Firebug NET Panel для Firefox
Другим, более популярным инструментом для анализа загрузки сайта в Firefox является Firebug (со встроенной NET Panel). Он отслеживает все пакеты, которые передает или запрашивает Firefox, позволяя тем самым построить вполне точную диаграмму загрузки страницы. Естественно, позволяет увидеть и все HTTP‑заголовки (как запроса, так и ответа) для полученных файлов. К сожалению, на данный момент Firebug не учитывает время, затраченное на DNS‑запросы, редиректы и отображение страницы.
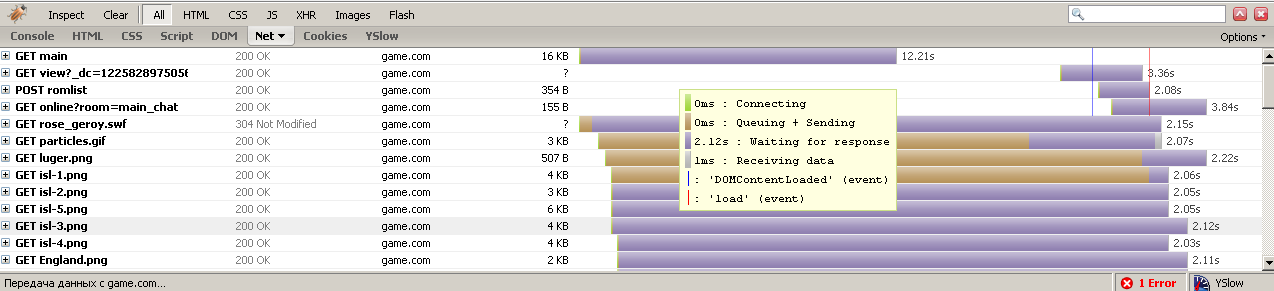
Однако ситуация обещает исправиться, да еще и кардинальным образом: уже сейчас доступна альфа‑версия Firebug 1.4a1, в которой для каждого загружаемого объекта страницы теперь выводится полная статистика затрачиваемого времени. Конечно, есть еще куда стремиться: можно добавить и общую диаграмму загрузки, и затраты времени на все компоненты вместе, а не по отдельности. Но и этот шаг будет весьма значительным.

Рис. 8.2 .Результаты анализа загрузки сайта в Firebug Net Panel 1.4 a 1
На этой диаграмме теперь можно увидеть, когда же наша страница считается загруженной как частично, так и полностью (первая и третья стадии загрузки соответственно): две вертикальные линии синего и красного цвета показывают моменты событий DOMContentLoaded и самого load. Очевидно, что после события load могут происходить дополнительные загрузки компонентов, которые находятся в четвертой стадии, что, естественно, не всегда совпадает с фактической загрузкой и отображением компонентов страницы.
Но давайте рассмотрим загрузку страницы в текущей версии инструмента:

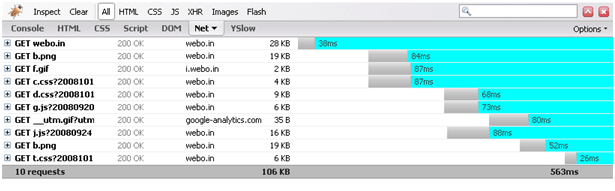
Рис. 8.3 .Результаты анализа загрузки сайта в Firebug Net Panel
На диаграмме загрузки для webo.in хорошо отслеживается стадия предзагрузки (заканчивающаяся c получением файла c.css?20081010). На этой же стадии у пользователя оказываются загруженными 2 изображения (оба запрошены через new Image().src, одно из них – «на будущее). После того как страница появилась в браузере пользователя (на это ушло порядка 200 мс с момента запроса страницы), сработало событие готовности документа к дальнейшим действиям. По этому событию Firefox запросил 3 файла: d.css?20081010, g.js?20080920 и j.js?20080924.
g.js (являясь сжатым скриптом Google Analytics) отправил данные о посещении на сервер статистики с помощью файла __utm.gif . Стоит заметить, что все вызовы внешних ресурсов из HTML‑файла осуществлялись при использовании DOM‑методов добавления элементов, и это позволило максимально их распараллелить. Далее Firefox (так как кэш был отключен) запросил файл b.png повторно (основываясь уже на данных из файла d.css, содержащего информацию о стилях для фона элементов). При наличии в кэше файл просто отобразился бы на странице, и запроса не произошло.
После получения всех файлов на странице сработало событие window.onload, по которому загрузился последний файл (скрытая таблица стилей, используемая на других страницах сайта). Для пользователя это произошло абсолютно прозрачно: страница уже была полностью готова к взаимодействию, не требовалось никакого дополнительного времени ожидания.
В данном случае размер страницы составляет порядка 100 Кб в сжатом виде и около 200 Кб в несжатом. Однако это не помешало ей загрузиться (если не брать в расчет некоторые файлы «на будущее» и отключенное кэширование) менее чем за 500 мс.
Дата добавления: 2015-05-19; просмотров: 898;
