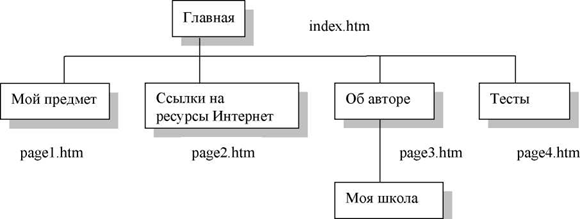
Схема Web-узла, уровни документов
Первый документ Web-сайта называется главной (или начальной) страницей (home page). Главная страница содержит ссылки на все остальные документы сайта. Так как связи между страницами могут быть очень сложными, то при создании сайта используют карты или графические схемы. На рисунке показана схема Web- узла с тремя уровнями

Схема Web-сайта с тремя уровнями
Навигация
Так как Web-страницы связаны друг с другом с помощью гиперссылок, что позволяет пользователям самим выбирать маршрут движения по узлу, то организация удобного перемещения является очень важным моментом при разработке Web-сайта. Для организации перемещения или навигации можно использовать графические значки, кнопки или строки меню. Задача создания ясной системы перемещения ложится на Web-дизайнеров. С помощью карты узла дизайнер создает эскиз всех областей, доступ к которым должен предоставляться пользователю из любой страницы Web-сайта.
Дизайн страниц
В настоящее время дизайну Web уделяется все большее внимание. Если Web- мастер в первую очередь занят технологиями создания Web-сайтов и страниц, то Web-дизайнер стремиться создать красивый ресурс, уделяет внимание улучшению восприятия информации. Все это способствует повышению эффективности Web- ресурсов.
Можно выделить три направления Web-дизайна.
■ Информационный дизайн. Основное внимание уделяется содержанию, возможно в ущерб интересной графике.
■ Художественный дизайн. Содержит интересные (иногда спорные) образы.
■ Графический дизайн. Сочетает текстовый дизайн и профессионально созданные макеты страниц.
Самое большое отличие между дизайном в области полиграфии и Web состоит в том, что Web-дизайнер не может контролировать механизм доставки изображения пользователю. В отличие от печати, где при создании дизайна макета задается тип и размер бумаги, известен способ печати, Web-страницы просматриваются на самых разных компьютерах и других электронных устройствах. И здесь в первую очередь играет значение разрешение экрана монитора - это 640х480, 800х600 и1024х768 и различные возможности видео-карты, определяющейглубину цвета. Web-броузеры позволяют прокручивать документы, которые не помещаются на экране, что позволяет создавать страницы практически бесконечной длины.
Что необходимо для отличного Web-дизайна? Можно сказать, что для этого необходим талант, но на самом деле можно добиться очень неплохих результатов, используя определенные приемы и хитрости, и создавать эффектные макеты, несмотря на ограничения HTML.
Прежде чем решать проблему дизайна необходимо продумать ответы на следующие вопросы:
■ Каков характер создаваемого Web-узла? Либо это информационный сайт организации или фирмы, или основная задача сайта - развлекать людей играми и эффектами мультимедиа.
■ Какие цвета будут использованы, шрифты, графические иллюстрации?
■ Какими будут основные области Web-узла, доступ к которым должен быть организован с каждой страницы? Как пользователи будут переходить на страницы второго, третьего или четвертого уровней?
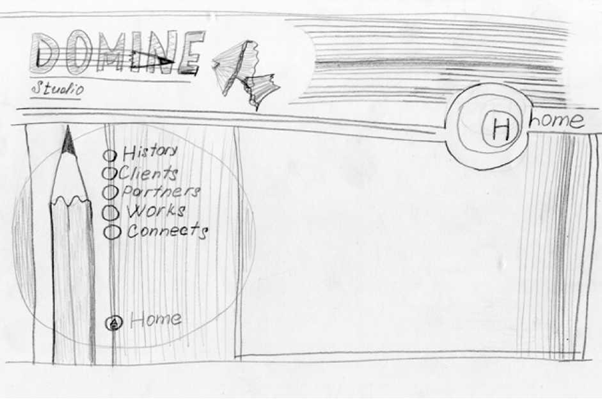
У каждого дизайнера существует собственный подход к разработке Web-страниц. Наилучший результат получается, когда выполняются эскизы графического оформления страниц.

Эскиз Web-страницы PDF created
После формулировки основных идей, которые должны быть реализованы на сайте, выполняются наброски Web-страниц. Затем наступает следующий этап - работа с графическим редактором. Создание непосредственно изображения в графическом редакторе. Программа Adobe Photoshop - один из лучших инструментов для работы с графикой. Выполняется компоновка всей страницы. После этого один большой файл может быть разбит на небольшие графические фрагменты и экспортирован для использования на Web-странице

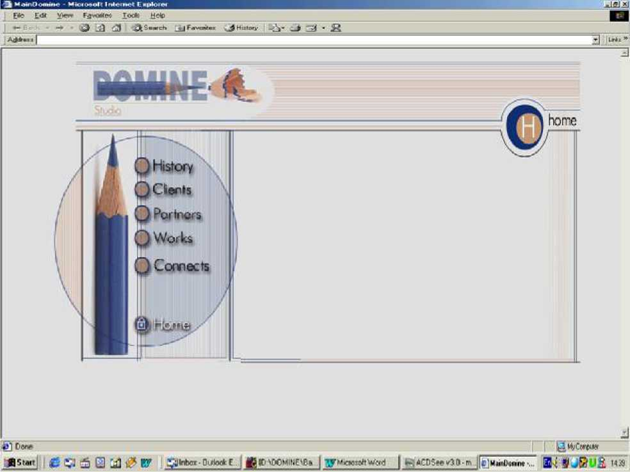
Готовая Web-страница
Так работает большинство профессиональных web-дизайнеров. Новички используют другой подход - используя визуальный web-редактор, например, Macromedia Dreamweaver, создают web-страницы, что называется с чистого листа, постепенно наполняя их текстовой и графической информацией.
Большинство Web-дизайнеров создает страницы не более 700 пикселей в ширину и 500 пикселей в высоту чтобы их можно было просматривать на небольших мониторах и при низких разрешениях. Страница такого размера будет отображаться на экране целиком, без необходимости горизонтальной или вертикальной прокрутки.
Цвета web
Глубина цвета
Глубина цвета характеризуется количеством цветов, отображаемых монитором. Если монитор отображает 256 цветов - это 8 — разрядный цветовой режим. В настоящее время компьютеры могут работать в 24-разрядном режиме или выше, что дает более 16 миллионов цветов.
Существуют различные цветовые модели, но при разработке Web-проектов используются режимы RGB и Index Color.
Режим RGB основан на цветовой модели RGB, которая базируется на смешивании различных значений красного, зеленого и синего цветов для создания большинства цветов в спектре.
Режим Index Color используется в первую очередь для уменьшения размеров графических файлов. При этом создается так называемая поисковая таблица цветов (CLUT- color lookup table), которая содержит 256 или менее цветов, на основе которых и составляется изображение. Необходимо отметить, что часто изображения, которые были взяты из Интернет, имеют формат Index Color и многие эффекты Photoshop, а так же работа со слоями в этом режиме не поддерживается. Поэтому, прежде чем начинать работать с таким изображением, его необходимо перевести в режим RGB.
Дата добавления: 2016-01-03; просмотров: 1206;
