Редактирование Web-страницы в PageBuilder
После того как вы создали новую пустую Web-страницу, или воспользовались шаблоном, вы можете добавить в нее текст, графические элементы и специальные эффекты, даже если эти компоненты не были предусмотрены в шаблоне страницы.
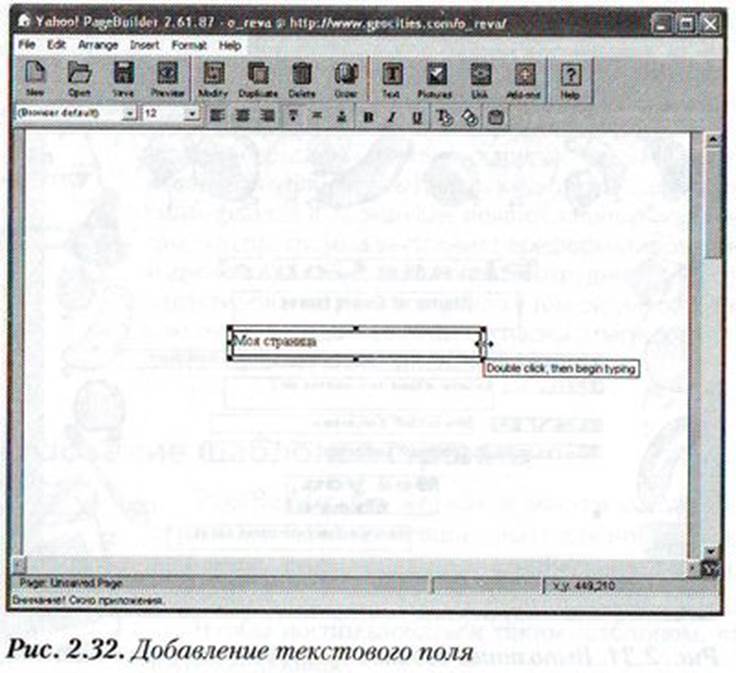
Чтобы добавить текст, щелкните на кнопке Textна панели инструментов. В документе появится пустое текстовое поле, как показано на рис. 2.32.

Рис. 2.32. Добавление текстового поля
Дважды щелкните на текстовом поле, чтобы сделать его доступным для ввода текста. Вы можете изменить размер и расположение поля, воспользовавшись манипуляторами на его рамке, как показано на рис. 2.32. PageBuilder предлагает шесть опций выравнивания текста в текстовом поле. Вы можете выровнять текст по горизонтали влево, по центру или вправо, а также по вертикали сверху, по центру или снизу. Для этого выделите текст в поле и щелкните на соответствующей кнопке-переключателе на панели инструментов.

Чтобы добавить новый рисунок, выполните следующее.
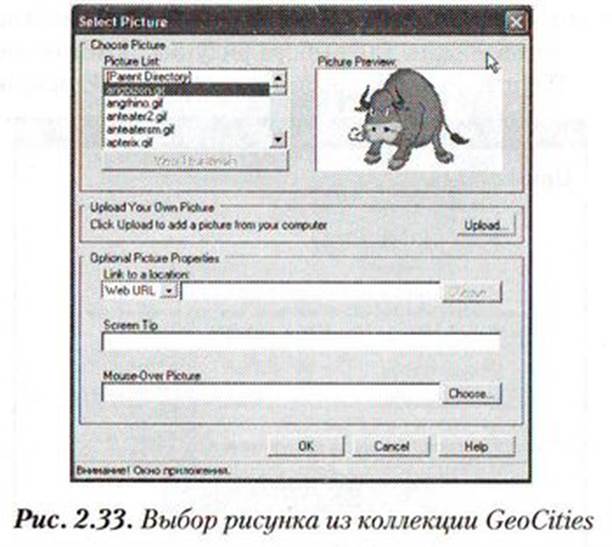
1. Щелкните на кнопке Picturesна панели инструментов, чтобы открыть диалоговое окно Select Picture, показанное на рис. 2.33. Данное диалоговое окно позволяет добавлять на страницу как собственные графические файлы, ранее загруженные на сервер или хранящиеся на диске персонального компьютера, так и выбрать изображение из коллекции рисунков на сервере GeoCities.
2. Чтобы выбрать рисунок из коллекции GeoCities, дважды щелкните на опции Clip Art в поле Picture List и выберите нужный рисунок из списка, как это показано на рис. 2.33.

Рис. 2.33. Выбор рисунка из коллекции GeoCities
3.Чтобы выбрать графический файл, ранее загруженный в папку Web-узла на сервере GeoCities, в поле Picture.List дважды щелкните на опции User Files. Отобразится список всех графических файлов в текущей папке Web-узла.
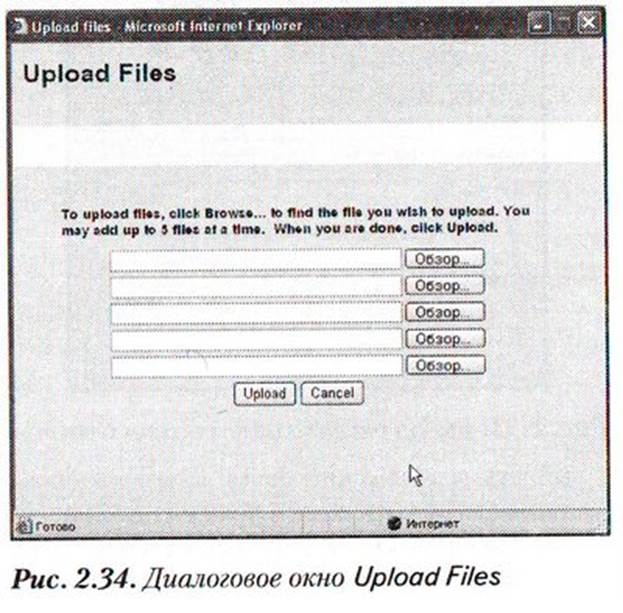
4. Чтобы добавить графический файл со своего компьютера, щелкните на кнопке Upload. Откроется диалоговое окно Upload Files, показанное на рис. 2.34. Щелкните на кнопке Обзор и выберите файл на диске вашего компьютера. Можно выбрать до пяти файлов за один сеанс работы. Щелкните на кнопке Upload, чтобы скопировать выбранные файлы в папку Web-узла на сервере GeoCities. После завершения выгрузки файлов на сервер, вы сможете выбрать необходимый вам файл для текущей страницы так, как было описано в п. 3.
5. В диалоговом окне Select Picture вы также сразу можете установить дополнительные параметры для добавляемого рисунка.
● В поле Link to a locationвыберите документ или введите URL-адрес ресурса в Интернет, который будет открываться по щелчку мышью на этом рисунке.
● В поле Screen Tip введите текст подсказки, которая будет появляться на экране при наведении указателя на этот рисунок.
● В поле Mouse-Over Picture введите имя файла рисунка, который будет замещать текущий рисунок при наведении на него указателя мыши. Чтобы выбрать файл рисунка,лучше воспользоваться кнопкой Choose. Откроется диалоговое окно для выбора рисунка, похожее на окно Select Picture, но без раздела Optional Picture Properties.

Рис. 2.34. Диалоговое окно Upload Files

Чтобы добавить цвет фона страницы или фоновый рисунок, выполните следующее.
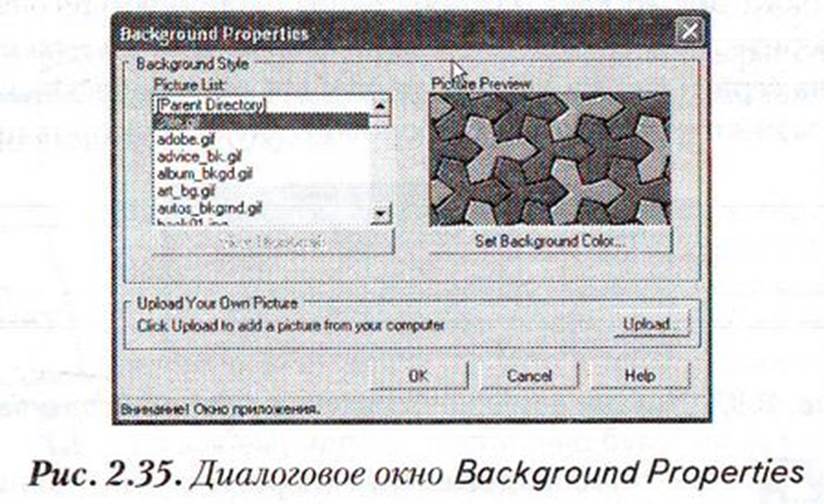
1. Выберите в меню Format команду Background. Откроется диалоговое окно Background Properties, показанное на рис. 2.35.

Рис. 2.35. Диалоговое окно Background Properties
2. Можно воспользоваться коллекцией фоновыхрисунков, созданных профессионалами. Для этого щелкните дважды на опции Backgroundsв поле Background Style.Выберите файл фонового рисунка из списка. При этом образец фона отобразиться в поле Picture Preview,как показано на рис. 2.35.
3.В качестве фонового можно использовать собственный рисунок, хранящийся в файле в папке на сервере или на персональном компьютере. Воспользуйтесь для этого опцией User Filesв поле Background Styleили кнопкой Upload,как при добавлении рисунка на страницу.
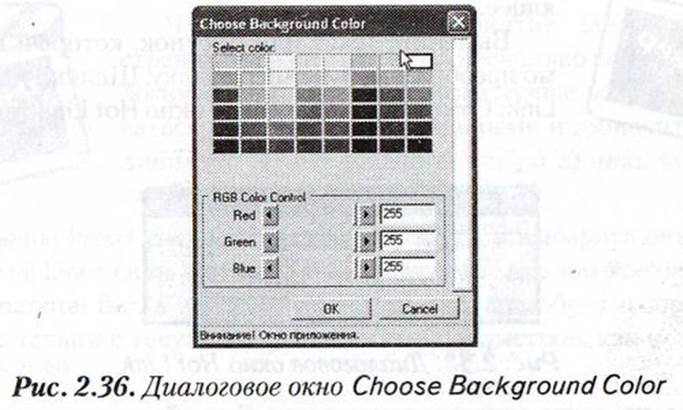
4. Если вы хотите установить для фона страницы монотонный цвет, щелкните на кнопке Set Background Color.Откроется диалоговое окно Choose Background Color,показанное на рис. 2.36. В этом окне вы можете выбрать цвет фона щелчком на соответствующем цветном квадрате или установить точное числовое значение цвета в модели RGB.

Рис. 2.36. Диалоговое окно Choose Background Color
5. Щелкните на кнопке ОК в окнах Choose Background Color и Background Properties, чтобы применить выбранный цвет фона страницы.

Чтобы добавить фоновую музыку, которая будет звучать во время просмотра Web-страницы в окне обозревателя, выполните следующее.
1. В меню Insert раскройте подменю Basics и выберите опцию Background Music. Откроется диалоговое окно Background Sound Properties (рис. 2.37).

Рис. 2.37. Диалоговое окно Background Sound Properties
2. Щелкните на кнопке Choose и выберите звуковой файл, хранящийся в папке Web-узла на сервере. Если установить флажок Loop, то звуковой файл будет воспроизводиться все время, пока Web-страница отображается в окне обозревателя. Щелкните на кнопке ОК, чтобы применить звуковой фон.
3. Если в папке на сервере нет нужного звукового файла, выберите в меню Fileкоманду Upload Files and Images.Откроется диалоговое окно Upload Files, которое ранее было показано на рис. 2.34. Выберите звуковой файл на диске своего компьютера и загрузите его на сервер так же, как мы делали это с графическими файлами. Затем повторите установку фонового звука, повторив пп. 1 и 2.

Чтобы добавить гиперссылку, выполните следующее.
Выделите текст или рисунок, который необходимо преобразовать в гиперссылку. Щелкните на кнопке Link. Откроется диалоговое окно Hot Link (рис. 2.38).

Рис. 2.38. Диалоговое окно Hot Link
Затем выполните одно из следующих действий.
♦Чтобы добавить ссылку на ресурс в Интернет, выберите в раскрывающемся списке опцию Web URLи введите в текстовое поле соответствующий URL-адрес, например адрес поисковой системы Google, как показано на рис. 2.38.
♦ Чтобы добавить ссылку на другую страницу вашего Web-узла, выберите в раскрывающемся списке опцию My Pageи щелкните на кнопке Choose.В открывшемся окне выберите требуемый документ и щелкните на кнопке ОК.
♦ Чтобы добавить ссылку на адрес электронной почты, выберите в раскрывающемся списке опцию E-Mailи введите в текстовом поле адрес электронной почты. Если затем в окне обозревателя щелкнуть на этой гиперссылке, то автоматически на компьютере пользователя будет запущена программа клиента электронной почты, заданная по умолчанию, в которой будет открыто окно новогосообщения, и в поле Адресавтоматически будет введен тот адрес, который вы сейчас указали.
Чтобы добавить ссылку на другой ресурс, например цифровую фотографию или файл в формате PDF, выберите в раскрывающемся списке опцию My Fileи введите путь к файлу или выберите его с помощью кнопки Choose.
 Ссылки на адрес электронной почты полезно добавлять для того, чтобы наладить связь с посетителями вашей Web-страницы. Например, введите текст Пишите мне,выделите его и добавьте гиперссылку на свой адрес электронной почты. В этом случае посетителю Web-страницы, чтобы отправить электронное сообщение по вашему адресу, достаточно будет лишь щелкнуть на этой ссылке и ввести текст сообщения.
Ссылки на адрес электронной почты полезно добавлять для того, чтобы наладить связь с посетителями вашей Web-страницы. Например, введите текст Пишите мне,выделите его и добавьте гиперссылку на свой адрес электронной почты. В этом случае посетителю Web-страницы, чтобы отправить электронное сообщение по вашему адресу, достаточно будет лишь щелкнуть на этой ссылке и ввести текст сообщения.

Чтобы облегчить восприятие данных с вашей страницы, разделите ее на несколько секций, отделив логические блоки. Для этого лучше всего воспользоваться цветными вертикальными и горизонтальными линиями. Чтобы добавить такую линию, выполните следующее.
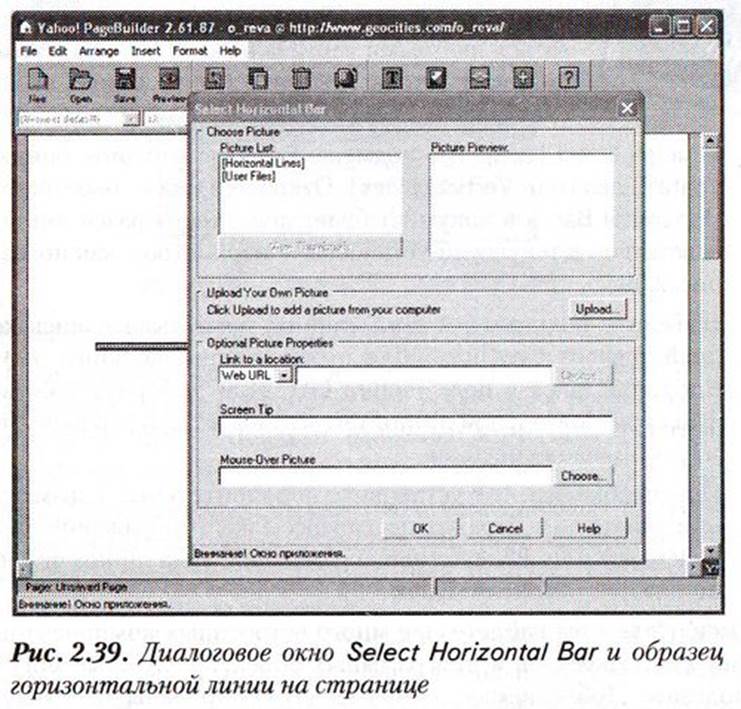
1. В меню Insert раскройте подменю Basics и выберите опцию Horizontal Lines (или Vertical Lines). Откроется диалоговое окно Select Horizontal Bar, а в документ будет добавлен образец линии в соответствии с текущими установками параметров, как показано на рис. 2.39.
2. Выберите подходящий стиль линии, воспользовавшись коллекцией сервера GeoCities. Для этого дважды щелкните на опции Horizontal Lines в поле Picture List. Или выберите собственный файл горизонтальной линии так, как мы делали это ранее, во время добавления рисунков.
3.При необходимости установите дополнительные параметры линии, такие, как переход по гиперссылке, отображение экранной подсказки или интерактивное изменение вида линии при наведении на нее указателя мыши.

Рис. 2.39. Диалоговое окно Select Horizontal Bar и образец горизонтальной линии на странице
В меню Insert вы найдете еще много встроенных компонентов Web-страниц, спецэффектов и программных объектов, которые могут быть вам полезны. Добавляемые элементы сгруппированы по следующим категориям.
♦ Basic — наиболее часто используемые элементы Web-страниц, со многими из которых вы уже познакомились. К этой группе также относятся маркированные списки и счетчики посещений Web-страницы.
♦ Page Effects— специальные эффекты анимации Web-страниц.
♦ Instant Info— базовые утилиты Yahoo для выполнения поиска в Интернет, навигации по Web-узлам Yahoo и отображения другой полезной информации, например прогноза погоды.
♦ Interactive — средства интерактивного общения с посетителями Web-узла, такие как гостевая книга.
♦ Headlines — баннеры от Yahoo.
♦ Yahooligans — небольшие утилиты от Yahoo, например игры и многое другое.
♦ Forms and Scripts — элементы управления форм, такие, как командные кнопки, переключатели, флажки и пр., а также средства программирования наJavaScript для придания функциональности этим элементам.
Чтобы удалить лишний элемент со страницы, выделите его щелчком мыши и нажмите клавишу <Delete>, либо выберите в меню Edit команду Delete. Напротив, чтобы создать еще одну копию элемента, выделите его и перетащите мышью на новое место, удерживая нажатой клавишу <Ctrl>. Копия элемента появиться там, где вы отпустите кнопку мыши. Копию выделенного элемента можно также создать, щелкнув на кнопке Duplicate, а затем переместив копию мышью туда, где этот элемент нужен. Чтобы изменить параметры элемента, выделите его и щелкните на кнопке Modify в панели инструментов. PageBuilder также поддерживает работу С буфером обмена памяти компьютера. Например, если вы хотите вставить текст из документа Word, открытого на вашем компьютере, в окно программы PageBuilder, то просто выделите текст в документе и воспользуйтесь комбинацией клавиш <Ctrl+C>и <Ctrl+V>, чтобы скопировать и вставить текст в страницу. Эти и другие комбинации быстрых клавиш программы PageBuilderперечислены ниже.
Навигация по странице:
♦ <Ноте>— переход к началу страницы;
♦ <End>— переход к концу страницы;
♦ <Page Up >— переход на одну экранную страницу вверх;
♦ <Page Down> — переход на одну экранную страницу вниз.
Перемещение элементов:
♦ <Стрелка вверх> — перемещает выделенный элемент на один пиксель вверх;
♦ <Стрелка вниз>— перемещает выделенный элемент на один пиксель вниз;
♦ <Стрелка влево> — перемещает выделенный элемент на один пиксель влево;
♦ <Стрелка вправо> — перемещает выделенный элемент на один пиксель вправо;
♦ <Ctrl+перемещение мышью> — ограничивает перемещение элемента только по вертикали или только по горизонтали.
Редактирование элементов:
♦ <Ctrl+C>— копирует элемент в буфер обмена;
♦ <Ctrl+V>— вставляет элемент из буфера обмена;
♦ <Ctrl+X> — вырезает элемент в буфер обмена;
♦ <Ctrl+D>— создает копию выделенного элемента;
♦ <Ctrl+щелчок мыши на элементе>— последовательно выделяет элементы на странице;
♦ <Ctrl+A>— выделяет все элементы на странице;
♦ <Delete> — удаляет все выделенные элементы.
Чтобы посмотреть, как будет выглядеть разрабатываемая страница в окне обозревателя, щелкните на кнопке Preview. Программа откроет текущую страницу в новом окне обозревателя, заданного по умолчанию в вашей операционной системе.
Дата добавления: 2016-01-29; просмотров: 845;
