Правила именования папок и файлов
Внутри каждой корпорации существуют некоторые правила оформления и ведения документов а также именования папок. Здесь мы рассмотрим некоторые правила, которые следует соблюдать по умолчанию во избежание беспорядка.
Расширение HTML- или XHTML-файлов должно быть .html.
Имена CSS-файлов должно соответствовать media-области их применения: all.css, screen.css, print.css и т.п.
Список возможных media представлен в 6.2.3
Файлы содержащие команды SSI (см http://ru.wikipedia.org/wiki/SSI_(программирование)) должны иметь расширение .shtml, вне зависимости от того вставляются ли сами эти файлы командой #include или нет, в противном случае SSI-команды, в зависимости от настройки сервера, могут быть сервером обработаны неправильно.
Расширения файлов внедряемых командой #include находящиеся в папке inc могут иметь расширения .inc, .tpl или другие в зависимости от их назначения (с учетом предыдущего абзаца).
Имя корневой папки должно соответствовать имени проекта. Например: MyProject.
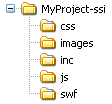
Изображения хранятся в папке images. CSS – в css. JavaScript – в js. Flash элементы – в swf.
Имя корневой папки c SSI-версией должно соответствовать имени проекта с добавлением ssi. Например: MyProject-ssi.
Пример структуры папок:

Правила для HTML
Эта глава описывает основные правила оформления HTML-документов. Как результат правильного форматирования, мы получаем доступный для понимания и легкий для редактирования HTML-код. От того, насколько правильно оформлен документ, также зависит скорость поиска и устранения ошибок. Поэтому убедительная просьба всем читающим – внимательно отнеситесь к данной главе.
Отступы
В HTML-документе отступы, играют немаловажную роль. В соответствии с иерархической структурой документов, отступы показывают уровень вложенности элементов, а это, в свою очередь, дает дополнительную информацию тому, кто редактирует документ. Никогда не стоит пренебрегать корректировкой отступов даже в случае незначительных изменений в документе. На вопрос «Чем лучше делать отступы, пробелами или табуляцией?», существует вполне однозначный ответ – табуляцией. Во-первых, потому, что в случае пробела вам придется использовать как минимум два символа пробела и соответственно два байта (в общем случае) на один «символ» отступа, вместо одного байта для табуляции. Пробельные символы отступа у вас будут занимать в несколько раз больше памяти, чем те же отступы с табуляцией, а для веб-документов, как известно, размер имеет критическое значение. Во-вторых, у разных людей есть разные привычки относительно того, сколько пробелов они ставят для отступа: два, три и т.д. Поэтому, правило номер один для отступов – используйте табуляцию вместо пробелов.
Идея отображения иерархической вложенности элементов также должны быть понятна. Например, если тело документа (элемент body) содержит элемент div внутри себя, а тот, в свою очередь, содержит изображение (элемент img), то это отображается так, как показано в примере:
Отображение иерархической вложенности
<body>
<div>
<img src=”mypic.jpg” />
</div>
</body>
Дата добавления: 2016-07-09; просмотров: 802;
