Модели организации логических структур web-сайтов.
Выделяют пять основных форм организации сайтов:
1. линейная;
2. решетка;
3. иерархия;
4. гибридная;
5. структура паутина.
Линейная:
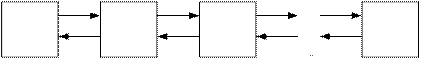
1. линейная строгая организация;
2. линейная форма с альтернативами;
3. линейная форма со свободой выбора;
4. линейная форма с боковыми ответвлениями.
Линейная строгая организация:

Область применения: обсуждение пошаговых процессов, разработка презентаций по типу слайд-шоу.
Достоинства: предсказуемость действий пользователя; улучшенная производительность сайта за счет предварительной загрузки и выборки блоков информации.
Недостатки: ограничение свободы пользователя.
При организации такой структуры необходимо каждый раз пользователю указывать место или страницу, на которой он находится.
Линейная форма с альтернативами:

Назначение: имитирует интерактивность, предоставляя пользователям два или более вариантов перехода со страницы. При этом всегда сохраняется основное направление движения.
Линейная форма со свободой выбора:

Применяется, когда необходимо сохранить общее направление движения. При этом отдельные действия могут быть пропущены.
Линейная форма с боковыми ответвлениями:

Позволяет контролировать отклонение от основного направления, при этом пользователь все равно сохраняет первоначальное направление движения. Аналогом бокового ответвления является боковая врезка в журнальной статье. При большом числе ответвлений данная структура превращается в древовидную структуру.
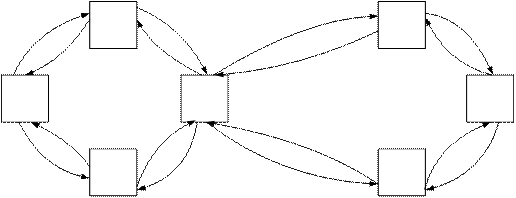
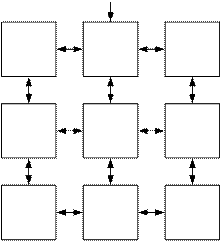
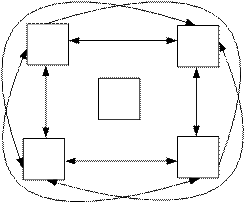
Решетка:

Решетка – двунаправленная линейная структура, в которой присутствуют горизонтальные и вертикальные связи между элементами.
Область применения: просмотр исключительно однородной информации.
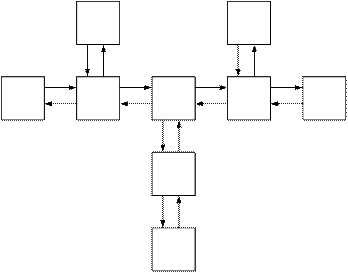
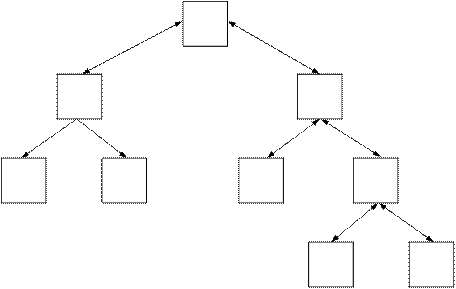
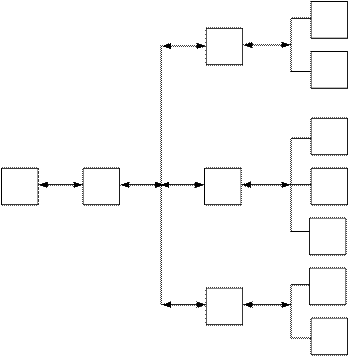
Иерархия:
Особенность данной структуры является наличие корневой страницы, которая служит ориентиром и внешне отличается от остальных страниц.
Иерархия подразделяется на следующие подвиды:
1. узкие деревья;
2. широкие деревья;
3. запутанные деревья.
Узкое дерево:

Предполагает небольшое количество вариантов выбора, при этом может потребоваться большое количество переходов для получения доступа к требуемой странице. Глубина преобладает над шириной, т.е. узкое дерево требует от пользователя сделать выбор большого количества страниц при минимальном числе альтернатив.
Широкое дерево:

Ширина преобладает над глубиной, поэтому пользователю каждый раз предстоит выполнить большое количество переходов.
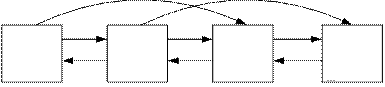
Запутанное дерево: 
Запутанное дерево – структура, в которой есть перекрестные ссылки, т.е. для достижения указанной станицы не всегда стоит возвращаться назад.
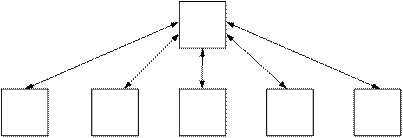
Полносвязная организация:
Предполагает, что каждая станица связана с ссылкой с каждой другой страницей сайта.

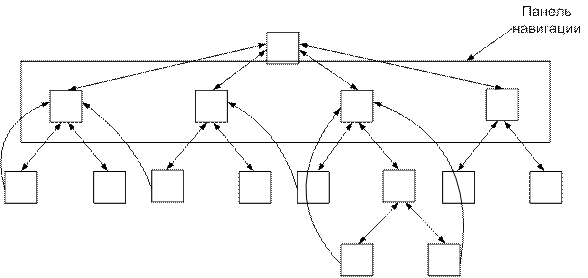
Гибридная:
Является наиболее частой формой, где выделяют два типовых шаблона:
1. смешанная иерархия;
2. дерево с линейным входом.
Смешанная иерархия:

Дерево с линейным входом:

Лекция 3
Дата добавления: 2015-08-26; просмотров: 1652;
