WithForm1.Canvas do
Begin
Ellipse(10,10,100,100);
MoveTo(10,10);
LineTo(100,100);
Brush.Color:=clRed;
FloodFill(30, 55, clBlack, fsBorder);
end;
 Кривые Безье
Кривые Безье
Кривые (сплайны) Безье названы в честь
французского математика Пьера Безье,
предложившего в 60-х годах XX века автомобилестроительной фирме Renault
набор математических выражений, позволяющих проектировать кузова автомобилей с использованием вычислительной техники.
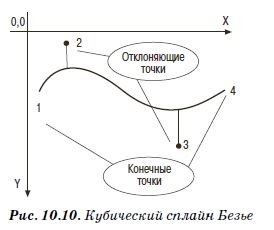
Для задания простейшего сплайна Безье достаточно четырех точек. Две точки несут привычную нагрузку: задают начальные и конечные координаты кривой. Изюминка заключается в роли оставшихся точек: они оттягивают кривую от прямой, соединяющей две крайние точки. От расположения отклоняющих точек зависит, где и каким образом кривая сменит направление. Для построения кривой Безье (кубического сплайна) воспользуйтесь методом:
procedurePolyBezier(constPoints: array ofTPoint);
Для задания первого сплайна необходимо 4 точки. Каждому последующему сплайну достаточно 3-х новых точек, поскольку начальная точка новой кривой есть конечная точка предыдущей. Координатами конечных точек первой кривой служат первый и четвертый элементы массива Points. В качестве точек смещения выступают второй и третий элементы массива.
varpArr : array [1..4] ofTPoint;
Begin
// 1 и 4 элементы массива - конечные точки кривой
pArr[1]:=Point(10,100); pArr[4]:=Point(200,100);
// 2 и 3 - отклоняющие точки
pArr[2]:=Point(100,0); pArr[3]:=Point(400,200);
Form1.Canvas.PolyBezier(pArr);
end;
В арсенале холста есть еще один метод, строящий кубический сплайн:
procedurePolyBezierTo(constPoints: array ofTPoint);
Единственное отличие от процедуры PolyBezier() заключается в том, что в качестве первой точки кривой Безье используется текущая позиция пера, следовательно, количество элементов массива должно быть кратно трем.
Класс TGraphic
Назначение класса TGraphic – поддержка основных графических форматов Windows. TGraphic является основополагающим абстрактным классом для таких графических объектов, как растровые изображения, пиктограммы и метафайлы, а также для разновидности растровых изображений – сжатой растровой картинки (формат JPEG). Перечисленные графические объекты наследуют от TGraphic основные свойства и методы, обеспечивающие загрузку и сохранение изображений, установку размеров и некоторые другие.
Свойство Empty принимает значение true, если графический объект не содержит данных.
propertyEmpty: Boolean;
Свойство Modified показывает, изменялся ли данный графический объект.
Свойство используется совместно с обработчиком события OnChange().
propertyModified: Boolean;
Состояние цветовой палитры графического изображения определяется свойством Palette. Если палитра не используется изображением, значение свойства равно 0.
propertyPalette: HPALETTE;
При изменении цветовой палитры изменяется состояние свойства:
propertyPaletteModified: Boolean;
Свойство используется совместно с обработчиком события OnChange(). За прозрачность графического объекта отвечает свойство:
propertyTransparent: Boolean;
Максимальные размеры графического объекта по вертикали и горизонтали:
propertyHeight: Integer;
propertyWidth: Integer;
Класс TGraphic поддерживает операции по работе с потоком, файлом и буфером обмена Windows. Нижеприведенные методы осуществляют загрузку или сохранение графических объектов. В поток:
procedureLoadFromStream(Stream: TStream);
procedureSaveToStream(Stream: TStream);
В файл:
procedureLoadFromFile(const FileName: string);
procedureSaveToFile(const FileName: string);
В буфер обмена Windows:
procedureLoadFromClipboardFormat(AFormat: Word; AData: THandle; APalette: HPALETTE);
procedureSaveToClipboardFormat(varAFormat: Word; varAData: THandle; varAPalette: HPALETTE);
В качестве параметров при работе с буфером обмена выступают: AFormat – зарегистрированный графический формат буфера обмена Windows (см. главу 22 «Обмен данными между процессами»), AData – указатель на данные, APalette – указатель на цветовую палитру. Для полиморфного присваивания графических объектов воспользуйтесь методом:
procedureAssign(Source: TPersistent);
Например:
Bitmap2.Assign(Bitmap1);
Загрузка графических объектов больших размеров занимает много времени. В классе TGraphic предусмотрена возможность информировать пользователя о процессе загрузки данных благодаря использованию события:
propertyOnProgress: TProgressEvent;
TProgressEvent = procedure(Sender: TObject; Stage: TProgressStage; PercentDone: Byte; RedrawNow: Boolean; constRct: TRect; constMsg: string) of object;
typeTProgressStage = (psStarting, psRunning, psEnding);
Параметры обработчика события описаны в табл. 10.4.
Таблица 10.4. Параметры события TProgressEvent()
| Параметры | Описание |
| Sender | Элемент- источник сообщения. |
| Stage | Сигнализирует о стадии процесса: psStarting - начало процесса, psRunning - процесс в работе, psEnding - окончание процесса. |
| PercentDone | Процент выполненной работы. |
| RedrawNow | Состояние прорисовки изображения. |
| Rct | Прямоугольник, содержащий координаты области изображения, нуждающегося в прорисовке. |
| Msg | Может содержать текстовое сообщение, описывающее текущую операцию. |
procedureTForm1.Image1Progress(Sender: TObject; Stage: TProgressStage;
PercentDone: Byte; RedrawNow: Boolean; constR: TRect; constMsg: string);
Begin
CaseStage of
psStarting: frmProgress.Show;
psRunning : frmProgress.ProgressBar1.Position:=PercentDone;
psEnding : frmProgress.Close;
end;
end;
В листинге приведен пример использования события OnProgress().
Состоянием параметра Stage определяется поведение формы frmProgress (показ/закрытие).
Не все графические объекты способны использовать обработчик события OnProgress(). Такой возможностью обладает сжатая растровая картинка (формат JPEG).
Дата добавления: 2016-03-15; просмотров: 683;
