Навигационная карта
Навигационные карты задаются тэгом <map></map>. Тэг <map> включает себя тэг(и) <area>, которые определяют геометрические области внутри карты (в этой главе это будут прямоугольники) и ссылки, связанные с каждой областью (т.е. куда вы попадете при нажатии на какую-либо часть нашей карты).
| <map> <area ...> <area ...> ... <area ...> </map> |
Для начала нам нужна картинка. Возьмем такую:

Картинка простая - всего лишь голубой прямоугольник (240х140 пикселов). Представьте, что прямоугольники №1 и №2, нарисованные на нем, - это изображения каких-либо кнопок, а голубое - какой-то сложный фон. Чтобы не создавать сложную таблицу (о них, о таблицах, мы поговорим немного позднее), вы решили не резать картинку на много частей и не вычленять кнопки, вы решили поступить проще - создать навигационную карту, где области №1 и №2 (прямоугольники) будут ссылками.
Итак, мы уже знаем, что геометрические области и то, куда пользователь попадет при нажатии на них, определяет тэг <area>, естественно, при помощи своих атрибутов. Это атрибуты shape и coords.
Атрибут shape - определяет форму области: будет ли она прямоугольником (shape="rect"), кругом (shape="circle") или многоугольником (shape="poly"). Сейчас мы будем работать с прямоугольной областью, поэтому:
| <map> <area shape="rect"> </map> |

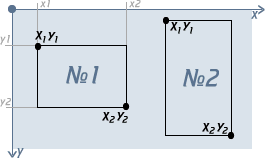
Полагаю, что это всем должно быть ясно. Отсчет ведется от левого верхнего угла картинки, считайте его началом координат (0;0). Если мы работаем с прямоугольной областью, то нам нужны координаты верхнего-левого и нижнего-правого углов области. Порядок записи координат для атрибута coords следующий:
<area shape="rect" coords="x1,y1,x2,y2">
В нашем примере у прямоугольника №1 координаты такие:
x1=25, y1=36, x2=114, y2=98
Значит, код будет выглядеть следующим образом:
| <map> <area shape="rect" coords="25,36,114,98"> </map> |
Теперь пропишем, куда будет ссылаться наша область, для этого нам понадобится уже знакомый нам атрибут href:
| <map> <area href="drugoy_document.html" shape="rect" coords="25,36,114,98"> </map> |
Все бы хорошо, но этого все еще не достаточно, чтобы часть картинки стала ссылкой, нам нужно еще указать имя карты и связать ее с картинкой.
У тэга <map> есть атрибут name - имя карты, давайте назовем карту - karta1:
| <map name="karta1"> <area href="drugoy_document.html" shape="rect" coords="25,36,114,98"> </map> |
Для того, чтобы связать карту с картинкой, надо использовать атрибут usemap="#имя_карты" для картинки:
<img src="bluerects.gif" usemap="#karta1">    ... Куча текста и всякого содержания, или ничего... <map name="karta1"> <area href="drugoy_document.html" shape="rect" coords="25,36,114,98"> </map> ... Куча текста и всякого содержания, или ничего... <map name="karta1"> <area href="drugoy_document.html" shape="rect" coords="25,36,114,98"> </map>
|
Смотрим результат (нажмите на прямоугольник №1):


С прямоугольными областями мы разобрались, теперь поговорим о других. Для начала о круглых:

Укажем тип области:
| <map> <area shape="circle"> </map> |
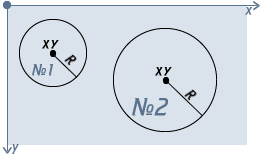
Для создания круглой области нам будут нужны координаты ее центра (x и y) и длина радиуса (R) в пикселях. Т.е. порядок записи следующий:
<area shape="circle" coords="x,y,R">
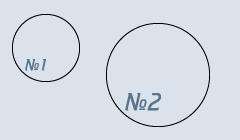
Давайте, будем опять работать с геометрической областью №1. В нашем случае координаты для маленького круга будут такие: x=46, y=48; а длина радиуса - R=35. Запишем:
<map>    <area shape="circle" coords="46,48,35"> </map> <area shape="circle" coords="46,48,35"> </map>
|
Теперь, когда самое главное записано, пропишем имя карты, куда она ссылается, и привяжем карту к рисунку:
| <img src="mapcircle.gif" usemap="#karta2"> ... Куча текста и всякого содержания, или ничего... <map name="karta2"> <area href="drugoy_document2.html" shape="circle" coords="46,48,35"> </map> |
Кстати, для карты мы можем прописать атрибут alt для каждой области, сейчас у нас только одна область, но все равно, пропишем для нее alt:
| <img src="mapcircle.gif" usemap="#karta2"> ... Куча текста и всякого содержания, или ничего... <map name="karta2"> <area href="drugoy_document2.html" shape="circle" coords="46,48,35" alt="маленькийкруг"> </map> |
Теперь при наведении на область №1 будет всплывать подсказка. В нашем случае это будут слова "маленький круг".
Давайте, посмотрим результат (нажмите на первый круг):


Вот мы, наконец, добрались и до многоугольников.

Вы указываете точки (координаты углов), они как бы соединяются между собой линиями, и мы можем таким образом получить очень разнообразные фигуры. Используя poly, мы можем делать самые разнообразные области, от скромного треугольника до шикарной звезды.
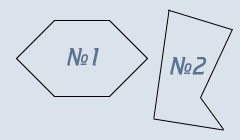
Сейчас мы будем работать с фигурой №2. Для начала зададим тип области:
| <map> <area shape="poly"> </map> |
Координаты пишутся по следующему принципу:
<area shape="poly" coords="x1,y1,x2,y2,...,xN,yN">
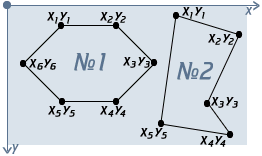
Расшифровывается это так: "координаты первого угла (x1,y1), координаты второго угла (x2,y2), еще много углов и их координат (...), координаты последнего угла (xN,yN)". Т.е. для нашего пятиугольника запись полностью будет выглядеть так:
<area shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4,x5,y5">
Теперь подставим реальные значения координат в наш код:
| <map> <area shape="poly" coords="168,9,232,29,200,97,223,129,153,119"> </map> |
Дальше уже прописываем ссылку, имя карты, и привязываем карту к рисунку (это везде по одному и тому же принципу):
| <img src="mappoly.gif" usemap="#karta3"> ... Куча текста и всякого содержания, или ничего... <map name="karta3"> <area href="drugoy_document3.html" shape="poly" coords="168,9,232,29,200,97,223,129,153,119"> </map> |
Теперь проверим, получилось ли у нас это безобразие (в этот раз вторая фигура, нажмите):


Не забудьте прописать самостоятельно первую область (шестиугольник) - x1=54, y1=20, x2=109, y2=20, x3=147, y3=58, x4=109, y4=96, x5=54, y5=96, x6=16, y6=58.
Теперь я расскажу еще о нескольких нюансах, и мы завершим наш разговор о картах:
1 - Мы можем одновременно использовать разные области, например круг и многоугольник:
<img src="mappoly.gif" usemap="#karta3"> ... Куча текста и всякого содержания, или ничего... <map name="karta3"> <area href="drugoy_document3.html" shape="circle" coords="46,48,35,">    <area href="drugoy_document3.html" shape="poly" coords="168,9,232,29,200,97,223,129,153,119"> </map> <area href="drugoy_document3.html" shape="poly" coords="168,9,232,29,200,97,223,129,153,119"> </map>
|
2 - Наши области могут пересекаться (бывает, руки кривые). Это не смертельно, главное помнить, что в этом случае при нажатии на область пересечения приоритет имеет область, которая указана первой (т.е. посетитель пойдет на ту страницу, куда она ссылается).
3 - Будьте внимательны, если вы пропишите для картинки usemap=#KARTA, а имя (name) вашей карты будет karta - то возможны ошибки, т.к. karta и KARTA - разные имена. Регистр всегда учитывается, не забывайте.
4 - Вы можете не мучаться с картами, а найти на просторах интернета специальную программу, с помощью которой вы без труда сможете карту расчертить, и не прописывать все вручную - это может сэкономить ваше время, силы, нервы.
Дата добавления: 2014-12-24; просмотров: 1022;
