Форма, интерфейсы SDI и MDI
Вы можете быть профессионалом-программистом в среде Delphi и создавать неповторимые по изяществу и совершенству программные продукты, но при этом не иметь представления о существовании какого-то компонента, скажем TSuperComponent, в стандартной поставке Delphi. Вы обходитесь и без него, причем никто этого не замечает. Но вы вряд ли захотите игнорировать «центр мироздания» приложений Delphi – класс TForm. Наиболее продвинутый программист, прочитав эти строки, ухмыльнется и в два счета напишет консольное приложение, в котором формой и не пахнет, или создаст окно (синоним формы в терминологии Delphi), обойдя класс TForm с помощью внутренних функций Windows. Бесспорно, эти направления до сих пор актуальны, а в исключительных случаях являются единственным методом решения стоящих перед нами задач. Но еще раз отмечу: именно в исключительных случаях, а в остальных 99% мы воспользуемся формой.
 Форма – TForm
Форма – TForm
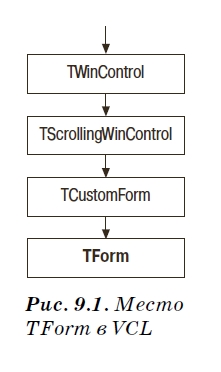
Как можно видеть из иерархии наследования (рис. 9.1), большую часть свойств и методов форма приобретает от своих предков. Многие из них были рассмотрены в предыдущих главах и, надеюсь, стали нашими хорошими знакомыми. Вместе с тем класс TForm обладает рядом специфичных возможностей, которые больше не встречаются ни в одном из компонентов.
При разработке нового программного продукта прежде всего необходимо определить стиль главной формы приложения:
propertyFormStyle: TFormStyle;
typeTFormStyle = (fsNormal, fsMDIChild, fsMDIForm, fsStayOnTop);
По умолчанию стиль вновь созданной формы инициализируется значением fsNormal. Этот стиль предназначен для построения приложений с интерфейсом SDI (Single Document Interface, однодокументный интерфейс). Если проектируется программа с интерфейсом MDI (Multi Document Interface, многодокументный интерфейс), то стиль родительской формы определяется как fsMDIForm. Стиль дочерних окон приложения MDI определяется значением fsMDIChild. И наконец, стиль fsStayOnTop заставит форму разместиться поверх других окон, причем даже при потере фокуса такая форма будет попрежнему располагаться над формами данного приложения. Местоположение формы на экране монитора зависит от значения, установленного в свойстве:
propertyPosition: TPosition; //по умолчанию poDesigned
typeTPosition = (poDesigned, poDefault, poDefaultPosOnly, poDefaultSizeOnly,
poScreenCenter, poDesktopCenter, poMainFormCenter, poOwnerFormCenter);
При создании новой формы ее свойство Position принимает значение poDesigned. В такой ситуации местоположение и размеры формы во время выполнения приложения будут определяться размерами и местоположением
во время разработки (свойствами Top и Left). Интересно поведение формы при установке этого свойства в poDefault. При первом запуске приложения форма отображается в левом верхнем углу экрана, а при каждом последующем выводе на экран форма будет автоматически смещаться вправо и вниз. Высота и ширина формы определяются операционной системой и не зависят от указаний программиста. Если такое поведение формы устраивает, но при этом требуется сохранить назначенные в Инспекторе объектов размеры, то выбирают значение poDefaultPosOnly. Обратная ситуация произойдет, если свойство Position установлено в poDefaultSizeOnly. Теперь Windows станет выводить форму в месте, установленном программистом, но ответственность за размеры сторон заберет в свои руки.
 При установке Position в состояние poScreenCenter форма появится точно в центре экрана, а для центровки формы относительно рабочего стола следует выбрать poDesktopCenter. На поведение
При установке Position в состояние poScreenCenter форма появится точно в центре экрана, а для центровки формы относительно рабочего стола следует выбрать poDesktopCenter. На поведение
вторичных форм проекта влияют poMainFormCenter и poOwner-
FormCenter. В первом случае дополнительные формы позиционируются по центру главной формы, а во втором – по центру формы-владельца.
Перечень стандартных кнопок-пиктограмм, располагающихся в правом
верхнем углу формы, задается свойством:
typeTBorderIcon = (biSystemMenu, biMinimize, biMaximize, biHelp);
TBorderIcons = set ofTBorderIcon;
propertyBorderIcons:TBorderIcons;
По умолчанию отображаются кнопки вызова системного меню, сворачивания и разворачивания окна.
Кнопка закрытия окна выводится практически во всех окнах Windows. Отображение других кнопок зависит от комбинации значений свойств BorderIcons и BorderStyle формы.
Щелчок пользователя по кнопкам сворачивания и разворачивания окна из-
меняет значение свойства WindowState:
propertyWindowState: TWindowState;
typeTWindowState = (wsNormal, wsMinimized, wsMaximized);
где wsNormal – форма в нормальном состоянии, wsMinimized – форма свернута, wsMaximized – форма развернута до максимального размера. Для принудительного сворачивания или разворачивания формы этим свойством допускается пользоваться и во время выполнения приложения.
Существенное влияние на внешний вид и поведение формы оказывает стиль
обрамления окна:
propertyBorderStyle: TFormBorderStyle
Шесть возможных типов бордюра формы описаны в табл. 9.1.
Таблица 9.1. Стили Бордюра TFormBorderStyle
| Значение | Описание |
| bsDialog | Размеры форм неизменяемые, бордюр как у стандартного окна диалога. |
| bsSingle | Размеры формы неизменяемые, простой бордюр. |
| bsNone | Размеры формы неизменяемые, границы бордюра невидимые. |
| bsSizeable | Обычная форма. |
| bsToolWindow | Форма с простым бордюром и малой областью под заголовок. Из стандартных кнопок формы выводится только кнопка закрытия окна. |
| bsSizeToolWin | Аналогично bsToolWindow, но с возможностью изменять размеры формы. |
По умолчанию толщина бордюра (отступ от границы окна до его клиентской
части) минимальна – 0 пикселов. Для увеличения отступа измените значение в свойстве:
propertyBorderWidth: TBorderWidth;
typeTBorderWidth = 0..MaxInt;
Форма способна обладать одним главным (TMainMenu) и неограниченным количеством всплывающих меню (TPopupMenu). Для взаимодействия с компонентами меню предусмотрены свойства Menu и PopupMenu. При размещении на рабочей форме главного меню (класс TMainMenu) в свойстве Menu автоматически создается ссылка на этот компонент:
propertyMenu: TMainMenu;
Возможность подключения всплывающего меню унаследована от дальнего
родственника – TControl. Для этого у формы объявлено свойство:
propertyPopupMenu: TPopupMenu;
Родительская форма MDI-приложения владеет секретом, позволяющим автоматически добавлять в основное меню (TMainMenu) главной формы приложения список открытых документов – дочерних форм MDI. Для этого
в свойстве главной формы WindowMenu укажите пункт меню, к которому будет присоединен список дочерних форм:
propertyWindowMenu: TMenuItem;
Как правило, список открытых документов добавляется к пункту Окно (Window). И еще одно примечание: в качестве WindowMenu стоит назначать только пункт меню самого верхнего уровня. Практически все окна Windows в левом углу заголовка отображают пиктограмму приложения. По умолчанию пиктограмму вновь создаваемого приложения определяет Delphi, назначая стандартную картинку. Если она вас не устраивает, то с помощью свойства Icon можно связать с формой другое изображение:
propertyIcon: TIcon;
Для подключения файла помощи к форме укажите путь к файлу в свойстве
HelpFile. Тогда при обращении к справке из данной формы поиск темы
справки будет осуществляться в указанном файле.
propertyHelpFile: string;
Если форма предназначена стать контейнером для объектов OLE, то стоит
обратить внимание на свойство:
propertyOleFormObject: IOleForm;
Текущее состояние формы определяется с помощью свойства:
propertyFormState: TFormState;
typeTFormState = set of(fsCreating, fsVisible, fsShowing, fsModal, fsCreatedMDIChild, fsActivated);
Значение свойства FormState автоматически устанавливается системой и доступно программисту только для чтения. В момент выполнения конструктора формы (создания формы) свойству FormState соответствует значение fsCreating. Если форма видима – значение fsVisible. Если форма создана как модальное окно – fsModal. Во время разворачивания окна – fsShowing. Если форма является родительским окном в MDI-приложении и создана дочерняя форма – fsCreatedMDIChild. После поступления в адрес окна сообщения CM_ACTIVATE свойству FormState соответствует значение fsActivated. Это сообщение отправляется операционной системой при получении формой фокуса ввода (окно стало активным). Состояние fsActivated окна продублировано еще в одном свойстве:
propertyActive: Boolean;
Но в отличие от FormState, это поле доступно для записи. Свойство Active возвращает значение true, если форма находится в фокусе. Активная форма
способна воспринимать сообщения от клавиатуры.
Независимо от количества запущенных приложений и количества открытых окон в фокусе ввода Windows может находиться только одно окно. Визуальным признаком активности окна служит цвет его заголовка.
Также продублировано значение fsVisible. Видимость формы определяется
свойством Visible. Если форма видима (но необязательно активна), свойство
устанавливается в true.
propertyVisible: Boolean;
Перевод окна в видимое состояние можно производить с помощью методов Show() или ShowModal().
Родительская форма, содержащая оконные элементы управления, всегда обладает информацией об активном (владеющем фокусом ввода) компоненте:
propertyActiveControl: TWinControl;
Это свойство также позволяет установить фокус ввода на один из оконных
элементов управления. Кроме того, свойство доступно и во время разработки, и если программист укажет в этом свойстве на какой-нибудь компонент, то выбранный элемент управления получит фокус ввода при активизации формы. Напоминаю, что в фокусе ввода может находиться только один оконный (потомок класса TWinControl) элемент управления.
Для того чтобы во время работы приложения передать фокус другому, размещенному на форме компоненту, кроме выше предложенного свойства
можно применить метод:
procedureFocusControl(Control: TWinControl);
Для решения обратной задачи – снятия фокуса с элемента управления –
предназначен метод:
procedureDefocusControl(Control: TWinControl; Removing: Boolean);
Если форма проекта содержит элементы управления OLE, то по аналогии
с обычными компонентами элемент OLE может быть активизирован путем
установки ссылки на объект OLE в свойстве:
propertyActiveOLEControl: TWinControl;
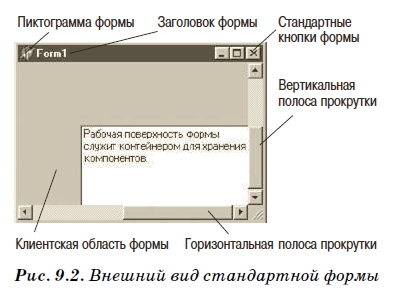
Размеры клиентской части формы (см. рис. 9.2) можно узнать из свойств:
propertyClientHeight: Integer;
propertyClientWidth: Integer;
Указанные выше свойства доступны только в режиме для чтения и тесно
взаимосвязаны со свойствами Height и Width. Другими словами, для модификации размеров клиентской части необходимо изменить высоту и ширину всей формы. Кроме того, информацию о геометрических размерах клиентской части окна можно почерпнуть из свойства ClientRect. Тип TRect хранит координаты верхнего левого и нижнего правого угла клиентской области.
propertyClientRect: TRect;
Программистам, предполагающим использовать в своей работе указатели
(например, при работе с функциями Windows API), полезно помнить, что дескриптор окна содержится в свойстве Handle, а дескриптор клиентской области окна – в свойстве ClientHandle:
propertyHandle: HWND;
propertyClientHandle: HWND;
Оба указателя доступны только для чтения и автоматически устанавливаются в момент создания формы. Форма вполне способна участвовать в операциях drag-and-drop (подробнее см. в главе 6). Свойство определяет, является ли форма адресатом операции перетаскивания:
propertyDropTarget: Boolean;
Полосы прокрутки
Форма может иметь полосы прокрутки благодаря наличию в своей иерархии
наследования класса TScrollingWinControl. Их появление является признаком того, что геометрические размеры окна не позволяют вместить в себя
все компоненты, размещенные в его клиентской области. Форма обладает
двумя полосами прокрутки: горизонтальной и вертикальной. Доступ к данным полосам осуществляется через свойства:
propertyHorzScrollBar: TControlScrollBar;
propertyVertScrollBar: TControlScrollBar;
За автоматическое включение полос прокрутки отвечает свойство формы AutoScroll. При установке его в true форма берет на себя обязательства в случае необходимости автоматически включать вертикальную и горизонтальную полосы прокрутки.
propertyAutoScroll : Boolean;
К ключевым свойствам полосы прокрутки стоит отнести свойства, влияющие на процесс перемещения клиентской части окна. И в первую очередь
это диапазон допустимых значений прокрутки (Range) и текущее положение
(Position) бегунка полосы:
propertyRange: Integer;
propertyPosition: Integer;
Диапазон значений представляет собой виртуальный размер (в пикселах)
связанной с линией прокрутки клиентской части формы. Значения Range горизонтальной и вертикальной полос прокрутки должны превышать клиентский размер (ClientWidth и ClientHeight соответственно) формы. Положение бегунка может принимать любое значение в пределах Range полосы. Следующий пример устанавливает бегунок горизонтальной полосы прокрутки в ее центральной позиции.
WithForm1 do
Begin
ClientWidth:=300;
HorzScrollBar.Range:=ClientWidth*2;
HorzScrollBar.Position:=300;
end;
При каждом щелчке по кнопкам полосы прокрутки позиция бегунка получает приращение в соответствии со значением, заданным в свойстве Increment.
По умолчанию значение шага составляет 8 пикселов.
typeTScrollBarInc = 1..32767;
propertyIncrement: TScrollBarInc;
Творческие натуры могут поэкспериментировать со свойствами, отвечающими за размеры и внешний вид полос прокрутки:
propertySize: Integer; //ширина полосы в пикселах
propertyButtonSize: Integer; //размер кнопок
propertyStyle: TScrollBarStyle; //внешнее представление полос
TScrollBarStyle = (ssRegular, ssFlat, ssHotTrack);
Дополнительный интерес представляет свойство Margin, оказывающее специфическое влияние на вывод полосы прокрутки на экран:
propertyMargin: Word;
Каким образом? Мы привыкли к тому, что полоса прокрутки появляется
только в ситуации, когда элемент управления, скажем кнопка, не помещается в клиентской области окна. С помощью Margin можно задать отступ от края
оконного элемента управления до видимой границы формы, при котором будет показываться полоса прокрутки даже в том случае, если элемент управления полностью помещается в клиентской области. Поясню на примере:
procedureTForm1.FormCreate(Sender: TObject);
begin
Дата добавления: 2016-03-15; просмотров: 1410;
