P {margin: 10px} або
P {margin-top: 10px; margin-right: 10px; margin-bottom:10px; margin-left:10px;}
Якщо для margin вказати два значення через пропуск, то перше з них задаватиме ширину верхнього і нижнього поля, а друге – лівого і правого. Якщо вказати три значення, то перше привласнюватиметься верхньому полю, друге – лівому і правому, а третє – ніжньому. Нарешті, при вказівці чотирьох значень, вони по черзі вказуватимуть верхнє, праве, нижнє і ліве поля.
padding-top, padding-right, padding-bottom, padding-left – встановлюють ширину заповнення зверху, справа, знизу і зліва від вмістимого відповідно.
padding – встановлює значення відразу для всіх сторін.
Padding може приймати не лише одне, але і 2, 3 або 4 значення. Див. примітка для margin. Для margin і padding можна задавати значення auto. В цьому випадку браузер сам автоматично розрахує величину полів і заповнення.
Для границь можна задати товщину, колір і стиль:
border-width – товщина кордону;
border-color – колір кордону (за умовчанням – чорний);
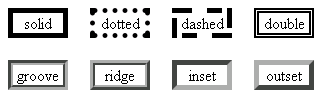
border-style – стиль кордону. Може набувати значень solid (за замовчуванням), dotted, dashed, double, groove, ridge, inset або outset. На мал. 3.4 представлені всі види кордонів, border-width встановлений в 5 пікселів.

Рисунок 3.4. Види границь.
Існує скорочений запис: властивість border задає одночасно товщину, колір і стиль. Значення вказуються через пропуск у будь-якому порядку. Наприклад:
<P style="border: solid 1px green">Текст</P>
Можна задавати стилі окремо для верхнього, правого, нижнього і лівого кордону, але це рідко використовується на практиці. Наприклад:
HTML-код:
<html>
<head>
<title>Приклад</title>
<style>
H3 {border-top: 2px dashed black; border-bottom: 2px dashed black; border-left: 0;
border-right: 0;}
</style>
<body>
<h3>Заголовок</h3>
</body>
</html>
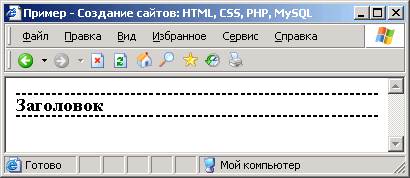
В браузері:

Рисунок 3.5 Задання властивостей границь
Можливо передавати в border-width, border-color і border-style не один, а до чотирьох параметрів, як для margin і padding. Також існують властивості для товщини, кольору і стилю кожного кордону, наприклад: border-top- width, border-right-color, border-bottom-style і ін.
У попередньому прикладі кордон розтягнувся по всій ширині вікна браузера. Це сталося тому, що багато HTML елементи за умовчанням займають 100% ширини елементу, в яку вони вкладені. Для визначення розміра в CSS існують властивості width і height. Найчастіше ширину і висоту задають в пікселях (px) або у відсотках (%) від ширини батьківського елементу.
Розглянемо приклад:
HTML-код:
<html>
<head>
<title>Пример</title>
<style>
P {font-size: 10pt}
#text1 {
border: 1px solid black;}
#text2 {
border: 1px solid black; width: 300px;}
#text3 {
border: 1px solid black; width: 50%;}
</style>
<body>
<p id="text1">Quo usque tandem abutere, Catilina, patientia nostra? quam diu etiam furor iste tuus nos eludet? quem ad finem sese effrenata iactabit au- dacia?</p>
<p id="text2">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p id="text3">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</body> </html>
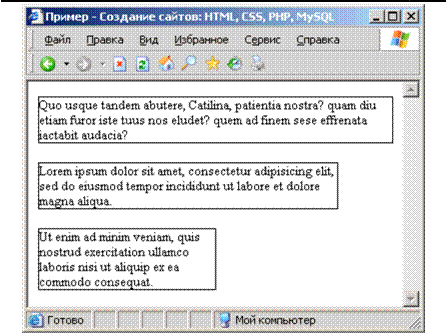
Розміри першого абзацу не вказані в стилі, ширина першого абзацу задана абсолютно в пікселях, а третього – відносно ширини вікна.
Якщо ширина або висота не задані, вони автоматично обчислюються браузером, виходячи з розмірів вмісту: для першого абзацу браузер встановив ширину, рівну ширині вікна (100%). У другому і третьому абзаці ширина задана, але не задана висота, тому браузер сам підібрав її так, щоб весь текст помістився в елемент.

Рисунок 3.6. Відображення даного прикладу в браузері
Тепер, якщо користувач змінить розмір вікна, пропорційно зміниться ширина тих елементів, де вона була задана у відсотках.
Зменшимо розмір вікна браузера. В першого і третього абзацу зменшиться ширина, а висота збільшиться, щоб вміщати весь текст. Розміри другого абзацу залишаться незмінними, з'являться смуги прокрутки.
Поведінка браузерів розрізняється, якщо для елементу задані і ширина, і висота, а вміст не вміщається в ці розміри. Internet Explorer збільшить розміри елементу. Браузери, що повністю підтримують стандарт CSS, такі як Firefox, відображуватимуть вміст поверх блоку.
Можна задавати мінімальні і максимальні розміри властивостями min-width, min-height і max-width, max-height. На жаль, ці властивості не підтримує браузер Internet Explorer версії 6 і нижче. Поки цим браузером користується значна частина користувачів, вказувати мінімально і максимально допустимі розміри не рекомендується, оскільки це може привести до помилок відображення в IE6.
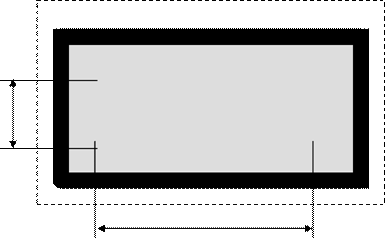
Загальні розміри елементу складаються так:
Ширина = width + padding + border + margin
Висота = height + padding + border + margin
Тобто width і height задають лише розміри вмісту, не включаючи поля, заповнення і границі.
Див. мал. 3.8.

 margin border
margin border
width
Рисунок 3.8. Бокс елемента і розміри вмістимого
Дата добавления: 2015-05-08; просмотров: 829;
