Как визуализировать
Предположим, есть два числа: 83 и 332. Эти числа содержат в себе всю информацию, которую из них можно тем или иным способом вычислить (включая устройство Вселенной). Проблема состоит в том, что они никак не помогают найти нужную информацию, например, мало кто может сразу сказать, что второе число больше первого в четыре раза.

Рис. 1. Если показывать не только цифры, но и какие-либо визуальные репрезентации (слева), скорость восприятия взаимосвязи между ними многократно увеличится. Если отказаться от показа цифр (в центре), оставив только репрезентации, скорость возрастет еще больше, но потеряется возможность точно определить искомые значения (что зачастую не страшно). А если явно показать различия между значениями (справа), либо относительные, как на иллюстрации, либо абсолютные, скорость возрастет еще больше, более того, появится возможность передавать дробные значения.
Это делает числа негодными средствами для быстрой передачи их реальных значений и взаимосвязи между ними. Даже тот факт, что в десятичной системе счисления ширина числа кое-как показывает размер числа (так, понятно, что 20 меньше 200, поскольку число 200 шире), не делает их лучше.
Всегда выводите цифры, предназначенные для сравнения, моноширинным шрифтом
Таким образом, отдельные числа зачастую необходимо показывать не как последовательность цифр, но как визуальные объекты, свойства которых тем или иным образом связаны с самим числом.
Несколько иная ситуация с текстовыми данными. Понятно, что более-менее сложный связный текст автоматически визуализировать невозможно («Мороз и солнце…»). К счастью, обычно такой необходимости и не возникает. Почти всегда нужно визуализировать сравнительные и/или описательные атрибуты, т.е. нет особой разницы между текстовыми и численными данными.
Рассмотрим пример: в гипотетической системе складского учета есть отчет, показывающий все товары на складе. Одним из вариантов вида этого отчета является банальный список. Попробуем сделать его лучше. Сначала нужно определить, зачем этот отчет нужен, и какие поля должны быть в списке. Здесь очень многое зависит от ситуации, поэтому я не буду производить попытки таксономии складов, а просто скажу: предположим, что нам нужно облагородить столбцы Товар, Дней до порчи, Количество и Занимаемый объем. Поехали.
Без каких либо усилий, только лишь благодаря запросу, получится примерно такой список (предположим, что складское место измеряется в квадратных метрах стеллажей):

Рис. 2. Начальное состояние отчета.
Это явно можно сделать лучше. Начнем со второго столбца – дни до порчи. Как видим, отображаются числа, которые, как мы уже знаем, воспринимаются «не так чтоб очень». Но прежде чем что-либо менять, нужно определить, зачем вообще этот столбец нужен. Судя по всему, его предназначение заключается в том, чтобы сделать ненужным отчет «Товары, которые вот-вот придется выкидывать». Из этого можно сделать два вывода:
- Точное число дней или месяцев не так уж и важно. Важно, много времени осталось до порчи или нет.
- Помимо знания времени, оставшегося до порчи, важно так же сознавать, насколько товар уже попорчен, т.е. какую часть общего срока хранения составляет остаток.
Эти выводы подразумевают множество возможных решений. Выбор одного варианта в таких условиях обычно затруднен, поскольку на него влияет много факторов и поиск компромисса довольно сложен. Однако пойдем по порядку.
Пункт первый, количество оставшихся дней. В таблице из примера есть определенные проблемы – имеющаяся нотация никак не учитывает того, что измерять большие промежутки времени удобнее в неделях и месяцах. В примере же спокойно написано «142 дня». С одной стороны это хорошо, потому что сразу видно, что времени осталось много. С другой стороны, трудно понять, сколько именно осталось времени. Т.е. лучше было бы писать либо «4 мес 22 дн», либо «4 мес 3 нед 1 дн», но, с ещё одной стороны, громоздкость таких конструкций не позволяет надеяться, что их восприятие будет легким и быстрым (не надо забывать и о существовании годов).
При визуализации массивов отдельных параметров важно добиться не просто красоты и понятности отдельных блоков, но легкости прочтения многих блоков за малое время. Популярно говоря, каждый вариант проверяйте на большом количестве данных, не ограничивайтесь проверкой на одном значении.
Тут возможно несколько способов улучшения. Первый и самый эффективный способ, а именно представление чисел как визуальных объектов, здесь может и не пройти: для этого способа может потребоваться либо слишком много места на экране (которого нет), либо слишком много цветов (из-за которых экран станет похож на новогоднюю елку и перестанет быть читаемым).

Рис. 3. Два варианта визуализации времени, оставшегося до протухания товара.
Единицы времени упорядочены по продолжительности, т.е. самые темные блоки обозначают годы (к сожалению, в первом варианте обойтись только изменением насыщенности не удалось), а самые светлые, располагающиеся справа – дни. Первый вариант более разборчив, зато второй занимает меньше места. Если бы можно было использовать цветовое, а не только «световое» кодирование, разборчивость можно было сильно повысить.
Оба варианта эксплуатируют одну и ту же идею: чем длиннее и темнее полоска, тем больше осталось времени. Конечно, для точного определения оставшегося времени они не слишком удобны, но, как уже было сказано, это обычно и не нужно, тем более что численное значение всегда можно выводить, например, в контекстной всплывающей подсказке.
Разумеется, эти варианты имеют еще и тот недостаток, что они занимают много места на экране: что будет, если понадобится отобразить продолжительность в десять лет, 11 месяцев, три недели и семь дней? Здесь, однако, тоже есть решение: чем больше срок, тем менее актуальна точность его отображения, например, совершенно неважно, сколько дней может пролежать на складе мыло, если срок его хранения все равно измеряется годами. Это позволяет отказаться от показа частностей, т.е. можно установить правило, согласно которому у товаров, которые могут хранить больше года, не показываются недели и дни. Также можно показывать короткие полоски разреженными, а длинные – уплотненными. Не говоря уж о том, что можно воспользоваться обоими способами одновременно.
Конечно, в некоторых случаях такой способ вывода чисел неприемлем и приходится от чего-то отказываться. Тем не менее, даже и отказавшись от многого, можно облегчить восприятие этих чисел: можно, например, визуально отображать годы, месяцы и дни, оставляя числам собственно значения.
Теперь о втором пункте. Важно сознавать, насколько товар уже попорчен. Для этого есть множество стандартных индикаторов, из которых наиболее удобными являются линейный и круговой.

Рис. 4. Индикатор оставшейся доли. Левый вариант плох тем, что занимает довольно много места, правый меньше, зато его легче прочесть обратным образом, т.е. неправильно. С другой стороны, с правым вариантом легче индицировать критический случай, т.е. ситуацию, при которой товар вот-вот испортится: надо лишь покрасить его в красный цвет.
Выбор варианта обычно сильно зависит от контекста. Поскольку пространство экрана обычно весьма дорого, обычно выбирают меньший вариант, но это не догма. Чтобы избежать путаницы, эффективнее всего выбрать тот вариант, который не используется в том же отчете, при этом сам вид индикатора будет подсказывать пользователю, на какой именно столбец он смотрит.
Идеально было бы придумать обобщенный индикатор, показывающий оба смысла. К сожалению, чаще всего (и в данном случае в частности) это невозможно, поскольку в одном индикаторе пришлось бы показывать слишком большой объем информации. Тем не менее, прилагать усилия к достижению этого идеала стоит вполне.
Итого, со столбцом «Дней до порчи» разобрались. Пора обновить отчет. Предположим, что наиболее подходящим индикатором времени, оставшегося до порчи товара, была признана полоска с треугольниками, а индикатор оставшейся доли срока хранения было решено показывать только тогда, когда этой доли осталось менее половины. Тогда отчет станет выглядеть примерно так:

Рис. 5. Промежуточное состояние отчета. Улучшен только второй столбец.
Итого, со столбцом «Дней до порчи» разобрались. Следующим идет столбец «Количество». Здесь другая проблема – единицы измерения у разных товаров различаются, что не позволяет визуализировать «сравнительность» параметров. Невозможно также визуализировать количество элементов, поскольку это количество может быть очень большим (визуализировать тысячу ночных горшков можно, но при этом будет затрачено чуть ли не всё пространство экрана, а главное, явной разницы между девятью сотнями и тысячей горшков видно не будет). Таким образом, остается лишь возможность визуализации единиц измерения, в данном случае штукам, тоннам и коробкам можно нарисовать пиктограммы. Весь вопрос в том, стоит это делать или нет. Большинство людей получает такое удовольствие от рисования пиктограмм, что сам вопрос необходимости этого рисования отходит на второй план. В то же время пиктограммы в такой роли имеют как достоинства, так и недостатки. Недостатки у пиктограмм следующие:
- им нужно учиться
- если разные пиктограммы похожи друг на друга, количество случаев неправильного распознавания неприлично возрастает
- они добавляют лишний визуальный шум
- на их рисование нужно время
- при появлении необходимости в еще одной пиктограмме возникает много проблем.
С другой стороны, у пиктограмм есть и достоинства: разборчивость и эстетическая насыщенность. Проблема в том, что если недостатки совершенно реальны, то достоинства потенциальны: стоит эти пиктограммы нарисовать не очень хорошо, как разборчивость и красота начисто исчезают.
Так что пользоваться пиктограммами, как индикаторами в списках, чаще всего неэффективно. Однако, если точно известно, что количество единиц измерения невелико, а найти их внятные репрезентации непроблематично, пиктограммы могут быть более чем хороши. Но случается это реже, чем хотелось бы.
Так что идею рисования пиктограмм для этого столбца мы оставим кому-нибудь другому. Следующий столбец – «Объем». С ним c одной стороны легко, с другой – не очень. Единица измерения всего одна, что хорошо. Зато объем, занимаемый товаром, может быть большим, а значит, плохо визуализирующимся (и пятнадцать метров стеллажей говядины визуализировать нелегко, что уж говорить о ста метрах). Но это всё техника. Главное, напротив, не визуализировать параметр, а визуализировать нужную информацию из этого параметра. И с этим-то как раз не всё ясно. Что пользователь хочет узнать из чисел, показывающих, сколько места на складе занимает товар? Если ему нужно всего лишь узнать, много он занимает места или нет, лучше всего будет работать уже описанный индикатор-полоска. Если ему нужно точно узнать, сколько места занимает товар, можно оставить числа. Но вполне может оказаться и так, что ему нужно узнать, сколько процентов общей площади склада занято товаром. В этом случае подойдет либо полоска, либо более компактная круговая (блочная) диаграмма, либо те же числа. Основная проблема визуализации заключается именно в определении потребностей пользователей.
Предположим, что нужен как раз процент. Поскольку малые проценты показываются на малюсенькой диаграмме не очень хорошо (равно как и на полоске), числа лучше оставить, но сделать их поддерживающими. Подразумевается, что если пользователю нужно грубое, но быстрое знание, он смотрит на диаграмму. Если ему нужна дополнительная точность, он переводит взгляд на число. А чтобы число не отвлекало без нужды, лучше снизить его визуальную насыщенность, проще говоря, выводить число процентов не черным, а серым цветом. Единственно надо обратить внимание, что большинство товаров будут занимать на складе сравнительно небольшое место. Это значит, что индикатор надо оптимизировать не для показа всех возможных значений, а для показа их части (при этом части самой неудобной для показа).
Обратите внимание, что процентное значение вполне может оказаться дробным. В нашем случае от идеи визуализации процента придется отказаться. Искомый отчет в качестве полигона графического показа процентов не подходит: говядина занимает пятнадцать складских мест, а ночные горшки всего три, причем есть товары и на четыре и на пять мест. Установить процентные соотношения в таких условиях возможно, но вероятность того, что эти проценты будут «слишком уж дробные» (например, 0.273), чтобы их можно было визуализировать, слишком велика. Не надо забывать, что в нашей таблице только четыре строки, а в жизни строк может быть и двести и триста. Кто знает, какие параметры там могут оказаться? Но показ процентов, в общем-то, экзотичен. Почти всегда нужно просто показывать, большое значение или, наоборот, маленькое. В таких условиях обычная полоска из блоков справляется на ура.
Таким образом, в результате отчет может выглядеть примерно так:

Рис. 6. Финальное состояние отчета.
Что гораздо лучше, поскольку более разборчиво и, пожалуй, эстетичней.
Осталось сказать одно: эта глава в большей степени демонстрирует алгоритм мышления, нежели рекомендует какие-либо конкретные действия. Здесь всё в ваших руках. И ещё. Поскольку большая сила подразумевает большую ответственность, никогда не пытайтесь визуализировать то, что визуализировать не надо. Ни к чему хорошему это не приведет.
Теперь о больших объемах данных. Поскольку эта тема более сложна и менее нужна (точнее – реже нужна в интерфейсе), нежели визуализация малого объема, сюда вместилось только краткое введение в проблему. Визуализация большого объема данных сильно отличается от визуализации малого объема. Если при малом объеме данных нужно показывать сами эти данные, то при большом объеме нужно показывать распределение значений. С одной стороны, это проще, поскольку самих данных нет, есть только распределение. С другой стороны, каждому критерию необходима либо своя ось, либо иной метод выделения.
Если осей немного, всё просто. Распределение эффективнее всего строить в виде либо двумерной карты, либо в виде псевдо-трехмерного пространства. Как правило, трехмерность не очень эффективна, поскольку она требует от пользователя долго искать наиболее удобный ракурс (более того, чтобы увидеть эту трехмерность, карту нужно некоторое время вращать). С другой стороны, эти ненужные по сути дела действия могут приносить пользователям удовольствие, так что потеря времени будет скомпенсирована.
Навигация
В любой системе, использующей единое устройство вывода (читай – экран) для любых задач, качество навигации является важной составляющей: поскольку все физические атрибуты системы фактически отсутствуют, их необходимо передавать визуалом экрана. Наличие в системе развитой навигации здорово облегчает процесс обучения работе с системой, поскольку при визуальной навигационной системе не нужно помнить контекст своих действий (как я сюда попал? что я хотел сделать?), поскольку этот контекст сам по себе показывается на экране. Разработка навигационной системы есть сложная и большая работа, требующая большого количества знаний, навыков и талантов.
Цели навигации Любая система навигации обязана выполнять несколько функций, а именно показывать пользователям:
- Где они находятся сейчас.Для понятия «не знать своё теперешнее положение» есть два коротких синонима: заблудиться и потеряться. Ни то, ни другое не приносит удовольствия.
- Куда они вообще могут переместиться.Невозможность узнать, что можно сделать дальше, приводит к тому, что ничего не делается.
- Где они уже побывали.Невозможность определить пройденный маршрут приводит к тому, что пользователи попадают туда, куда попасть они не хотят (они тут уже были), что является человеческой ошибкой.
- Куда им разумно пойти.В большинстве случаев пользователям удобнее не думать самим о том, что им нужно сделать, но воспользоваться готовым вариантом действия, а сбереженные ресурсы потратить на что-либо иное.
- С какого именно экрана (страницы) они пришли.Точно знать направление своего движения полезно, поскольку это помогает поддерживать контекст действий.
При этом от навигационной системы требуется множество дополнительных свойств, таких как эстетическая привлекательность, малый размер и так далее (эти свойства не вполне интерфейсные, поэтому здесь они не разбираются).
Так вот, очень важно сделать навигационную систему, которая выполняет максимум этих задач, просто потому, что невыполнение части из них делает систему неполноценной. Всякий раз, создавая навигационную систему, нужно вкладывать в неё максимальное количество ответов.
Битва против меню
Почти любая навигационная система является меню. Это имеет множество достоинств, но также и некоторые недостатки. Во-первых, меню ограничивает возможность выбора только определенным набором вариантов. Это хорошо, поскольку позволяет исключить заведомо неправильные действия. Но в навигационных системах это оказывается нехорошо: взамен свободного передвижения по системе пользователям приходится ходить по заранее проделанным для них тропинкам, т.е. степень свободы пользователей сокращается. Иногда это полезно, но чаще – нет.
Во-вторых, любое многоуровневое меню страдает от каскадных ошибок. Способы борьбы с ними существуют, но от этих ошибок лучше бы вообще избавиться. Сделать же это можно, только изъяв либо само меню, либо потребность его использовать. В-третьих, большинство меню не способно показать пользователям, куда им разумно пойти. Это не значит, что меню плохо, но только то, что нужно как-то усиливать навигацию помимо меню.
Единственным универсальным (и работоспособным) алгоритмом решения всех этих проблем является создание системы из двух не связанных между собой навигационных систем. Первая (меню) показывает пользователю, где он находится и куда он может перейти. Вторая, присутствующая, возможно, не на каждом экране, показывает пользователю, куда он, вероятнее всего, хочет перейти в данный момент. Впервые такая система добилась известности на сайте Amazon.com (хотя идея изначально появилась на firefly.com, к сожалению, этот сайт прекратил существование).
Система анализирует читательские предпочтения, проще говоря, регистрирует, кто что купил и на какие товары перед этим смотрел. Собрав эти данные, система предлагает их пользователям, т.е. позволяет просматривать товары не по абстрактным группам, но по покупательским предпочтениям. Никто, однако, не мешает не собирать информацию, но устанавливать связи, пользуясь результатами анализа действий пользователя и здравым смыслом.

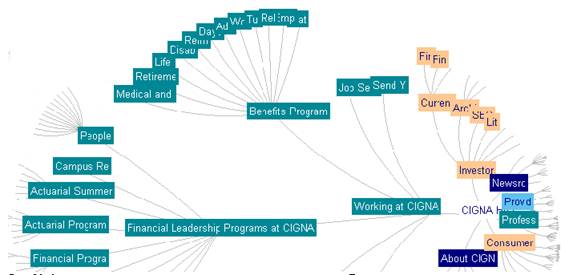
Рис. 29. Это не выглядит как меню, это не воспринимается как меню. Тем не менее, по содержанию это обычное меню, ничем не отличающееся от меню абсолютного большинства сайтов. С другой стороны, такая форма представления меню позволила резко увеличить объем структуры, вмещающейся на экран, и тем самым упростить поиск нужных фрагментов системы (при этом субъективное удовлетворение здорово повышается).
При этом меню становится не основным, а дополнительным навигационным инструментом (точнее, пассивным инструментом: на него можно смотреть, чтобы получить ответы на интересующие вопросы, но с ним не обязательно взаимодействовать).
ЛЕКЦИЯ №5
Дата добавления: 2017-06-02; просмотров: 345;
