Создание форм.
Форма представляет собой некий электронный бланк, в котором имеются поля для ввода данных. Оператор при работе с базой данных вводит данные в эти поля, и данные автоматически заносятся в таблицы базы. Формы обеспечивают наиболее гибкий способ ввода, редактирования, просмотра и удаления данных и фактически являются шаблонами, управляющими отображением информации. При вводе данных можно не только помещать вычисляемые поля в форму, но и добавлять расширенные правила проверки корректности ввода и элементы управления (например, переключатели, флажки, раскрывающиеся списки). Линии, рамки, цвета и фоновые изображения на форме улучшают внешний вид данных, облегчают восприятие формы и повышают продуктивность работы. OLE-объекты (такие, как рисунки и графики) можно увидеть только в форме или в отчете.
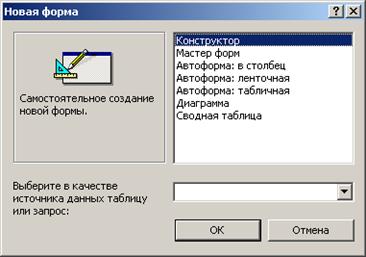
Создать форму можно несколькими способами. Если в окне базы данных открыть вкладку Формы и щелкнуть по кнопке Создать, то откроется окно, в котором указаны способы создания формы (рис. 3.28).
Конструктор позволяет создать форму самостоятельно. Мастер форм дает возможность создать форму на основе выбранных полей. В этом случае Access в режиме диалога выясняет у пользователя, какую форму он хочет получить, и создает ее автоматически. Если пользователя в этой форме что-либо не удовлетворяет, можно исправить это в режиме конструктора.Автоформы являются частными случаями мастера форм, т.е. они автоматически создают заданные виды форм практически без участия пользователя. Диаграмма создает форму со встроенной диаграммой, а сводная таблица - со сводной таблицей Excel.

Рис. 3.28. Окно создания форм.
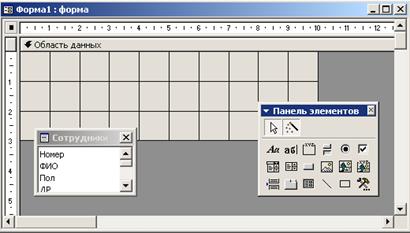
 Рис. 3.29. Окно конструктора формы.
Рис. 3.29. Окно конструктора формы.
Рассмотрим работу с конструктором форм. По терминологии Access все, что добавляется в форму, называют элементами управления. Различают два их вида: связанныеи несвязанные. Связанные элементы управления формы используют данные из полей в таблице базы данных. Например, если поле содержит сведения о почтовом индексе, то исправления, внесенные в поле, внесут соответствующие изменения в текущую запись открытой базы данных. Несвязанные элементы формы содержат пояснительный текст или графику, они не связаны с полями базы данных.
Для перехода к Конструктору форм откроем вкладку Формы в окне базы данных и выберем кнопку Создать, в окне Новая форма укажем таблицу - источник данных и выберем режим Конструктор. На экране появится окно Конструктора формы(рис. 3.29).
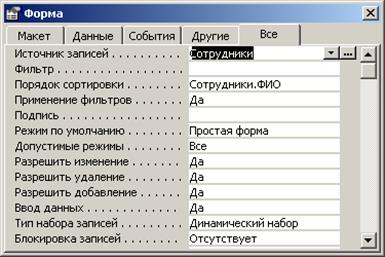
В области данных этого окна создаются и настраиваются необходимые поля, ее размер легко изменить «мышью». Настроить внешний вид формы позволяет команда Формат - Автоформат. Подробно изучить отдельные настройки формы и области данных позволяет окно Свойства, вызвать которое для области данных можно щелчком правой кнопки «мыши» в любом месте формы. Окно Свойства формы(рис. 3.30) доступно, если выполнить щелчок правой кнопкой в окне Конструктора формы вне области данных:

Рис. 3.30. Окно свойства формы.
Список полей позволяет методом «перетащил и оставил» быстро добавить на форму элементы для ввода данных в поля таблицы (окно «сотрудники» на рис. 3.29).
Панель элементов (рис. 3.29) позволяет добавлять в область данных стандартные элементы управления, которые служат для вывода данных на экран, выполнения макрокоманд или оформления формы или отчета. Чтобы добавить элемент управления на форму необходимо сделать щелчок мышью по выбранному элементу управления и затем указать его месторасположение на форме. Рассмотрим некоторые из элементов управления:
 Надпись (Label) – предназначена для ввода заголовков, поясняющего текста и примечаний. Это несвязанный элемент. Основные свойства: Имя (Name) – название метки; Подпись (Caption) – текст, выведенный на метке. Чтобы разместить текст на надписи в несколько строк, в конце первой строки нажмите CTRL+Enter. В этом случае и остальные строки на этой надписи будут автоматически переноситься, а максимальная ширина надписи определиться длиной первой строки текста.
Надпись (Label) – предназначена для ввода заголовков, поясняющего текста и примечаний. Это несвязанный элемент. Основные свойства: Имя (Name) – название метки; Подпись (Caption) – текст, выведенный на метке. Чтобы разместить текст на надписи в несколько строк, в конце первой строки нажмите CTRL+Enter. В этом случае и остальные строки на этой надписи будут автоматически переноситься, а максимальная ширина надписи определиться длиной первой строки текста.
 Поле (TextBox) – предназначено для вывода информации из полей базы данных, это связанный элемент. Свойства: Данные (ControlSource) – определяет, какие данные отображаются в поле. Данные могут быть получены из таблицы или запроса, удобнее всего назначить источник данных из построителя выражений, нажав кнопку с многоточием справа от свойства Данные. Ручной ввод также несложен. Например, если в поле выводится поле ФИО из таблицы Сотрудники, в поле ввода Данные следует набрать = [Сотрудники]![ФИО]
Поле (TextBox) – предназначено для вывода информации из полей базы данных, это связанный элемент. Свойства: Данные (ControlSource) – определяет, какие данные отображаются в поле. Данные могут быть получены из таблицы или запроса, удобнее всего назначить источник данных из построителя выражений, нажав кнопку с многоточием справа от свойства Данные. Ручной ввод также несложен. Например, если в поле выводится поле ФИО из таблицы Сотрудники, в поле ввода Данные следует набрать = [Сотрудники]![ФИО]
 Поле со списком (ComboBox) – после перетаскивания объекта на форму вызывается Мастер. Поле со списком может использовать данные из таблицы или запроса, либо вводится фиксированный набор значений для поля. Значение, выбранное из поля со списком, можно запоминать в переменной или в поле таблицы базы данных.
Поле со списком (ComboBox) – после перетаскивания объекта на форму вызывается Мастер. Поле со списком может использовать данные из таблицы или запроса, либо вводится фиксированный набор значений для поля. Значение, выбранное из поля со списком, можно запоминать в переменной или в поле таблицы базы данных.
 Список (ListBox), в отличие от поля со списком, позволяет лишь выбрать одно из заранее предусмотренных значений. Выбор из списка позволяет быть уверенным, что введенное значение является допустимым. После добавления объекта на форму вызывается Мастер, аналогичный Мастеру создания поля со списком.
Список (ListBox), в отличие от поля со списком, позволяет лишь выбрать одно из заранее предусмотренных значений. Выбор из списка позволяет быть уверенным, что введенное значение является допустимым. После добавления объекта на форму вызывается Мастер, аналогичный Мастеру создания поля со списком.
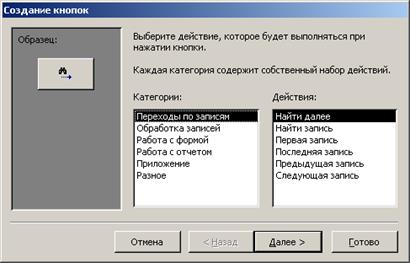
 Кнопка (Button) – элемент управления, который содержит некоторый набор команд, предназначенных для создания управляющих действий при работе с формами. Создается с помощью Мастера кнопок (рис. 3.31), который позволяет определить более 30 процедур обработки событий, поместить на кнопке надпись или рисунок.
Кнопка (Button) – элемент управления, который содержит некоторый набор команд, предназначенных для создания управляющих действий при работе с формами. Создается с помощью Мастера кнопок (рис. 3.31), который позволяет определить более 30 процедур обработки событий, поместить на кнопке надпись или рисунок.
 Набор вкладок – вкладки позволяют разместить в одном окне формы несколько наборов интерфейсных элементов.
Набор вкладок – вкладки позволяют разместить в одном окне формы несколько наборов интерфейсных элементов.
 Подчиненная форма/отчет – форма, находящаяся внутри другой формы. Подчиненная форма удобна для вывода данных из таблиц или запросов, связанных соотношением типа один ко многим. Главная и подчиненная форма в этом типе форм связаны таким образом, что в подчиненной форме выводятся только те записи, которые связаны с текущей записью в главной форме.
Подчиненная форма/отчет – форма, находящаяся внутри другой формы. Подчиненная форма удобна для вывода данных из таблиц или запросов, связанных соотношением типа один ко многим. Главная и подчиненная форма в этом типе форм связаны таким образом, что в подчиненной форме выводятся только те записи, которые связаны с текущей записью в главной форме.

Рис. 3.31. Окно мастера создания кнопок.
Редактируя форму можно перемещать поля, менять их свойства (шрифт, его размер, подпись поля). Для выравнивания элементов формы достаточно выделить их «мышью» при нажатой Shift, а затем из контекстного меню выбрать подменю Выровнять. Аналогично можно выровнять размеры интерфейсных элементов, установить цвета текста и фона, изменить стиль оформления. [3, 4, 6]
Дата добавления: 2014-12-20; просмотров: 1220;
