННЯ. ПРОГРАМУВАННЯ ГРАФІКИ
ТЕМА 2.2: ГРАФІКА, МУЛЬТИМЕДІЯ ТА ДРУК
Самостійне заняття №18 –Діаграми та графіки
План заняття
1. Характеристика компонента Chart
2. Характеристика його властивостей
Диаграммы и графики позволяют более наглядно представлять различного рода числовую информацию в графической форме.
Компонент Chart предназначен для работы со сложными диаграммами и графиками различных видов, в том числе и с объемными. Этот компонент имеет большое количество различных свойств. Некоторые свойства, в свою очередь, являются объектами и имеют собственные свойства.
Работа с данным компонентом осуществляется с помощью редактора Editing Chart (см. рис. 10.6), который вызывается двои 

 ным щелчком на компоненте Chart или через поле значения свойства SeriesListв Инспекторе объектов.
ным щелчком на компоненте Chart или через поле значения свойства SeriesListв Инспекторе объектов.

Самое важное свойство, присущее компоненту Chart, - это свойство Series [Index: Longint](тип TChartSeries),которое представляет собой массив диаграмм, выводимых в области компонента Chart. Свойство Series,в свою очередь, является объектом и обладает набором собственных свойств и методов. Для каждой диаграммы устанавливаются следующие основные параметры:
■ название;
■ легенда;
■ источник данных.
Кроме вышеуказанных, пользователь может также задать множество различных параметров, например: объемность, масштаб, смещение по горизонтали и вертикали, цвета и способы оформления разных элементов диаграммы, подписи к диаграмме и осям и т.д.
Программист обязательно должен указать тип диаграммы и ис-точник данных. Тип диаграммы устанавливается на странице Chart-Series редактора (см. рис. 10.6) и определяет вид диаграммы. Всего можно задавать одиннадцать видов диаграммы: линейный график вертикальная или горизонтальная столбчатая диаграмма, круговая диаграмма и т.д. Выбор типа автоматически вызывается каждый раз при добавлении нового элемента в список диаграмм.
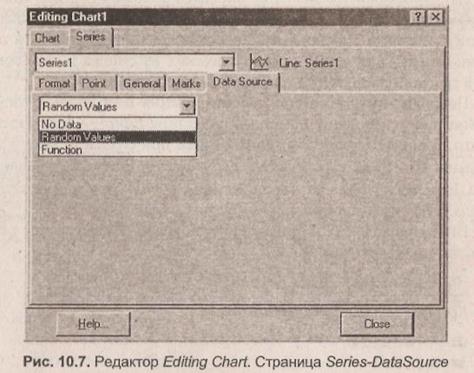
На странице Series-DataSource редактора осуществляется выбор источника данных (см. рис. 10.7). При задании источника данных может быть выбран один из таких вариантов:
■ No Data - значения, которые вводятся программно;
■ Random Values - случайные значения;
■ Function - значения, вычисляемые на основе выбранной функции.
Для того чтобы формировать значения в ходе выполнения создаваемого приложения, необходимо в качестве источника данных выбрать в разворачивающемся списке значение No Data. По умолчанию в качестве источника данных используются случайные значения.

К основным методам объекта Seriesможно отнести следующие процедуры и функции.
Функция Add (const AValue: Double; const ALa-bel: String; AColor: TColor) : Longintдобавляет к диаграмме значение, указанное параметром AValue.Параметры ALabelи AColorсодержат, соответственно, название значения и цвет, используемый при выводе. В качестве результата функция возвращает номер значения в массиве значений диаграммы Процедура Delete (Valuelndex: Longint)удаляет значение диаграммы, которое имеет номер, определяемый параметром Valuelndex.
Процедура Clearвыполняет удаление всех значений диаграммы.
Следующий пример наглядно демонстрирует построение графиков с помощью компонента Chart.
Пример 10.4. Пусть требуется создать программу, которая рисует линейный график в соответствии с введенными пользователем значениями.
Решение. На главную форму приложения помещаются следующие элементы: компонент Chart, однострочный редактор Edit, список ListBox и четыре кнопки Button. В поле редактора Edit пользователь будет вносить новое значение. Затем по нажатию кнопки Добавить это значение вносится в список ListBox. Кнопка График служит для построения графика по значениям, содержащимся в данном списке, и его последующего отображения в поле компонента Chart. Удалить все значения из списка и нарисованный график можно путем нажатия кнопки Очистить.
Помимо этого, на этапе проектирования необходимо сделать некоторые установки с помощью редактора Editing Chart. Прежде всего, выбирается тип диаграммы Lineпри создании новой диаграммы Serieslна странице Chart-Series. Затем выключаются два переключателя: на странице Chart-Walls - флажок Visible Walls, а на странице Chart-3D - флажок 3 Dimensions.
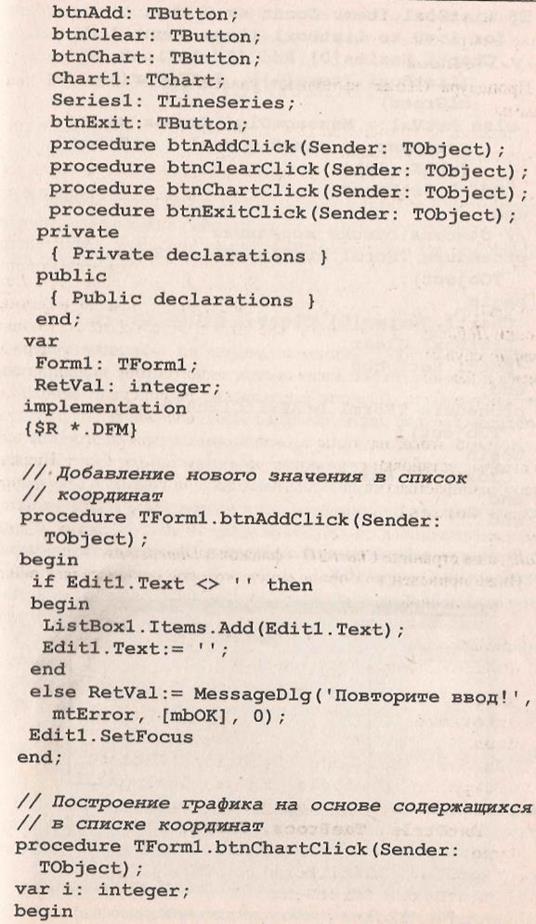
Ниже приведен код приложения, которое осуществляет решение поставленной задачи.







Результат работы данной программы будет иметь примерно такой вид, как на рис. 10.8.

Контрольні питання
1. Надати характеристику компонента Chart
2. Навести характеристику його властивостей
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 2: ПРОЦЕДУРНО-ОРІЄНТОВАНЕ ПРОГРАМУВАННЯ. ПРОГРАМУВАННЯ ГРАФІКИ
ТЕМА 2.2: ГРАФІКА, МУЛЬТИМЕДІЯ ТА ДРУК
Самостійне заняття №19 –Мультимедійний програвач
План заняття
1. Поняття компоненту Delphi Delphi MediaPlayer
2. Принципи дії та характеристика компонента Delphi
Дата добавления: 2014-12-01; просмотров: 1709;
