Пересечение областей
Иногда удобно формировать "рабочую" область изображения "смешивая" разные формы..
Предположим, наша очередная кнопка имеет такой вид:

Конечно, можно определить форму как многоугольник, но придется задать уйму координат для округлой части такой кнопки (ну это если нужна особая точность в навигационной карте).
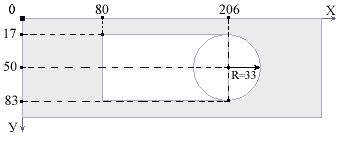
А можно определить в этом примере две формы прямоугольник rect и окружность circle как показано на рисунке:

А в коде указать путь к одному и тому же документу:
Пример:
<html>
<head>
<title>Навигационная карта</title>
</head>
<body>
<center>
<img src="karta1.jpg" usemap="#panel1" width="300" height="100" border="0" alt="Панель управления">
</center>
<map name="panel1">
<area href="primer4.html" shape="circle"coords="206,50,33" title="Синяя кнопка">
<area href="primer4.html" shape="rect" coords="80,17,206,83" title="Синяя кнопка">
</map>
</body>
</html>
Смотреть пример
Однако стоит помнить о том, что если бы ссылки с разных форм вели к разным документам, то нажимая на область пересечения наших фигур посетитель будет переходить по той ссылке, чья область в коде указана первой.. в нашем случае это окружность.
"Не область"
Рассмотрим на примере.. предположим необходимо изготовить вот такую кнопку:

Как быть с отверстием в ней?
Тег <area> помимо атрибута href имеет противоположенный по значению атрибут nohref - неактивная область, то есть если пользователь нажмет на такую область, то ровным счетом ничего не произойдёт, чего нам собственно и необходимо добиться при изготовлении "отверстия" в нашей карте.
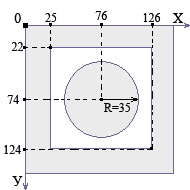
Карта будет задана двумя областями, неактивной окружностью circle и активной прямоугольной областью rect и как показано на рисунке чертеже иметь следующие координаты:

Как уже говорилось ранее, при пересечении областей наибольшим приоритетом будет пользоваться та область, которая в коде внутри тега <map> указана первой
Следовательно, пример будет иметь такой вид:
<html>
<head>
<title>Навигационная карта</title>
</head>
<body>
<center>
<img src="karta2.jpg" usemap="#panel2" width="150" height="150" border="0" alt="Панель управления">
</center>
<map name="panel2">
<area nohref shape="circle" coords="76,74,35" title="дырка">
<area href="primer5.html" shape="rect" coords="25,22,126,124" title="Дырявая кнопка">
</map>
</body>
</html>
Смотреть пример
Карта на сервере.
Отрывок из справочника (атрибуты тега <img>):
usemap - изображение является навигационной картой на стороне клиента.
ismap - изображение является навигационной картой на сервере.
Непонятно? Тогда читаем..
С атрибутом usemap мы вроде бы разобрались.. Смотрите, пользователь (клиент) открыв Вашу страницу, одновременно со всем остальным содержанием, загружает "на свою сторону" как сам рисунок, так и навигационную карту к нему и всё это дело обрабатывается его браузером.
А вот атрибут ismap тега <img> говорит браузеру о том, что к данному изображению на сервере, ну там где Вы выложили или собираетесь выложить свой сайт (читаем статью: "Публикация сайта"), есть навигационная карта. И теперь, когда посетитель (клиент) кликнет по какой либо области рисунка с таким атрибутом, браузер запомнит координаты этого клика и отправит их на сервер, где специальная программка обработает эти данные и перенаправит пользователя на тот адрес который указан в карте на сервере, в соответствии с полученными от браузера клиента координатами точки.
Пишется так:
<a href="http://www.site.ru/imagemaps/karta"><img srs="knopki.jpg" ismap></a>
Где <a href="http://www.site.ru/imagemaps/karta"> адрес навигационной карты на каком либо сайте.. размещённом на том или ином сервере..
Всё равно непонятно? Если да, то тогда не стоит заморачивотся по этому поводу.. используйте usemap, на мой взгляд такое решение будет лучшим в большинстве случаев при использовании навигационных карт.
Полезные советы:
· Что бы без труда определить координаты той или иной точки на Вашей навигационной карте откройте рисунок графическим редактором тем же Paint к примеру.. там, когда будете двигать указателем по рисунку, увидите две меняющиеся цифры, это и есть координаты пикселя Х и У на данном рисунке. В Paint эта панелька расположена в нижней части экрана.
· При создании страницы с навигационной картой тег <img> всегда должен быть выше самой карты <map> То есть писать вот так:
<map name="panel">
<area href="primer1.html" shape="rect" coords="20,20,80,80">
</map>
<img src="knopki.jpg" usemap="#panel">
..можно, но не нужно.. потому что при загрузке страницы могут возникнуть проблемы, так как карта с разметкой уже загрузилась, а самого рисунка ещё нет..
· И ещё что касается загрузки..
<img src="knopki.jpg" usemap="#panel">
В этом месте кода может быть всё что угодно длинный текст, таблицы, графика.. но всё же лучше здесь ничего не писать
<map name="panel">
<area href="primer1.html" shape="rect" coords="20,20,80,80">
</map>
А писать здесь, так как во время загрузки страницы, пользователь не дождавшись её окончания, может пытаться нажимать на кнопки указанные в навигационной карте которая к этому времени еще не загрузилась..
Глава 9
Списки
В этой главе пойдёт речь о списках, которые могут быть:
- неупорядоченные(маркированные)
- упорядоченные (нумерованные)
- и являться списком определений
Такое вот нестандартное начало главы.. зато теперь Вам понятно, что есть список в html.
Ну что ж давайте пройдёмся по нашему списку.
Дата добавления: 2015-11-06; просмотров: 809;
