Как настроить в css Полоса прокрутки.
Коротенькая и совсем несложная глава про цвет полосы прокрутки.
Для того чтобы изменить дизайн полосы прокрутки, раскрасить её на свой лад, необходимо воспользоваться свойствами из семейства scrollbar, присвоив их нужному элементу.
В качестве элементов могут выступать любые блоки, в которых гипотетически может появляться полоса прокрутки <div>, <textarea>, <iframe> и т.д.. в том числе и сама страница - тег <body>.
В таблице ниже перечислены все свойства CSS из семейства scrollbar, а также показан результат применения этих свойств.
| Свойство полосы прокрутки: |
| scrollbar-3dlight-color: #ff0000; - Цвет верхней и левой тени ползунка и кнопок. |
| scrollbar-arrow-color: #ff0000; - Цвет стрелок на кнопках полосы прокрутки. |
| scrollbar-base-color: #ff0000; - Базовый цвет полосы прокрутки. |
| scrollbar-darkshadow-color: #ff0000; - Цвет нижней и правой тени.(dark shadow - темная тень) |
| scrollbar-face-color: #ff0000; - Цвет лицевой части полосы прокрутки. |
| scrollbar-highlight-color: #ff0000; - Цвет подсветки полосы прокрутки. |
| scrollbar-shadow-color: #ff0000; - Цвет тени полосы прокрутки (shadow-тень). |
| scrollbar-track-color: #ff0000; - Цвет дорожки для полосы прокрутки. |
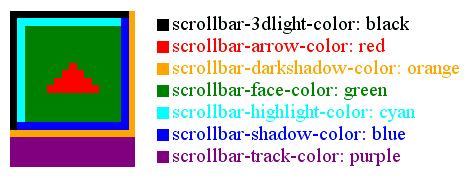
Ну вот Вам ещё и рисунок для наглядности:

Возможные значения свойств из семейства scrollbar:
· #ff0000 - Шестнадцатеричное значение цвета RGB.
· red - Именное значение цвета.
· RGB(255, 0, 0) - Значение цвета RGB.
· inherit - применяется значение родительского элемента.(по умолчанию)
Пример:
Файл primer3.css
body{
background-color: #fff8dc;
scrollbar-3dlight-color: #ffebcd;
scrollbar-arrow-color: #ffffff;
scrollbar-base-color: #ffebcd;
scrollbar-darkshadow-color: #f5f5dc;
scrollbar-face-color: #b8860b;
scrollbar-highlight-color: #f5f5dc;
scrollbar-shadow-color: #f5f5dc;
scrollbar-track-color: #f5f5dc;
}
div{
padding: 20px;
overflow: auto;
width: 200px;
height: 100px;
border: solid 2px #deb887;
background-color: #ffffff;
}
Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Полоса прокрутки</title>
<link rel="stylesheet" href="primer3.css" type="text/css">
</head>
<body>
<div>
<h3 align="center">Диктант</h3>
На террасе, близ конопляника, небезызвестная вдова Агриппина Саввична, потчевала, отставного коллежского асессора Аполлона Карповича, моллюсками, под аккомпанемент виолончели.
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
Дата добавления: 2016-02-02; просмотров: 1067;
