Логотип
При оформлении графического логотипа, слогана и т.п. используется подмена текста изображением:
HTML:
<strong class="logo">
Logo Name
</strong>
CSS:
.logo {
display: block;
width: 100px;
height: 100px;
background: url(logo.gif);
text-indent: -3000px;
overflow: hidden;
}
Если логотип – PNG- изображение (работа с PNG подробнее рассмотрена в «Способы использования PNG для отображения теней») и в то же время ссылка, то надо для IE6 применить хитрость:
HTML:
<a href=”#” class="logo">
Logo Name
</a>
CSS:
a.logo {
display: block;
width: 100px;
height: 100px;
background: url(logo.png);
text-indent: -3000px;
overflow: hidden;
}
* html a.logo{
backgound-position: -100% -100%;
background-repeat: none;
filter: progid:dximagetransform.microsoft.
alphaimageloader(src='images/logo.png',
sizingmethod='crop');
}
Таким образом, в местах прозрачности курсор не будет «проваливаться» и переставать видеть ссылку. Это полезно, если логотип выглядит, как текст.

Меню
Меню оформляется с использованием ul/li:

HTML:
<ul>
<li>
<a href=”#”>List1</a>
</li>
<li>
<a href=”#”>List2</a>
</li>
<li>
<a href=”#”>List3</a>
</li>
</ul>
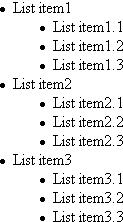
Подобным образом оформляются и вложенные меню:

HTML:
<ul>
<li><a href="#">List1</a>
<ul>
<li>
<a href="#">List1.1</a>
</li>
<li>
<a href="#">List1.2</a>
</li>
<li>
<a href="#">List1.3</a>
</li>
</ul>
</li>
<li><a href="#">List2</a>
<ul>
<li>
<a href="#">List2.1</a>
</li>
<li>
<a href="#">List2.2</a>
</li>
<li>
<a href="#">List2.3</a>
</li>
</ul>
</li>
<li><a href="#">List3</a>
<ul>
<li>
<a href="#">List3.1</a>
</li>
<li>
<a href="#">List3.2</a>
</li>
<li>
<a href="#">List3.3</a>
</li>
</ul>
</li>
</ul>
Для реализации выпадающего меню добавляем id для корневого ul, это нужно для IE. Для остальных браузеров хватит CSS:

HTML:
<ul id="nav">
<li><a href="#">List1</a>
<ul>
<li><a href="#">List1.1</a></li>
<li><a href="#">List1.2</a></li>
<li><a href="#">List1.3</a></li>
</ul>
</li>
<li><a href="#">List2</a>
<ul>
<li><a href="#">List2.1</a></li>
<li><a href="#">List2.2</a></li>
<li><a href="#">List2.3</a></li>
</ul>
</li>
<li><a href="#">List3</a>
<ul>
<li><a href="#">List3.1</a></li>
<li><a href="#">List3.2</a></li>
<li><a href="#">List3.3</a></li>
</ul>
</li>
</ul>
CSS:
#nav li {
border: 1px solid #000;
width:150px;
background:#fff;
list-style:none;
}
#nav li.hover,
#nav li:hover {
position: relative;
}
#nav li.hover ul,
#nav li:hover ul {
display: block;
}
#nav ul {
display: none;
position: absolute;
left: 50%;
top: 50%; /* left и top смещение относительно родительского элемента */
}
JS:
initNav = function() {
var lis = document.getElementById("main-navigation").getElementsByTagName("li");
for (var i=0; i<lis.length; i++)
{
lis[i].onmouseover = function()
{
this.className += " hover";
}
lis[i].onmouseout = function()
{
this.className = this.className.replace(" hover", "");
}
}
}
if (document.all && !window.opera && (typeof document.body.style.maxHeight == 'undefined'))
attachEvent("onload", initNav);
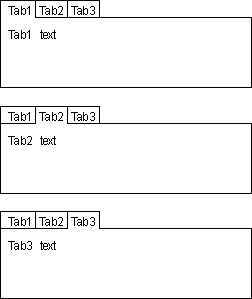
Табы

HTML:
<div class="tabset">
<a href="#tab1" class="tab active">Tab1</a>
<a href="#tab2" class="tab">Tab2</a>
<a href="#tab3" class="tab">Tab3</a>
</div>
<div class="tab" id="tab1">Tab1 text</div>
<div class="tab" id="tab2">Tab2 text</div>
<div class="tab" id="tab3">Tab3 text</div>
CSS:
.tabset {float:left;}
a.tab {
border: 1px solid #000;
float: left;
margin: 0 0 -1px;
position: relative;
}
a.active{border-bottom-color: #fff;}
div.tab {
border:1px solid #000;
clear: both;
}
JS:
function initTabs()
{
var sets = document.getElementsByTagName("div");
for (var i = 0; i < sets.length; i++)
{
if (sets[i].className.indexOf("tabset") != -1)
{
var tabs = [];
var links = sets[i].getElementsByTagName("a");
for (var j = 0; j < links.length; j++)
{
if (links[j].className.indexOf("tab") != -1)
{
tabs.push(links[j]);
links[j].tabs = tabs;
var c = docu.getElementById(links[j].href.substr(links[j].href.indexOf("#") + 1));
if (c)
if (links[j].className.indexOf("active") != -
c.style.display = "block";
else
c.style.display = "none";
links[j].onclick = function ()
{
var c = docu.getElementById(this.href.substr(this.href.indexOf("#") + 1));
if (c)
{
//reset all tabs
for (var i = 0; i < this.tabs.length;
{
document.getElementById(this.tabs[i].href.substr(this.tabs[i].href.indexOf("#") + 1)).style.display = e";
this.tabs[i].className = .tabs[i].className.replace("active", "");
}
this.className += " active";
c.style.display = "block";
return false;
}
}
}
}
}
}
}
if (window.addEventListener)
window.addEventListener("load", initTabs, false);
else if (window.attachEvent)
window.attachEvent("onload", initTabs);
Формы
Основняые тэги, используемые при верстке форм указаны в 6.1
При оформлении форм необходимо учитывать, что при прикручивании к движку на сервере тэг form может быть удален из тела документа (в ASP.NET тэг form должен быть один на весь документ). Т.е. делаем так:
HTML:
<form action="#">
<div class="form">
...
</div>
</form>
И теперь все оформление привязываем к div.form.
Привыкнув так оформлять формы, мы убиваем двух зайцев: избавляемся от возможных проблем с клиентским ASP и пишем валидный код под XHTML 1.0 Strict, где элементы форм относительно тэга <form> должны быть завернуты в блочный элемент.
При оформлении форм необходимо использовать определение полей label с привязкой к соответствующему полю ввода:
HTML:
<label for="first-name">First Name</label>
<input type="text" id="firstName"/>
<label for="country">Country</label>
<select id="country">
<option>Afghanistan</option>
<option>Albania</option>
...
</select>
Важно!Для обеспечения правильного отображения информации при отключенном CSS (а это одно из требований accessibility) необходимо располагать тэг label непосредственно перед соответствующим ему элементом формы.
Важно!Параметр name в элементах формы вводить не надо, это сделают программисты в соответствии со своими потребностями.
При идущих подряд полях ввода с одним описанием привязку делаем на первое поле:
HTML:
<label for="date">Date</label>
<select id="date">
<option>Year</option>
<option>1972</option>
<option>1973</option>
...
</select>
<select>
<option>Month</option>
<option>1</option>
<option>2</option>
...
</select>
<select>
<option>Month</option>
<option>January</option>
<option>February</option>
...
</select>
Поле ввода типа textarea должно содержать параметры col и row:
HTML:
<textarea cols="20" rows="5"></textarea>
Замечание в принципе col и row можно оставить пустым, но хорошим тоном считается оформить textarea так, что бы и без CSS вид был приличный.
При визуальном оформлении элементов форм можно пользоваться как чистым CSS, так и внешними скриптами, берущими на себя эту задачу (частично, как будет видно далее).
При оформлении средствами CSS надо учитывать, что:
- в IE у select нельзя штатными средствами поменять оформление border’а;
- в Safari padding в полях ввода воспринимается как отступ внутри указанной ширины (подобное поведение для padding наблюдается в IE при DOCTYPE HTML 4.01 Transitional);
- центровка текста в полях типа text производится манипуляциями с верхним и нижним padding (FF и Opera) и line-height (IE)методом подбора значений (как правило, если получившееся значение height поставить в line-height, то в IE все становится на свои места);
- для IE7 надо персонально указывать высоту поля select.
Рассмотрим NiceForms (http://www.badboy.ro/articles/2007-01-30/niceforms/) на данный момент версии 1.0

Стандартный вид (в IE)

Вид с включенным NiceForms (в IE)
Скрипт занимается подстановкой изображений (края, уголки, чекбоксы, флаги и т.п.) к уже оформленным через CSS элементам форм.
Область действия определяется назначением класса niceform на тэг form, т.е. при порезке под ASP определить, какие блоки оформлять, а какие нет – нельзя: оформлены будут или все формы, или ни одна (хотя, конечно, можно отредактировать родной JS и поменять критерии поиска блока, в котором скрипт будет работать). Имена изображений можно менять в «родном» JS.
Ограничения для всех подобных решений – невозможно сделать оформление для полей типа text, textarea, button, file в Safari.
Есть способ оформить поле ввода типа file, но сделать его одинаково корректно работающим во всех браузерах невозможно, поэтому он рассматриваться не будет, и лучше этого не делать вообще.
Дата добавления: 2015-07-07; просмотров: 875;
