Примечание: работа творческая, здесь и далее работает фантазия создающего буклет, повторять дизайн данного буклета не обязательно.

Рисунок 15. Оформление заголовка буклета.
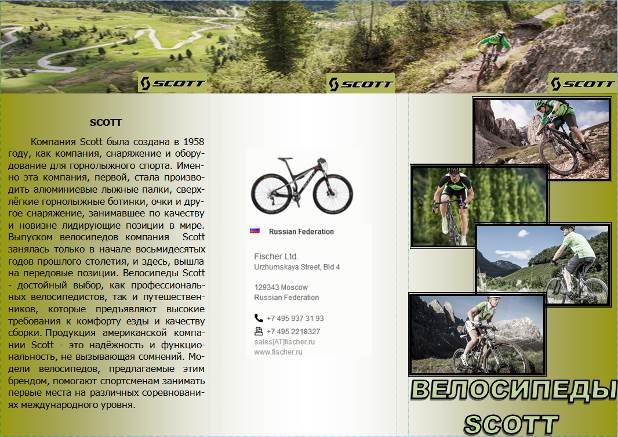
Далее используя подготовленные графические материалы, художественно располагаем их на лицевой части буклета. Самая правая часть – это «лицо» буклета, в свернутом виде эта часть окажется наверху. Поэтому здесь необходимо разместить главную информацию (рис.16) и заголовок буклета.
Для заголовка используем ленту Вставка список WordArt (рис.17).
Не стоит забывать про цветовую гамму всего буклета. Она должна быть едина для всех частей буклета. Поэтому и заголовок, и логотип, по необходимости, можно перекрасить в нужный цвет.

Рисунок 16. Оформление лицевой части буклета.

Рисунок 17. Вставка объекта WordArt в качестве заголовка.
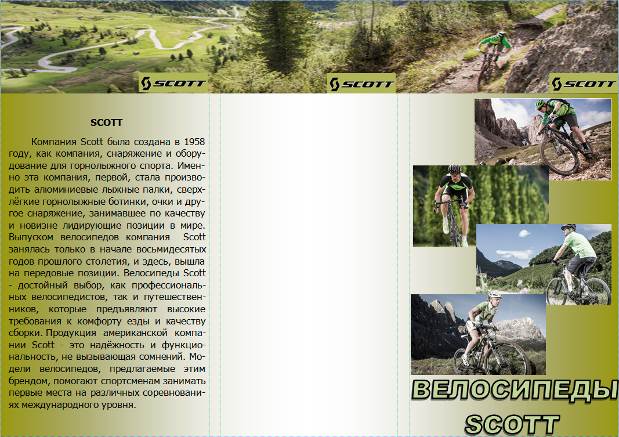
Самая левая часть буклета – это часть «вкладыш», которая будет видна при открытии буклета. Сюда логично вставить информацию о фирме, продукция или услуги которой рекламируются. Для этого достаточно скопировать выбранный заранее текст и вставить в буклет. Вставка произойдет в виде надписи, размер и форму которой можно редактировать. Достаточно передвинуть надпись влево (работа как с любым графическим объектом) и вытянуть надпись по форме части «вкладыш» (рис.18).

Рисунок 18. Заполнение левой части «вкладыш».
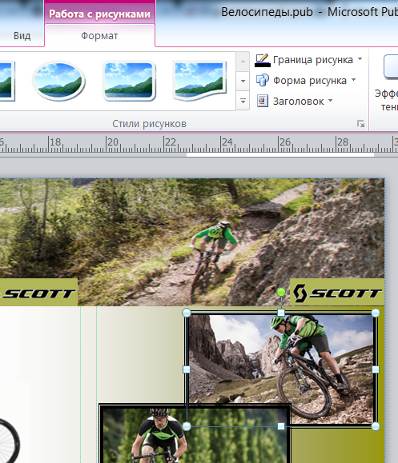
Оценив созданные элементы буклета, можно дополнить правую часть, например, оформив вставленные иллюстрации в рамки. Для этого необходимо выделить первое изображение, на ленте появится Работа с рисунками над лентой Формат (рис. 19). Теперь можно выбрать стиль рамок.
Аналогичным образом вставляем информацию на среднюю часть буклета. После того, как буклет будет свернут, эта часть окажется на обороте – самой нижней частью. Здесь обычно располагается контактная информация о рекламируемой фирме (рис.20).

Рисунок 19. Добавление рамки на иллюстрацию.

Рисунок 20. Заполнение оборотной части буклета контактной информацией.
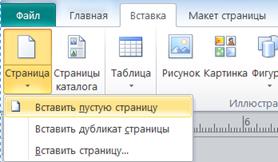
На данном этапе создана одна часть буклета – внешняя его сторона. Теперь необходимо создать внутреннее наполнение буклета. Для этого надо добавить еще одну страницу – лента Вставка список Страница (рис. 21).

Рисунок 21. Добавление страницы.
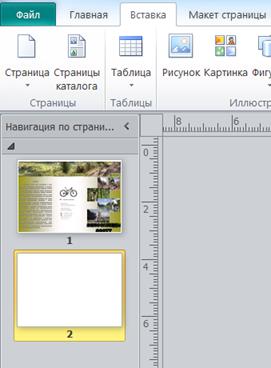
Теперь у нас есть две страницы, переключаться между ними можно используя область, которая расположена слева – Навигация по странице простым щелчком по интересующей странице (рис.22).

Рисунок 22. Область Навигация по странице.
Далее выполняем аналогичные действия по созданию страницы без полей с разделением на 3 части (как сделать см. выше) (рис. 23). После этого выполняем действия по определению цветовой гаммы фона и вставки изображений на каждую из трех частей буклета (рис. 24).

Рисунок 23. Страница без полей с разделением на 3 части.

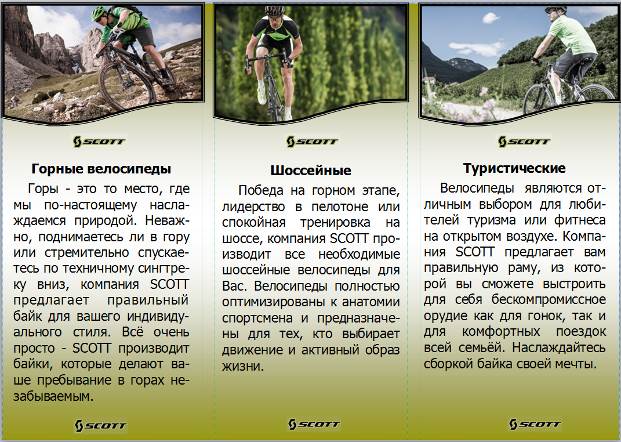
Рисунок 24. Добавление иллюстраций на внутреннюю часть буклета.
Далее остается добавить выбранный текст, логотип фирмы на каждую часть и поэкспериментировать с рамками для иллюстраций (рис.25).

Рисунок 25. Внутренний разворот буклета.
Не стоит ограничиваться только теми возможностями форматирования, которые описаны при создании этого буклета. Достаточно щелкнуть по объекту (иллюстрация или надпись) как на ленте открываются различные возможности для изменения внешнего вида выбранного элемента. Все кнопки интуитивно понятны – поэтому есть место разгуляться фантазии. Дерзайте (рис. 26).
[1] Проприета́рное программное обеспечение (англ. proprietary software; от proprietary — частное, патентованное) — программное обеспечение, являющееся частной собственностью авторов или правообладателей. Правообладатель проприетарного ПО сохраняет за собой монополию на его использование и модификацию.
Дата добавления: 2015-07-24; просмотров: 1131;
