Ступенька 21-ая
При создании сайтов таблицы используются очень часто. Например, Постройка.ру не обошлась бы в своем оформлении без таблиц никак: картинки, тексты – все размечено и размещено относительно друг друга при помощи таблиц (собственно, весь сайт, грубо говоря, расположен в большой сложной таблице). Или вот еще вот еще пример сайта, оформление которого тоже не обошлось бы без таблиц (заметьте, ни одной картинки, когда вы пройдете главы о таблицах без труда сможете сверстать подобное).
Таблица задается тэгом:
<table></table>
Увы, это далеко не все: таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще указать и их.
<tr></tr> - строчка таблицы
<td></td> - столбец (ячейка) таблицы

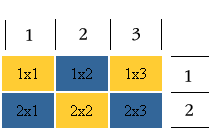
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Для наглядности я выделила ячейки таблицы разными цветами. Границы таблицы не заданы, поэтому вы их не видите. Как же такая красота получилась? Итак следите за движениями моих рук:
| <table> <tr></tr> <tr></tr> </table> |
Сначала мы задали строки. В нашем примере их две. Теперь в каждой строке зададим по три столбца (ячейки):
| <table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> |
Кстати, когда вы будете создавать свой сайт и таблицы, лучше рисуйте все сначала на бумаге, так вам будет легче потом верстать, т.к. вы все наглядно будете видеть на бумаге, и у вас будет меньше вероятности ошибиться.
Итак, теперь нам надо заполнить получившийся каркас:
| <table> <tr> <td>1x1</td> <td>1x2</td> <td>1x3</td> </tr> <tr> <td>2x1</td> <td>2x2</td> <td>2x3</td> </tr> </table> |
Надеюсь вы поняли, что первая цифра в загадочных надписях - это номер ряда, а вторая номер ячейки (1х2 - первый ряд, вторая ячейка). Это опять же вам для наглядности. Если посмотреть то, что уже у нас с вами получилось, то это будет выглядеть так:
| 1x1 | 1x2 | 1x3 |
| 2x1 | 2x2 | 2x3 |
Увы, фона (голубенького или желтенького, как в примере) еще не видно. Фон задается атрибутом bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для ячейки (в пределе одного ряда). В нашем случае мы задаем фон для каждой ячейки.
<table> <tr> <td bgcolor="#FFCC33">1x1</td> <td bgcolor="#336699">1x2</td> <td bgcolor="#FFCC33">1x3</td>    </tr> <tr> <td bgcolor="#336699">2x1</td> <td bgcolor="#FFCC33">2x2</td> <td bgcolor="#336699">2x3</td> </tr> </table> </tr> <tr> <td bgcolor="#336699">2x1</td> <td bgcolor="#FFCC33">2x2</td> <td bgcolor="#336699">2x3</td> </tr> </table>
|
Вот, что у нас получилось:

Если вы хотите задать фон для ряда, то атрибут bgcolor мы прописываем для тэга <tr>:
<tr bgcolor="#FFCC33">
Если вы хотите задать фон для всей таблицы, то атрибут bgcolor мы прописываем для тэга <table>:
<table bgcolor="#FFCC33">
Однако, если при заданном фоне для всей таблицы, вы задаете свой фон для ряда или ячейки, то этот ряд или ячейка будут иметь фон отличный от всей таблицы.
Дата добавления: 2014-12-24; просмотров: 686;
