SetGravity
In , we look up our two containers and register a listener on each, so we are notified when the radio buttons change state (). Since the activity implements , the activity itself is the listener.
In (the callback for the listener), we see which had a state change. If it was the orientation group, we adjust the orientation based on the user’s selection. If it was the gravity group, we adjust the gravity based on the user’s selection.
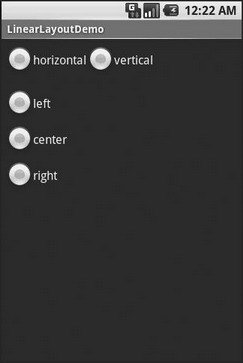
Figure 7‑2 shows the result when the sample application is first launched inside the emulator.

Figure 7‑2. The LinearLayoutDemo sample application, as initially launched
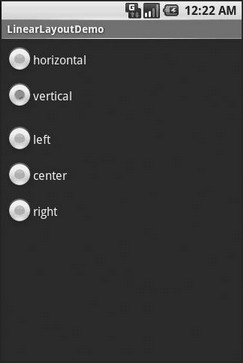
If we toggle on the Vertical radio button, the top adjusts to match (see Figure 7‑3).

Figure 7‑3. The same application, with the Vertical radio button selected
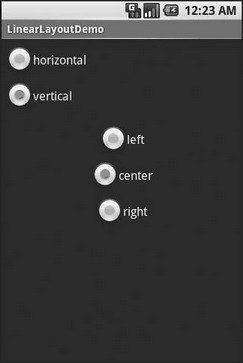
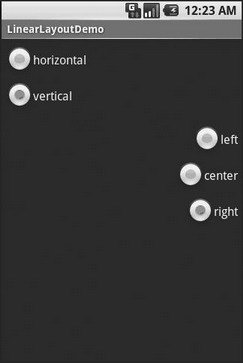
If we toggle the Center or Right radio button, the bottom adjusts to match (see Figures 7‑4 and 7‑5).

Figure 7‑4. The same application, with the Vertical and Center radio buttons selected

Figure 7‑5. The same application, with the Vertical and Right radio buttons selected
Дата добавления: 2015-05-16; просмотров: 864;
