Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
RGB модель
Экран монитора в графическом режиме разбит на точки (пиксели). Изображение формируется путем сочетания различных цветов и оттенков каждой точки.
Кодирование цвета может быть различным. Для создания изображения на экране монитора обычно используется цветовая модель RGB (Red – красный, Green – зеленый, Blue – синий).
Все разнообразие цветов достигается смешением этих трех основных цветов в различных пропорциях. Другими словами, любой цвет характеризуется определенной долей красного, зеленого и синего цветов. Поэтому для каждого пикселя конкретного изображения на экране монитора имеется набор из трех цветов с определенным уровнем яркости. За счет сочетания различных яркостей этих цветов (красного, зеленого и синего) создается весь спектр цветов, которые мы видим на экране.
Но сколько уровней яркости существует для каждого цвета? Ответ на этот вопрос скажет, сколько различных цветов и оттенков может принять каждая точка.
Если каждый из трех может быть только в двух состояниях (0 и 1), то всего мы можем получить 23 = 8 цветов. Так, например, если красный и зеленый будут на максимуме (1), а синий выключен (0), то получится чистый желтый цвет.
Однако в современных компьютерах градаций яркости намного больше, чем две. Получаются десятки тысяч, даже сотни тысяч цветов. При этом надо понимать, что увеличение степени разрешения (количество пикселей) и числа используемых цветов приводит к увеличению объема информации, хранимой в видеопамяти для отображения конкретной картинки.
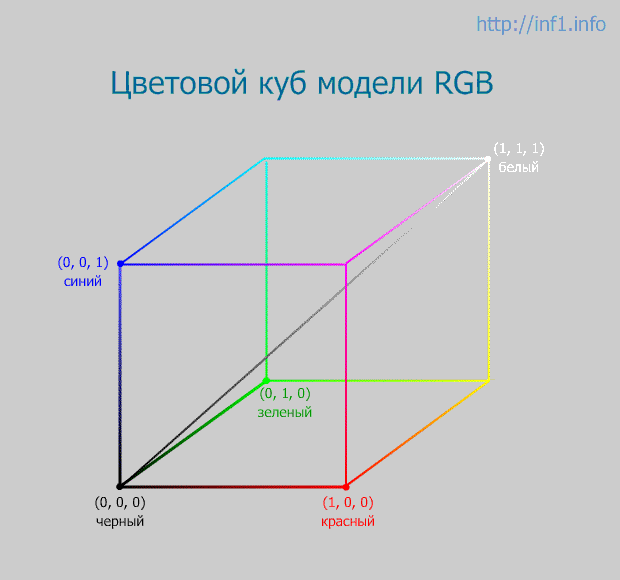
Кодирование цвета с помощью модели RGB удобно представить в виде цветового куба. Каждому цвету на экране монитора соответствует точка внутри этого куба. Начало координат соответствует черному цвету (полное отсутствие любого цвета). На противоположной вершине куба находится точка, соответствующая белому цвету (максимальная яркость для каждого цвета). Вообще, единица соответствует максимальной яркости цвета (красного, зеленого или синего), которую может выдать монитор.
Отрезок (0, 0, 0) – (1, 1, 1) описывает градации серого цвета.
Если взять любую точку внутри куба и провести отрезок к ней от начала координат, то мы получим плавный переход определенного цвета от темного оттенка к светлому.
На гранях куба расположены самые насыщенные цвета, внутри куба – менее насыщенные (начинают подмешиваться серые оттенки).

Дата добавления: 2016-03-22; просмотров: 947;
