Определение типа шрифта
Управление шрифтом и текстом с помощью таблиц стилей CSS
I. Управление шрифтом
Оформление – один из самых мощных способов донести идеи создателя сайта до посетителя. Правильно оформленный текст позволяет читателю наиболее быстро разобраться в содержании сайта.
Шрифт – неотъемлемая часть любого документа. Такие эффекты как курсив или полужирное начертание, позволяют дизайнерам выделить важные места в документе и обратить на них внимание посетителя.
На web-страницах с помощью CSS можно просто менять тип шрифта или придавать ему курсив или полужирное начертание, как в случае с HTML-тегами. Таблицы стилей позволяют задавать общий тип шрифта, устанавливать различную толщину букв, тип курсива и размер шрифта, используя стандартные обозначения, заимствованные из области книгопечатания.
Семейство шрифтов (font family) – это набор шрифтов с похожими характеристиками. В web существует пять основных типов шрифта (таблица 1).
Таблица 1
Типы шрифта
| Тип шрифта | Пример | Характеристика шрифта |
| serif | Times New Roman | На концах линий, составляющих буквы, есть маленькие черточки (засечки). Такое написание позволяет выделять отдельные буквы. Этот тип подходит для текста предназначенного для распечатки. На экране буквы будут не ясными, если размер шрифта маленький. |
| sans-serif | Arial | Буквы данного шрифта не имеют засечек. И хотя символы sans-serif менее отчетливы, они больше подходят для текстов, отображаемых на экране и набранных шрифтом меньшего размера. |
| monospace | Courier New | Все символы этого типа шрифта одинаковы по ширине. Например буква «i» занимает столько же места сколько и буква «m» по ширине. Этот шрифт подходит для текстов, в которых важна каждая буква, например для программных кодов. |
| cursive | Monotype Corsiva | Имитирует письмо от руки, его лучше использовать для украшения текста или смысловых выделений. |
| fantasy | Webdings (Webdings) | Лучше использовать в качестве украшений |
Определение типа шрифта
1. Введите название свойства и поставьте двоеточие:
font family:
2. Укажите название шрифта, который будете использовать:
Georgia
3. Можно написать несколько типов шрифтов через запятую:
, “Times New Roman”, palatino
4. После последней запятой укажите семейство шрифтов, к которому относиться используемый шрифт:
, serif;
Из всех перечисленных в списке шрифтов браузер выбирает первый. Если этот тип шрифта ему недоступен, браузер просматривает список далее до тех пор, пока не найдет шрифт, имеющийся на компьютере пользователя. Если не находит подходящего шрифта, используется шрифт, установленный в браузере посетителя по умолчанию. Если вы определите семейство шрифта, браузер найдет максимально похожий шрифт.
Названия шрифтов, состоящие из нескольких слов, нужно заключать в кавычки, например: “Times New Roman”
Пример 1
<html>
<head>
<style type="text/css">
h1 {
font-family: Georgia, "Times New Roman", Times, serif;
}
h3 {
font-family: "Courier New", Courier, Monaco, monospace;
}
.copy {
font-family: Arial, Helvetica, Geneva, sans-serif;
}
</style>
</head>
<body>
<br>
<h1> Введение </h1>
<p>Электронная коммерция …...</p>
<h3> Инструментарий Microsoft и электронная коммерция </h3>
<p class="copy"> Быстрое развитие коммуникационных технологий....
</p>
</body>
</html>

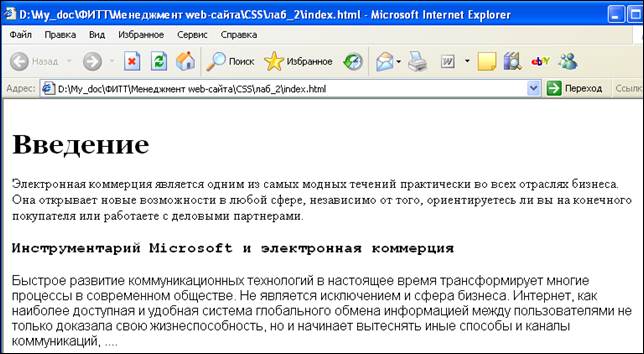
Рис.1. Определение типов шрифта
Дата добавления: 2016-02-16; просмотров: 930;
