http://localhost:8084/FirstProject/Servtest
Обратите внимание на указание порта по которому идёт обращение, в данном случае сервер настроен на порт 8084 (по умолчанию при установке Tomcat предлагается 8080)
7. Если вызывать сервлет из index.html, то тег FORM должен выглядеть следующим образом:
<FORM action="Servtest" >
<INPUT type="submit” value="Execute">
</FORM>
Файл index.html помещается в папку /webapps/FirstProject и в браузере набирается строка:
http://localhost:8080/FirstProject/index.html
Сервлет будет вызван из HTML-документа по URL-имени FirstServletname.

Рис XX - Форма вызова сервлета
Технологии JSP
Технология Java Server Pages (JSP) была разработана компанией Sun Microsystems, чтобы облегчить создание страниц с динамическим содержанием. Страница JSP обеспечивает разделение динамической и статической частей страницы, результатом чего является возможность изменения дизайна страницы, не затрагивая динамическое содержание. Это свойство используется при разработке и поддержке страниц, так как дизайнерам нет необходимости знать, как работать с динамическими данными. Один и тот же функционал может иметь представления HTML для браузера и WML для сотового телефона с WAP, так называемый “Device Independence”. Например, пусть существуют страницы *.jsp HTML-формата в папке /iexplorer и те же *.jsp WML-формата в папке /wap, а из сервлета запрос перенаправляется на нужный диалог в зависимости от типа устройства, т.е. имя JSP = <device type>/<dialog name>.jsp, таким образом, в качестве login-диалога для WAP-устройства будет вызван /wap/login.jsp.
Результат работы JSP можно легко представить, зная правила трансляции JSP в сервлет, в частности в его service()-метод.
под терминами “динамическое/статическое содержание” обычно понимаются не части JSP, а динамическое/статическое содержание Web-приложения, а именно:
· динамические ресурсы – изменяемые в процессе работы: это и сервлеты, и JSP;
· статические ресурсы – не изменяемые в процессе работы, например HTML, JavaScript, картинки и т.д.
Смысл разделения динамического и статического содержания в том, что статические ресурсы могут находиться под управлением HTTP-сервера, в то время как динамические нуждаются в движке (Servlet Engine) и в большинстве случаев в доступе к уровню данных. Поэтому, имея разделенный на три зоны контент в стандартной инфраструктуре (внешний и внутренний firewall, DMZ, связка “HTTP-сервер – сервер приложений”), можно размещать статические ресурсы перед firewall, тем самым повышая производительность в несколько, раз не нарушая требований безопасности.
Рекомендуется разрабатывать параллельно две части: Web-прило-жение, состоящее только из динамических ресурсов, и Web-приложение, состоящее только из статических ресурсов.
Чтобы облегчить внедрение динамической структуры, JSP использует ряд тегов, которые дают возможность проектировщику страницы вставить значение полей объекта JavaBean в файл JSP.
Некоторые преимущества использования JSP-технологии над другими методами создания динамического содержания страниц:
· Разделение динамического и статического содержания.
Возможность разделить логику приложения и дизайн Web-стра-ницы снижает сложность разработки Web-сайтов и упрощает их поддержку.
· Независимость от платформы.
Так как JSP-технология, основанная на языке программирования Java, не зависит от платформы, то JSP могут выполняться практически на любом Web-сервере. Разрабатывать JSP можно на любой платформе.
· Многократное использование компонентов.
Использование JavaBeans и Enterprise JavaBeans (EJB) позволяет многократно использовать компоненты, что ускоряет создание Web-сайтов.
· Скрипты и теги.
Спецификация JSP объявляет собственные теги, кроме того, JSP поддерживают как JavaScript так и HTML-теги. JavaScript обычно используется, чтобы добавить функциональные возможности на уровне HTML-страницы. Теги обеспечивают возможность использования JavaBean и выполнение обычных функций.
Содержимое Java Server Pages (теги HTML, теги JSP и скрипты) переводится в сервлет код-сервером. Этот процесс ответствен за трансляцию как динамических, так и статических элементов, объявленных внутри файла JSP. Об архитектуре сайтов, использующих JSP/Servlet-технологии, часто говорят как о thin-client (использование ресурсов клиента незначительно), потому что большая часть логики выполняется на сервере.
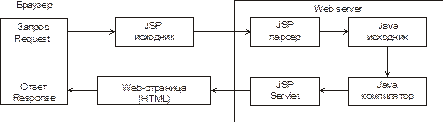
Процессы, выполняемые с файлом JSP при первом вызове или при его изменении:
1. Браузер делает запрос к странице JSP.
2. JSP-engine анализирует содержание файла JSP.
3. JSP-engine создает временный сервлет с кодом, основанным на исходном тексте файла JSP, при этом контейнер транслирует операторы Java в метод _jspService(). Если нет ошибок компиляции, то этот метод вызывается для непосредственной обработки запроса. Полученный сервлет ответствен за исполнение статических элементов JSP, определенных во время разработки в дополнение к созданию динамических элементов.
4. Полученный текст компилируется в файл*.class.
5. Вызываются методы init() и service() (doGet() или doPost()), и сервлет логически исполняется.
6. Сервлет установлен. Комбинация статического HTML и графики вместе с динамическими элементами, определенными в оригинале JSP, пересылаются браузеру через выходной поток объекта ответа ServletResponse.
Последующие вызовы файла JSP просто вызовут сервисный метод сервлета. Сервлет используется до тех пор, пока сервер не будет остановлен и сервлет не будет выгружен вручную либо пока не будет изменен файл JSP.

Рис. 4.1. Рабочий цикл JSP
JSP-код Java заключается в специальные теги, которые указывают контейнеру, чтобы он использовал этот код для генерации сервлета или его части. Таким образом поддерживается документ, который одновременно содержит и страницу, и код Java, который управляет этой страницей. Статические части HTML-страниц посылаются в виде строк в метод write(). Динамические части включаются прямо в код сервлета. С этого момента страница ведет себя как обычная HTML-страница с ассоциированным сервлетом.
JSP составляется из стандартных HTML-тегов, JSP-тегов и пользовательских JSP-тегов. В спецификации JSP 1.1 существует шесть основных тегов:
<%@директива%>
<%!объявление%>
<%скриптлет%>
<%=вычисляемое выражение%>
<%--JSP-комментарий--%>
<!--HTML-комментарий-->
Однако наиболее используемыми являются стандартные теги версии JSP 2.0:
· jsp:useBean – позволяет использовать экземпляр компонента JavaBean. Если экземпляр с указанным идентификатором не существует, то он будет создан с областью видимости
page (страница), request (запрос), session (сессия) или
application(приложение). Объявляется, как правило, с атрибутами id(имя объекта), scope (область видимости), class(полное имя класса), type (по умолчанию class).
<jsp:useBean id=”ob”
scope=”session”
class=”test.MyBean” />
Создан объект ob класса MyBean, и в дальнейшем через это имя можно вызывать доступные методы класса.
package test;
public class MyBean {
private String info = "нет информации";
public String getInfo() {
return info;
}
public void setInfo(String s) {
info = s;
}
}
· jsp:setProperty– позволяет устанавливать значения полей указанного в атрибуте name объекта:
<jsp:setProperty name=”ob”
property=”info”
value=”привет” />
· jsp:getProperty– получает значения полей указанного объекта, преобразует его в строку и отправляет в неявный объект out:
<jsp:getProperty name=”ob” property=”info” />
· jsp:include– позволяет включать файлы в генерируемую страницу при запросе страницы:
<jsp:include page=”относительный URL”
flush=”true”/>
· jsp:forward– позволяет передать запрос другой странице:
<jsp:forward page=”относительный URL”/>
· jsp:plugin– замещается тэгом <OBJECT>или <EMBED>, в зависимости от типа броузера, в котором будет выполняться подключаемый апплет или Java Bean.
· jsp:params– группирует параметры внутри тега jsp:plugin.
· jsp:param– добавляет параметры в объект запроса, например в элементах forward, include, plugin.
· jsp:fallback– указывает содержимое, которое будет использоваться браузером клиента, если подключаемый модуль не сможет запуститься. Используется внутри элемента plugin.
· jsp:text– содержит текстовую информацию.
В качестве примера можно привести следующий фрагмент:
<jsp:plugin type=”bean | applet”
code=”test.com.ReadParam”
width=”250”
height=”250”>
<jsp:params>
<jsp:param name=”bNumber” value=”7” />
<jsp:param name=”state” value=”true” />
</jsp:params>
<jsp:fallback>
<p> unable to start plugin </p>
</jsp:fallback>
</jsp:plugin>
Код апплета находится в примере, у которого должно быть имя test.com.ReadParam должен быть расположен в корне папки /WEB-INF, а не в папке classes.
Элементы <jsp:attribute>,<jsp:body>,<jsp:invoke>,<jsp:doBody>,<jsp:element>,<jsp:output>используются в основном при включении в страницу пользовательских тегов.
Дата добавления: 2015-04-05; просмотров: 2233;
